html相邻图片,如何解决两张图片间的空隙?
发布于 作者:苏南大叔 来源:平行空间笔记本~html切图,如果是对一整张设计图进行分割的时候。如果不是以设计图的自然边界为基准进行切分的话,在生成html的时候,就可能在两张图之间出现一个非常明显的空行。而看代码的话,两个<img>标签之间却没有任何的换行代码出现。这个问题该如何解决呢?
本文测试环境:chrome@74.0.3729.169。特约嘉宾是:海贼王路飞。
效果图
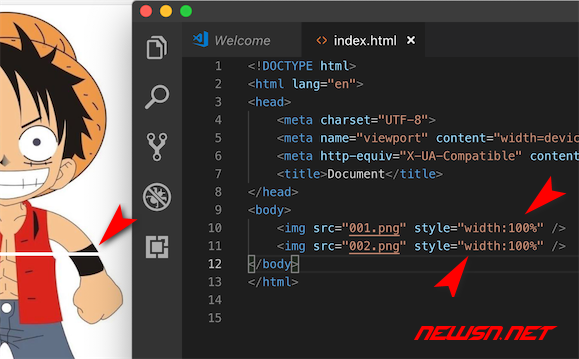
下图就是苏南大叔所描述的情况。而且,大家看html的话,也会发现:html里面并没有任何的换行代码。也没有任何的margin,padding之后的css属性。
<img src="001.png" style="width:100%" />
<img src="002.png" style="width:100%" /> 解决方案一background
设置父容器的background,可以平铺一个合适的背景或图片。这样的话,两个图片之间的过渡,就会显得更加平滑。但是相关空隙依然存在,只不过因为父容器的背景色的缘故,使得空隙被掩盖了。不过对于本文的路飞例子来说,并没有合适的背景图片或者背景色。
解决方案二font-size(推荐)
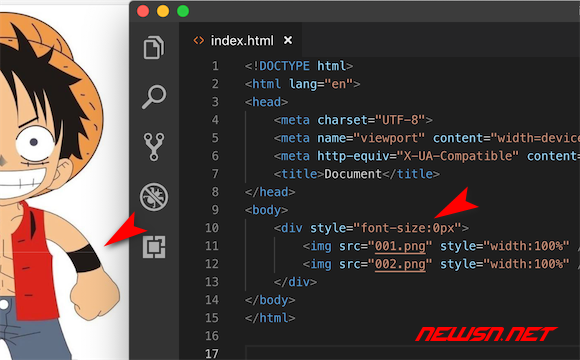
设置父容器的font-size为0。这样的话,就可以消除两个图片间的空隙了。这个方案似乎有些匪夷所思,不过确实有效果。不过有些后遗症就是:父容器内的文字大小,会默认继承0。所以,需要对父容器内的显性文字,做特殊设定font-size。
解决方案三
这个方案也是好操作的,那就是牺牲代码的可读性,极限压缩html。两个相邻的<img>标签之间,不能留有任何的空格或换行。在代码层面,就连到一起,这样的话,页面上两个图片间的空白空隙也就消失了。不过,这么操作的话,对于喜欢html源码的人来说,是个小小的折磨。而且这种方法,也不是特别的稳妥。有的时候,对应的空隙,还是会顽固地存在。
总结
条条大路通罗马,这里苏南大叔给出了三个解决方案。至于哪个方案更好更合适,这个就是大家各自看各自的实际情况了。苏南大叔推荐您,了解更多html代码的相关文字: