vscode 调试 vue 项目,代码高亮方案 vetur
发布于 作者:苏南大叔 来源:平行空间笔记本~最近苏南大叔的文章,都是在使用vscode调试electron-vue项目。当调试到.vue文件的时候,可能就需要个高亮方案了。否则,整个代码解密看上去,不是那么美观了。本文描述的是:vscode中.vue文件代码的高亮方案。

本文测试环境:mac/vscode@1.30.1/vetur@0.14.5。
方案描述
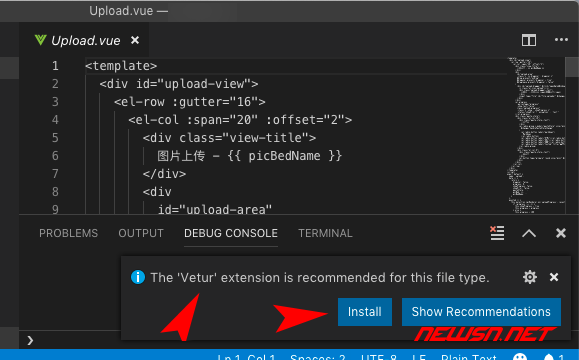
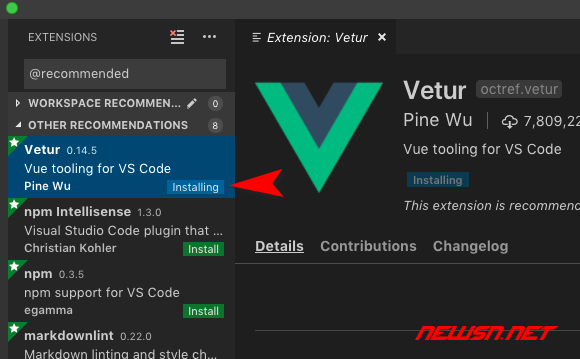
.vue文件在vscode中的代码高亮方案,其实是非常简单的。安装个插件就可以了,插件的名字就叫做vetur。截至到发稿,vetur的最新版本是0.14.5。可以直接在vscode的插件管理里面搜索,也可以直接打开一个.vue文件,右小角会有相关的安装提示出现。vetur的安装方式,非常简单,看图说话即可。


效果图
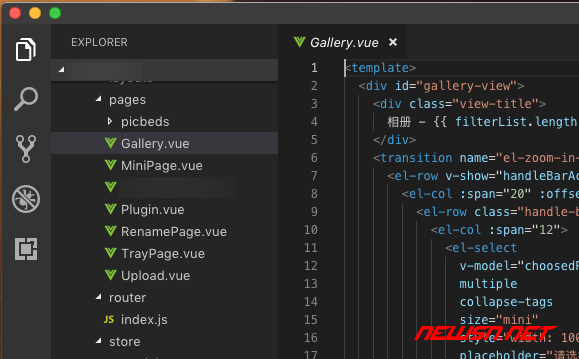
下面的是vetur安装完毕后,.vue文件在vscode中的高亮效果图:

总结
vscode对于electron-vue的调试过程来说,还是非常友好的。推荐大家使用vscode调试electron-vue项目。
更多vscode的使用技巧,欢迎查看苏南大叔的相关文章。
