grid网格布局,子元素如何做到元素重叠效果?
发布于 作者:苏南大叔 来源:平行空间笔记本~苏南大叔把本文的内容归结于设置zindex,只是一个比较形象的比喻。本文的真实代码中并没有出现zindex的相关字样。实际上运用的属性,主要是:grid-row和grid-column。只不过本文中又出现了一个新的写法:[name]-start,[name]-end。
大家好,这里是苏南大叔的博客,这里记录苏南大叔的代码所学所想。测试环境:win10,chrome。
基本原理
这里先看两篇文章,基本原理就利用这些属性了:grid-template-areas、grid-area、grid-row、grid-column。
那么,基于上面这两篇文章的内容,引出本文的测试用例。
测试代码
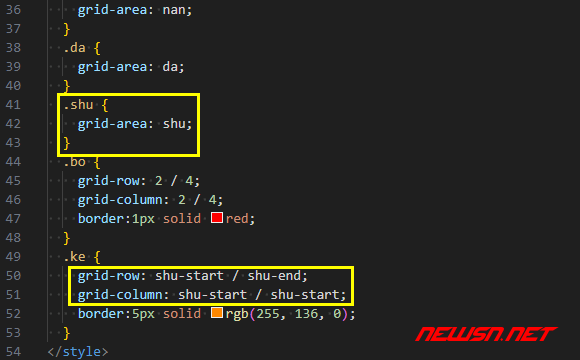
测试代码如下:
<div class="grid">
<div class="su">苏</div>
<div class="nan">南</div>
<div class="da">大</div>
<div class="shu">叔</div>
<div class="xie">写</div>
<div class="bo">博</div>
<div class="ke">客</div>
</div>
<style>
.grid {
display: grid;
grid-template-areas:
"su su nan nan"
"su su nan nan"
"da da shu shu"
"da da shu shu";
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(4, 1fr);
grid-gap: 3px;
width: 300px;
height: 200px;
}
.grid > div {
background: blue;
color: white;
font-size: 32px;
text-align: center;
vertical-align: middle;
}
.su {
grid-area: su;
}
.nan {
grid-area: nan;
}
.da {
grid-area: da;
}
.shu {
grid-area: shu;
}
.bo {
grid-row: 2 / 4;
grid-column: 2 / 4;
border:1px solid red;
}
.ke {
grid-row: shu-start / shu-end;
grid-column: shu-start / shu-start;
border:5px solid rgb(255, 136, 0);
}
</style>依然还是四个子元素“苏南大叔”,他们被通过grid-template-areas和grid-area定义。另外的“写博客”三个子元素是没有被预先定义的,可以这么理解:
- “写”的信息可以通过
grid-auto-columns定义默认值。 - 而“博”通过传统的行列编号的形式,通过
grid-row和grid-column进行定义。
“客”则通过新的“[name]-start”和“[name]-end”的方式,对grid-row和grid-column属性进行定义。
新的使用方式
这里的.ke定义,就是使用了“[name]-start”和“[name]-end”的方式进行定义的。
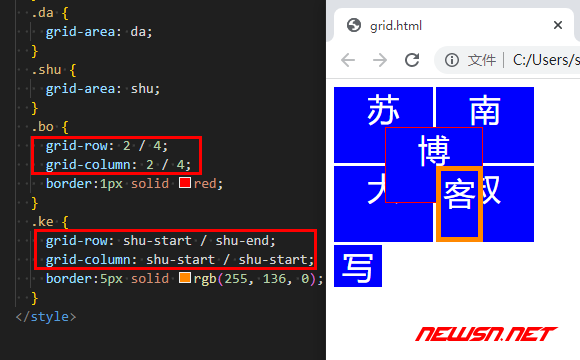
最终的效果上来说,就在z方向上定义了三个层次:
- 第一层:原本的“苏南大叔”+“写”。
- 第二层:被定义的“博”字,叠加在了已有的第一层级上。
- 第三层:被定义的“客”字,叠加在了已有的第二层级上。
相关链接
- https://seosn.com/say/css-grid.html
- https://seosn.com/say/grid-auto-flow.html
- https://seosn.com/say/grid-auto-flow-dense.html
- https://seosn.com/say/grid-template.html
- https://seosn.com/say/grid-template-areas.html
- https://seosn.com/say/grid-minmax.html
- https://seosn.com/say/grid-row.html
总结
更多css相关经验文章,请点击苏南大叔的博客: