react教程,如何利用componentDidCatch捕捉错误信息?
发布于 作者:苏南大叔 来源:平行空间笔记本~在react项目中,有很多类组件可以利用的生命周期,每个生命周期都有其各自的功能。在本文中,利用componentDidCatch来探讨一下react项目中类组件的错误信息捕捉的问题。虽然componentDidCatch也是和其它的生命周期是并列在一起的,但是实际的本文中的应用,是和目标组件不放在一起的。父组件捕捉子组件的错误,所以,componentDidCatch是放在父组件里面的。

大家好,这里是苏南大叔的平行空间笔记本博客,这里记录苏南大叔和计算机代码的故事。本文描述react的componentDidCatch生命周期的使用方式方法。本文测试环境:create-react-app@5.0.1,react@18.2.0,react-dom@18.2.0,node@16.14.2。
子组件抛出异常
这里描述子组件如何抛出错误,有两种情况。
第一种,自然触发的逻辑错误。例如:
let arr = ["苏南大叔"]
let target = arr[3].toString()第二种,主动抛出的错误逻辑。例如:
throw new Error('发生了错误');
Child.js:
import React, { Component } from 'react'
export default class index extends Component {
constructor(props) {
super(props);
}
componentDidCatch(error, info) {
console.log("捕捉不到自己的错误");
}
render() {
throw new Error('发生了错误');
let arr = ["苏南大叔"]
let target = arr[3].toString()
return (
<div>没发生错误</div>
)
}
}父组件捕获异常
父组件中使用componentDidCatch来捕获上述子组件中的异常信息。
componentDidCatch(error, stack) {
// 错误信息error.message/error.toString()
// 错误堆栈error.stack
// 组件堆栈stack.componentStack
this.setState({
error,
stack
})
}父组件中根据是否发生错误,来决定render什么内容。如果没有错误,则执行下面的代码即可。
return this.props.children;
CatchError.js:
import React, { Component } from 'react';
class CatchError extends Component {
constructor(props) {
super(props)
this.state = {
error: false,
stack: ''
}
}
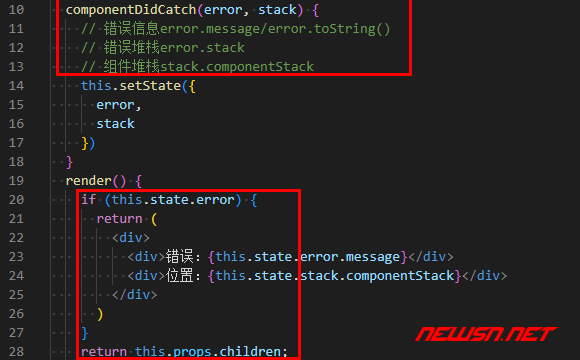
componentDidCatch(error, stack) {
// 错误信息error.message/error.toString()
// 错误堆栈error.stack
// 组件堆栈stack.componentStack
this.setState({
error,
stack
})
}
render() {
if (this.state.error) {
return (
<div>
<div>错误:{this.state.error.message}</div>
<div>位置:{this.state.stack.componentStack}</div>
</div>
)
}
return this.props.children;
}
}
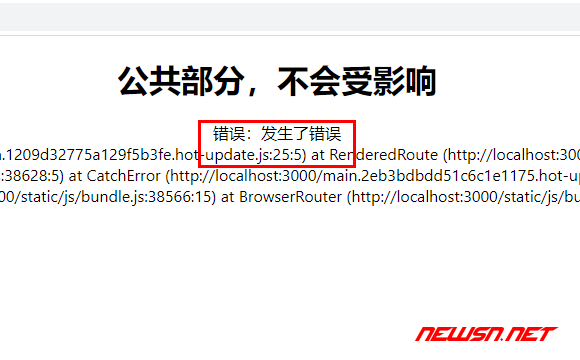
export default CatchError;父组件包裹子组件
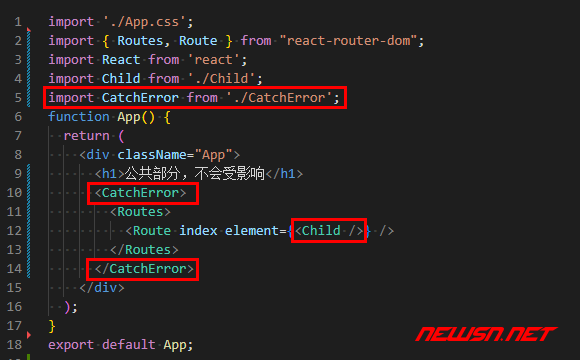
通过包裹子组件,来把错误信息控制在一定范围内,而不影响外部的UI呈现。App.js:
import './App.css';
import { Routes, Route } from "react-router-dom";
import React from 'react';
import Child from './Child';
import CatchError from './CatchError';
function App() {
return (
<div className="App">
<h1>公共部分,不会受影响</h1>
<CatchError>
<Routes>
<Route index element={<Child />} />
</Routes>
</CatchError>
</div>
);
}
export default App;

相关链接
- https://seosn.com/say/react-getSnapshotBeforeUpdate.html
- https://seosn.com/say/react-getDerivedStateFromProps.html
- https://seosn.com/say/react-life-cycle-mount.html
- https://seosn.com/say/react-life-cycle-update.html
结束语
更多react经验文章,请点击苏南大叔的博客文章:
