如何理解noopener和noreferrer?链接a的rel属性值
发布于 作者:苏南大叔 来源:平行空间笔记本~苏南大叔在本文中,要分析两个比较罕见的属性值,分别是:noopener和noreferrer,是用在html的链接a里面的。本文比较水,心急的读者直接看结论就可以了。

基础代码
对于链接到别人的网站的时候,最好是加上这两个属性值。例如:
<a href='http://sunan/' rel="noopener noreferrer" target="_blank">苏南大叔的另外一个网站</a>注意拼写:opener中,er前面的n只有一个。referrer中,er前面的r是两个。

noopener
不要传递opener信息,正常情况下来说,当一个网页给另外一个网页做了链接后,第二个网页就可以通过window.opener来获得对第一个网页的控制权。如果两者是相同域名下的两个网页的话,两者之前是可以完全控制的。如果两者是不同域名下的两个网页的话,第二个网页就可以获得非常有限的控制权限。注意:即使非常有限,但是也是有一点的危险性的。比如:
window.opener.close()就是说:第二个第三方的网页,可以控制关掉前一个网页。是不是很可怕?(虽然并没有谁这样操作)
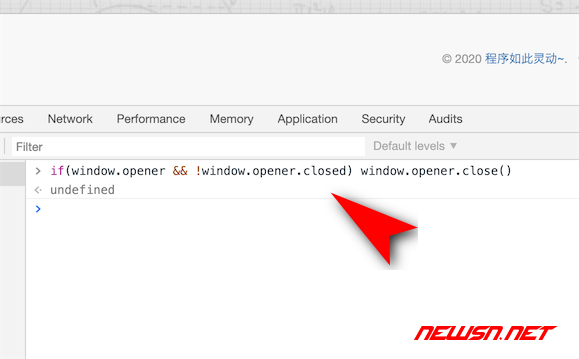
if(window.opener && !window.opener.closed) window.opener.close()
两个网页不跨域,并不是停留在字面意义上,通过window.domain也是可以设置的。这个请参见后续的文章。
noreferrer
noreferrer这个属性值,就是用于不传递前一个页面的地址到后面的页面的。一般来说,对于第二个页面来说,referer值可以做很多判断,比如是否盗链。所以,这个值noreferer简直是bug级别的存在。更多信息,可以参考苏南大叔的这篇文章:
比如代码如下:
<a href='http://download/referer.zip' rel="noreferrer">下载某个软件</a>
结论
在实践的过程中,可以发现:这两个值也不是万能的。譬如noreferrer这个rel属性的值,在某些浏览器下面,仍然是会发送referer的。所以,这两个值,请不要过分迷信它们的作用,也不要过分依赖它们。在实践中来看的话,并不是那么的可靠。
欢迎点击苏南大叔的博客,查看更多html知识:
