vscode 如何断点调试普通 electron 程序?渲染进程调试篇
发布于 作者:苏南大叔 来源:平行空间笔记本~由于篇幅限制,本文书接上回。对于普通的electron程序,使用vscode进行调试的时候,需要配置一个文件,叫做.vscode/launch.json。在官方的调试范例中,launch.json文件中,一共定义了两种调试模式。一个是用于调制主进程的,另外一个是用于调试渲染进程的。

配置好之后,主进程调试可以顺利被断点,但是渲染进程会报错。本文就是解决渲染进程断点调试的问题的。当然,这里需要说明的是,渲染进程的调试并不是完美的。即使本文中的问题都得到了解决,也是有天然的缺陷的。
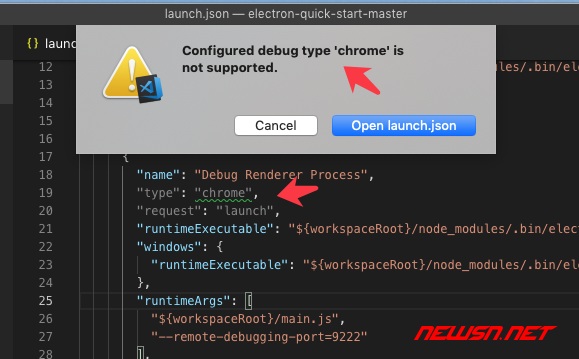
vscode调试renderer报错信息
对于后者Debug Renderer Process,可能会出现下面的报错:
Configured debug type 'chrome' is not supported.
解决方案
安装vscode的chrome调试插件。


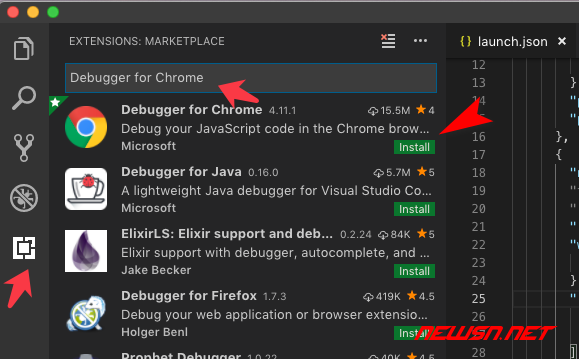
可以从上述页面调出vscode的插件安装界面,继续安装。但是,如果您的系统上安装了多个vscode。那么,就有唤醒到错误的vscode的概率。所以,苏南大叔个人建议您:打开目标vscode,手工安装debugger for chrome插件。


顺利安装好debugger for chrome插件之后,别忙着试验调试渲染进程。因为是没有生效的,还是会看到一样的错误。生效的话还需要重启vscode!当然,正常重启vscode之后,您可能就会看到下面的这个错误了。
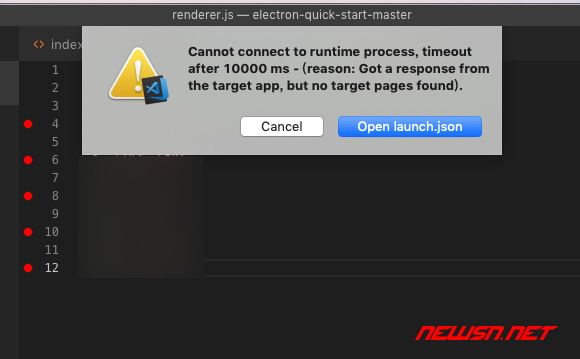
timeout错误
错误提示如下:
Cannot connect to runtime process, timeout after 10000 ms - (reason: Got a response from the target app, but no target pages found).
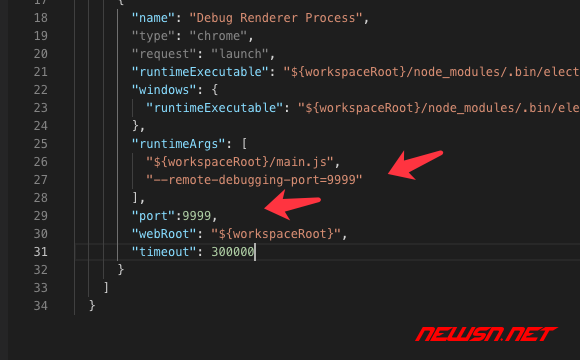
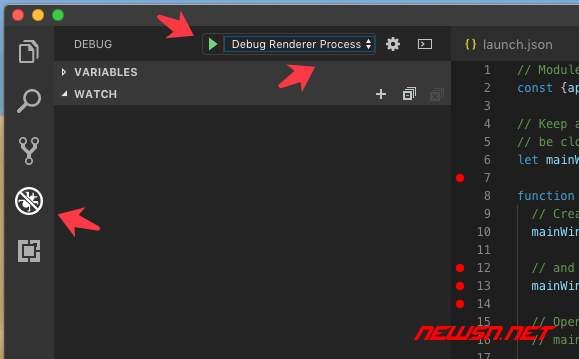
解决这个问题的关键,还是要修改.vscode/launch.json文件。在定义的debug electron renderer节点中,端口号是有问题的。设置端口号,设置对了即可。不用修改timeout参数,怎么修改都不会有效果。这个渲染进程调试的端口号调试,是个非常大的话题。那么,苏南大叔在这里,就长话短说。两个端口号设置一致,一般就可以了!

//...
"runtimeArgs": [
//...
"--remote-debugging-port=9222"
],
"port":"9222",
//...--remote-debugging-port这个,是告诉electron程序,对外的调试端口号的。而port,是告诉外部vscode的调试进程,要监听哪个端口号的。听起来有些绕口,对吧?记住两个都设置一致就好了。默认端口号就是9222。不多说了,timeout的原因没有别的,就是端口号没有监听到而已。(可以检查的是:是不是开了两个electron的renderer调试?)

下面是苏南大叔提供的一点点小的经验,不一定正确,仅供参考:
- 在
mac下调试的时候,--remote-debugging-port和port设置为一致就通过了测试。 - 在
win下调试的时候,把--remote-debugging-port这条参数删除了,就通过了测试。 - 设置端口还有一条途径就是:在
main.js里面,添加如下语句。(仅为仅为保留项目,不建议使用)。
app.commandLine.appendSwitch('remote-debugging-port', '9222');这个
9222到底是在代码里面设置,还是在命令行里面设置,其实,也是有些混乱的。下面的链接里面有个更权威的说明。
渲染进程调试的缺陷
这个vscode的渲染进程调试,缺陷就在于:attach是需要时间的,也许仅仅只有一秒,但是没准已经渲染完成了,这就是个伤心的结局。也就是说,很有可能发生的事情是:首页的断点是断不上的,而延迟几秒的断点是可以断上的,其它页面的断点也是可以断上的。在主进程中,很好用的stopOnEntry参数,在这边也是不能使用的。
至少在苏南大叔调试的时候,上述问题还是存在的。如果您知道如何避免这个事情,可以留言给我。谢谢。

完整的launch.json
综上所述,完整的launch.json如下所示:
结束语
更多electron的相关文章,请点击苏南大叔的博客。

很有用,试试,谢谢分享
不错