react教程,如何理解props.children?组件内容拼装
发布于 作者:苏南大叔 来源:平行空间笔记本~props在react中,就是用来传递数据的。数据如此处理,那是组件内部的事情。但是,总是有一些特殊的props,是有些不按套路出牌的。其中包括refs和本文的children,当然也可以使用props来传递事件函数定义,但并不是本文的讨论范围之内。

苏南大叔的平行空间笔记本博客,记录苏南大叔和计算机代码的故事。测试环境:create-react-app@5.0.1,react@18.2.0,react-dom@18.2.0,node@16.14.2。
文章回顾
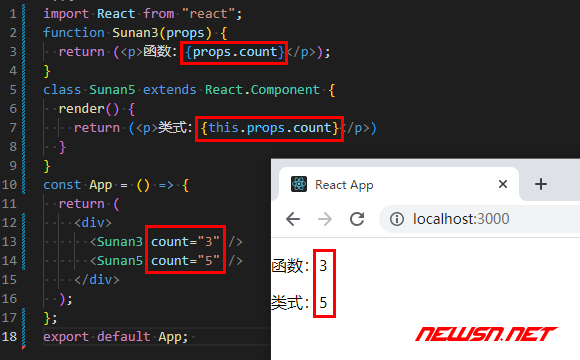
首先,本文要说的children属于props的范畴,正常情况下,是这么使用props的,参考文字:
import React from "react";
function Sunan3(props) {
return (<p>函数:{props.count}</p>);
}
class Sunan5 extends React.Component {
render() {
return (<p>类式:{this.props.count}</p>)
}
}
const App = () => {
return (
<div>
<Sunan3 count="3" />
<Sunan5 count="5" />
</div>
);
};
export default App; 
特殊的ref属性也可以像普通属性那样编写调用代码,但是在后续的props.中,却无法获得.ref,因为它是一个保留变量。如果非要当作普通的props进行传递,那就不要写.ref,写.ref2之类的都可以正常使用的。
参考文字:
https://seosn.com/say/react-forwardref.html
<Sunan1 ref={ref1} ref2={ref2} sn="SN" />props.children
这个children,也是个类似ref的特殊保留字。传递方式是用对应的组件标签把children包裹起来。例如:
<自定义组件名> 被包裹的children </自定义组件名>在组件内部,除了render组件自有的控件外,还通过props.children来获得“被包裹的children”,进行显示。例如:
function 自定义组件名(props) {
return (
<div>
{props.children}
</div>
)
}
测试代码
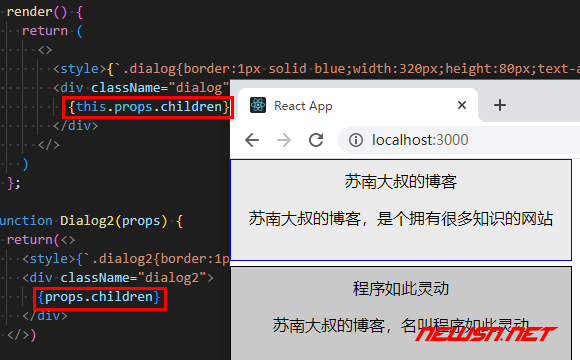
测试代码如下:
import React from 'react';
class Dialog extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<>
<style>{`.dialog{border:1px solid blue;width:320px;height:80px;text-align:center;background:#ebebeb;padding:10px;}`}</style>
<div className="dialog">
{this.props.children}
</div>
</>
)
};
}
function Dialog2(props) {
return(<>
<style>{`.dialog2{border:1px solid black;width:320px;height:80px;text-align:center;padding:10px;background:#c9c9c9;margin-top:5px;}`}</style>
<div className="dialog2">
{props.children}
</div>
</>)
}
export default function App() {
return (
<>
<Dialog>
<div>苏南大叔的博客</div>
<p>苏南大叔的博客,是个拥有很多知识的网站</p>
</Dialog>
<Dialog2>
<div>平行空间笔记本</div>
<p>苏南大叔的博客,名叫平行空间笔记本</p>
</Dialog2>
</>
)
}整体上来说,用<组件></组件>进行包裹之后,里面的内容就变成了props.children传递到了组件里面。
- 类组件的接收方式是
this.props.children。 - 函数组件的接收方式是:
props.children。
特别说明的是:这个props.children就指代的是组件标签内的代码,不一定是常规意义上的布局或内容,也可以是一条路由规则内容等。也是可以主要进行传递的。结束语
如果有需要,可以在下面的链接中,找到更多react相关文章:
