vscode插件,如何安装react组件代码片段插件?
发布于 作者:苏南大叔 来源:平行空间笔记本~很多年之前,苏南大叔写过一篇文章,说的是在vscode中如何快速输入设定好的代码片段,这个功能是非常的实用。本文中,苏南大叔讲述的是,如何在vscode中快速输入react代码片段。当然,这里的react代码片段是基于原始的类组件的,而不是现在更加流行的函数式组件。

大家好,这里是苏南大叔的平行空间笔记本博客,这里记录苏南大叔和计算机代码的故事。本文描述vscode中快速输入react传统类组件代码片段的方法。测试环境:win10,vscode@1.72.2,ES7+ React/Redux/React-Native snippets@4.4.3。
前文回顾
这种快速代码输入的功能,被称之为snippet。可能您的vscode并不能触发这种快速输入的功能,可以检查下面的设置。参考下面的文章信息:
一些常见的快速输入的代码形式,请参考:
安装插件
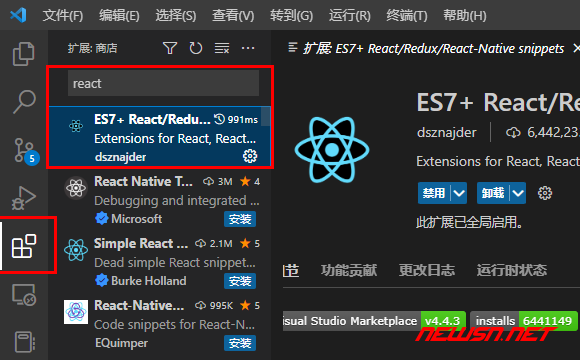
这款react相关的代码片段插件,叫做:ES7+ React/Redux/React-Native snippets。安装方式如下图:

安装完成之后,就可以快速输入react相关代码片段了。
有用的快捷输入方式
因为苏南大叔安装这个插件的目的,就仅仅是快速输入react传统组件代码。所以,这里就举例两个react传统类组件的输入方式吧。当然,从它官方的解释中,可以看到,支持的代码片段可不局限于react,种类那是非常的多,参考文章:
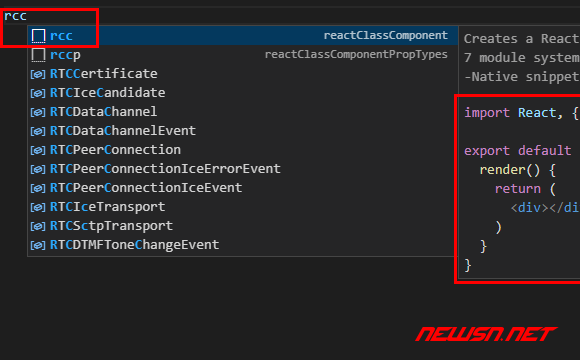
rcc 【推荐】
import React, { Component } from 'react'
export default class FileName extends Component {
render() {
return <div>$2</div>
}
}
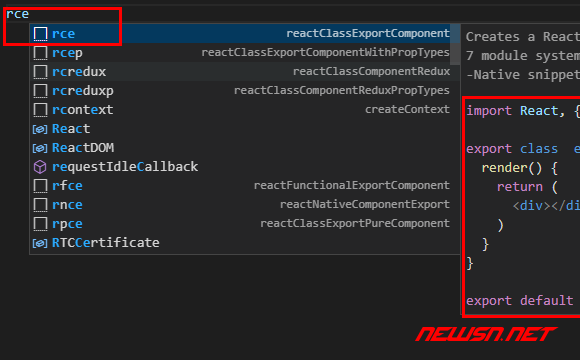
rce 【推荐】
import React, { Component } from 'react'
export class FileName extends Component {
render() {
return <div>$2</div>
}
}
export default $1
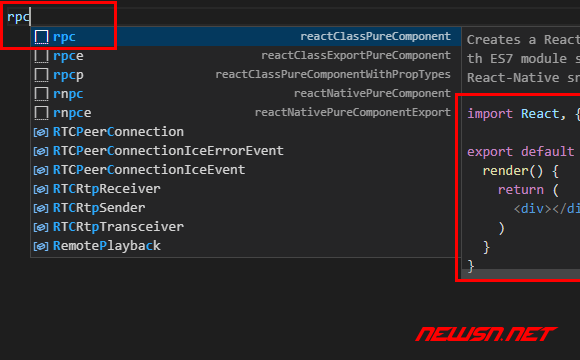
rpc 【推荐】
import React, { PureComponent } from 'react'
export default class FileName extends PureComponent {
render() {
return <div>$2</div>
}
}
修改插件
如果您对这个快捷方式的定义有所不满,可以直接修改插件代码,重启vscode生效。
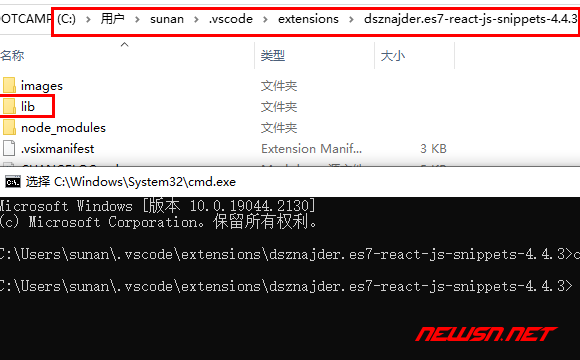
代码位置:
C:\Users\{用户名}\.vscode\extensions\dsznajder.es7-react-js-snippets-4.4.3\
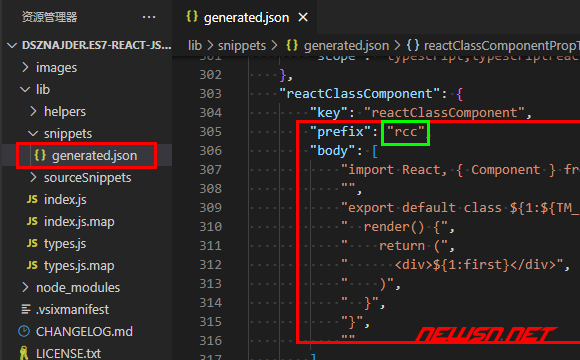
修改方式下图所示文件lib\snippets\generated.json即可:

当然,也可以从这个文件中,看到所有支持的代码片段的详情及快捷输入方式。相信您一定有自己的想法去修改它!
相关链接
- https://seosn.com/say/mac-command-vscode-2.html
- https://seosn.com/say/vscode-uihelper-beautify.html
- https://seosn.com/say/vscode-vue-color.html
总结
更多由苏南大叔带来的vscode相关经验文章,请点击:
