html表单,如何处理以checkbox为代表的同名表单项?
发布于 作者:苏南大叔 来源:平行空间笔记本~最近一直重新审视最基础的网页元素表单,那么本文再来总结一点表单的使用问题。本文说一个很多人不会注意的问题,就是同名表单项的提交问题,典型例子就是checkbox表单项,天生就是具有重名特点的。

苏南大叔的平行空间笔记本博客,记录苏南大叔的代码所看所想。测试环境:谷歌浏览器。
测试代码
<form method="post" action="/form" onsubmit="javascript:return dosubmit(this)">
<input type="checkbox" name="skill" value="php" checked="checked"> php <br/>
<input type="checkbox" name="skill" value="nodejs" checked="checked"> nodejs <br/>
<button>提交数据</button>
</form>对于表单输入项名字就是普通名字(本例中为skill)的情况:
php【无法】通过$_POST得到同名项数组。python的flask,通过request.form可以拿到同名项数组。nodejs的express+body-parser/formidable,通过request.body可以拿到同名项数组。java可以通过request.getParameterValues()拿到同名项数组。asp.net可以通过Request.Form["skill"]拿到用逗号分割的字符串,之后再进行字符串分割即可。

参考文章:
- https://seosn.com/say/flask.html
- https://seosn.com/say/express-body-parser.html
- https://seosn.com/say/express-formidable.html
针对php后端的解决方案
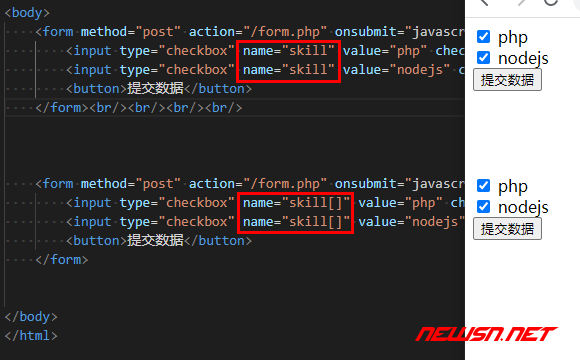
这两个测试代码的区别就在于:name不同。第一个代码中,两个同名表单项都叫skill,第二个代码中,两个同名表单项叫做skill[],多了一个[]符号。
<form method="post" action="/form.php" onsubmit="javascript:return dosubmit(this)">
<input type="checkbox" name="skill[]" value="php" checked="checked"> php <br/>
<input type="checkbox" name="skill[]" value="nodejs" checked="checked"> nodejs <br/>
<button>提交数据</button>
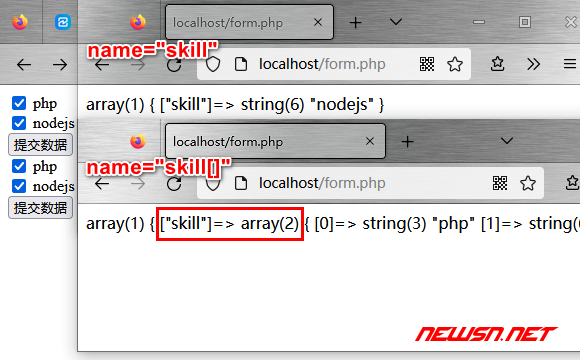
</form>var_dump($_POST);对于无法拿到同名表单项数组的php,采用的是第二种方法。修改同名表单项的name,人为增加[]的字样。这样的话,php就可以通过$_POST拿到同名表单项了。
重点就是name里面的数组表示[]:
name="skill[]" 
结束语
虽然是针对php做了特殊的前端修正,但是其它的后端语言里面,虽然可以拿到数组。但是,可以看到:后端也是经过了一定的处理,才能到的数组数据。如果这个过程处理不同,也会造出数据丢失。
