form表单请求Content-Type合法类型有哪些?如何设置?
发布于 作者:苏南大叔 来源:平行空间笔记本~同样都是表单POST,contentType的类型不同,则实际发生的数据形式也会不同,在后台接收POST表单的方式也有所不同。表面上来说,都是POST,但后端接收数据的方式却大不同。本文主要讨论的内容就是:表单的Content-Type。

苏南大叔的平行空间笔记本博客,记录苏南大叔和计算机代码的故事。测试环境:谷歌浏览器。服务器端使用php@74来做测试接收数据。下面的每个标题其实就是form的enctype属性,或者说是请求头中的Content-Type。如果服务器端没有拿到预料中的数据,去检测一下Content-Type。
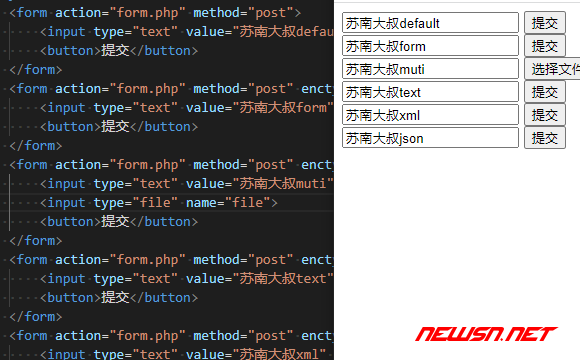
默认enctype,application/x-www-form-urlencoded
<form action="form.php" method="post">
<input type="text" value="苏南大叔default" name="who" />
<button>提交</button>
</form><form action="form.php" method="post" enctype="application/x-www-form-urlencoded">
<input type="text" value="苏南大叔form" name="who" />
<button>提交</button>
</form>
带文件上传enctype,multipart/form-data
<form action="form.php" method="post" enctype="multipart/form-data">
<input type="text" value="苏南大叔muti" name="who" />
<input type="file" name="files">
<button>提交</button>
</form>不常见的enctype,text/plain
<form action="form.php" method="post" enctype="text/plain">
<input type="text" value="苏南大叔text" name="who" />
<textarea name="test">苏南
大叔</textarea>
<input type="file" name="files">
<button>提交</button>
</form>虽然没有人这么提交过表单,但是它确实是合法的,上述代码提交后的结果是这样的:
who=苏南大叔text
test=苏南
大叔
files=新建文本文档.txtphp的$_POST并没有解析到这种情况,它是通过file_get_contents("php://input")获得的数据。
其中的File类型也只是简化为一个文件名。各数据中间使用换行符分割。并且,没有自动处理textarea里面的换行符。所以,这种text/plain类型,不知道到底存在意义是什么。(下面的其它部分,将对这种类型再次处理)
其它enctype
合法的form的enctype属性,除了常见的application/x-www-form-urlencoded和multipart/form-data,还有这个不常见的text/plain。
不是这三个的form的enctype属性,会被强制修改成application/x-www-form-urlencoded,在form表单提交的时候,会被强制修改。
会被强制修改的情况,仅限制于form表单的形式提交(前端用js访问enctype属性的时候,就会发现已经被强制修改)。如果是jquery的ajax,或者axios等形式的表单数据提交,并不在此之列。
如下的三个类型,将改用js拦截提交。使用的是axios进行提交:
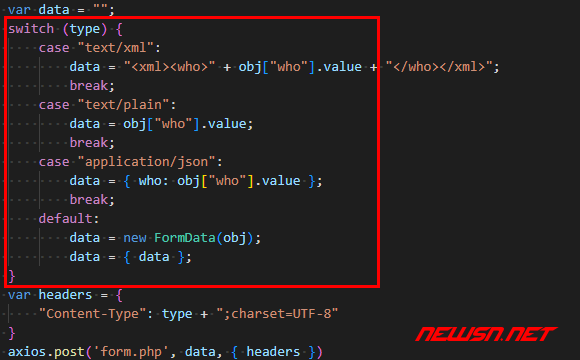
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script>function check(obj, type) {
var data = "";
switch (type) {
case "text/xml":
data = "<xml><who>" + obj["who"].value + "</who></xml>";
break;
case "text/plain":
data = obj["who"].value;
break;
case "application/json":
data = { who: obj["who"].value };
break;
default:
data = new FormData(obj);
data = { data };
}
var headers = {
"Content-Type": type + ";charset=UTF-8"
}
axios.post('form.php', data, { headers })
.then(function (res) {
console.log(res.data.status);
console.log(res.data.who);
})
.catch(function (err) {
console.log(err);
})
.then(function () {
// console.log("--");
});
return false;
};
text/plain【合法,但不常见】
<form action="form.php" method="post" enctype="text/plain"
onsubmit="javascript:return check(this,this.enctype)">
<input type="text" value="苏南大叔text" name="who" />
<button>提交</button>
</form>application/json【常见,但不合法】
这个application/json很常见,但是却不是合法的form的enctype属性。所以,这个application/json并不会出现在enctype的位置,而是出现在使用ajax的情形下。
<form action="form.php" method="post" enctype="application/json"
onsubmit="javascript:return check(this,'application/json')">
<input type="text" value="苏南大叔json" name="who" />
<button>提交</button>
</form>这里的enctype="application/json"会被自动修正为enctype="application/x-www-form-urlencoded"。
text/xml【不常见不合法】
<form action="form.php" method="post" enctype="text/xml" onsubmit="javascript:return check(this,'text/xml')">
<input type="text" value="苏南大叔xml" name="who" />
<button>提交</button>
</form>这里的enctype="text/xml"会被自动修正为enctype="application/x-www-form-urlencoded"。
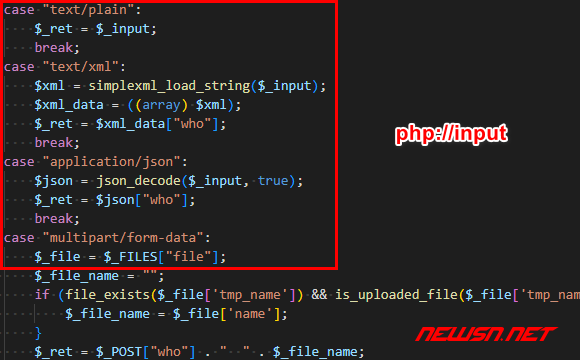
php后端接收测试逻辑
下面的代码时php后端的逻辑,对于application/x-www-form-urlencoded和multipart/form-data的情况,是可以使用$_POST进行处理的。但是其它的类型,只能使用php://input进行接收。

结束语
各个不同的后端编程语言,对于POST的数据处理方式,有着很大的不同,本文仅仅是使用php来做相关数据测试。
