sketch 操作小白入门指南,sketch 如何切换为中文?
发布于 作者:苏南大叔 来源:平行空间笔记本~sketch是什么软件呢?如何使用sketch软件呢?头一次听说sketch这个名词的小白,都会一脸茫然。那么,sketch到底是什么软件呢?本文将是你最好的选择,通过阅读本文,您将了解到sketch到底是什么软件。

苏南大叔最近拿到了一套页面的效果图,按照领导的安排,由苏南大叔来负责实现效果图。唉,这不是大材小用么。苏南大叔就临时客串了一下切图仔。but,美工MM给的是sketch文件,而不是苏南大叔所熟悉的psd文件。且美工MM说,并没有psd文件可以提供。天啊噜,苏南大叔自认为炉火纯青的ps经验,显然没有了用武之地。

所以,苏南大叔临时突击了一下这个sketch的基本使用。下面是苏南大叔的几点体会,分享给大家。
sketch下载
sketch仅仅支持mac,不支持win。忽然间就那么的羡慕win用户了,不用被这个不熟悉的sketch软件折磨了。sketch是收费软件,请大家支持正版软件发展!话说mac软件下载,苏南大叔推荐的途径,就这么几个。见这篇文章,这里不做赘述。
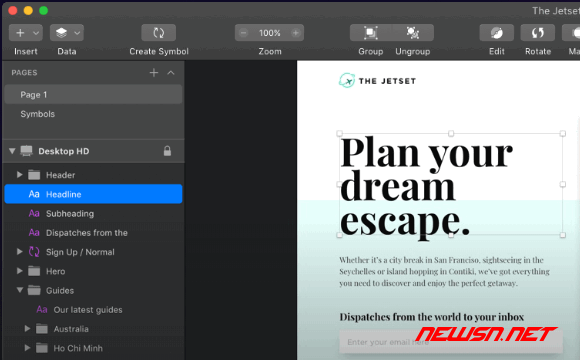
下面的截图,来自xclient.info下载到的sketch软体。

sketch汉化语言包
sketch的汉化语言包的安装和启用,也是非常的神奇不走寻常路。这个汉化功能包居然是个sketch插件,居然可以在sketch的插件管理器里面,进行管理和下载。当然,最终的下载位置是这里:https://github.com/cute/SketchI18N/releases 。

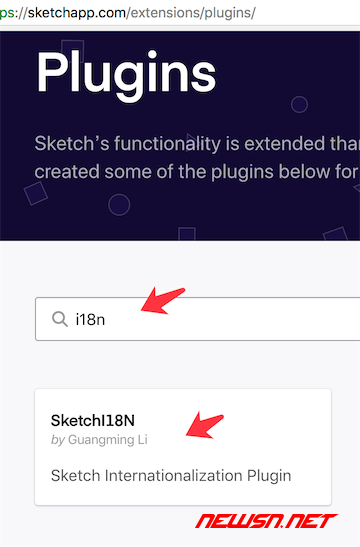
当然你还可以通过sketch的插件管理器,搜索i18n来获得上述地址。



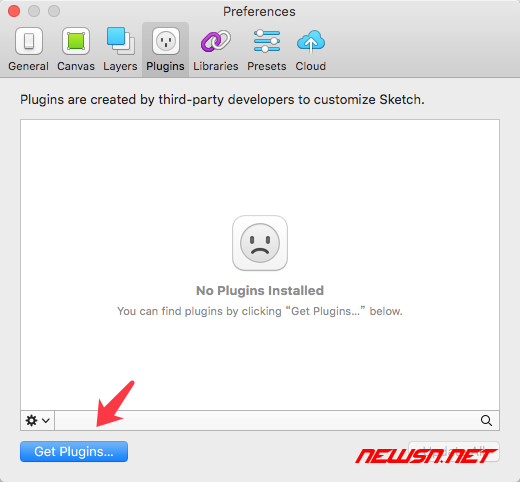
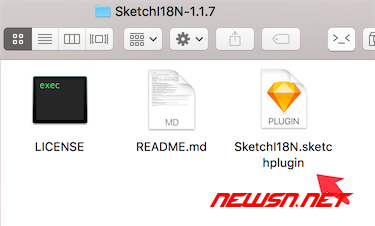
我们下载得到的,安装包是这样的。双击箭头所示文件即可完成安装。


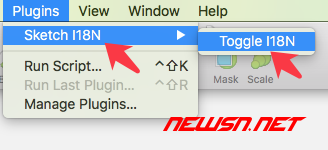
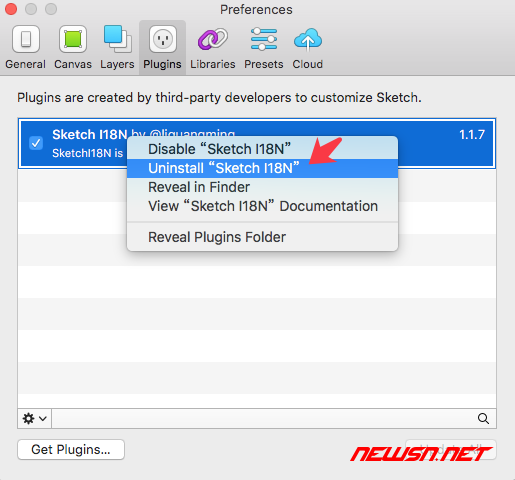
启用的方式,是这样的。

卸载的方式,是这样的。

放大缩小及移动快捷键
因为苏南大叔,主要是用来看图,而不是用来修改图。所以,就记录几个实用的快捷键吧(其实是菜单里面没有找到,只能用快捷键,囧)。
| 命令 | 快捷键 |
|---|---|
| 放大 | z |
| 缩小 | alt+z |
| 查看所有的页面 | 花+1 |
| 查看当前元素/页面到屏幕大小 | 花+2 |
| 查看当前元素/页面的实际大小 | 花+0 |
| 移动画布 | 空格+鼠标拖动 |
其实,这几个快捷键是似曾相识的,因为ps里面的快捷键也是这几个,z,alt+z,花+0。而花+1和花+2,这两个概念,是ps里面所没有的。
花+2是把你想看的东东,放大到最大(屏幕大小)。花+0则是无论放大还是缩小,一键还原当前的实际尺寸。- 还有个更重要的快捷键就是,移动画板,就是说,你想看哪个页面,实际上是可以更好的选择的。就是
鼠标点击移动+按下空格键不放手。这样的话,鼠标就变成了手型,然后就可以移动画布了。就像是ps的M键一样。
自动保存
这个sketch有另外一个很不符合常理的地方,就是你做的任何修改,不用主动花+s。任何操作都是自动保存的。当然有人非常喜欢这样的设置,苏南大叔不是很习惯,毕竟苏南大叔还处在尝试阶段,所以操作失误之后,还是非常希望,可以潇洒的关闭不保存文件,然后重新来过的嘛。您说,是不是?
图层和页面
sketch的左侧,看起来就是ps的F7调出来的图层面板。只不过,这里的概念是:一个画布,无数张页面。而ps的话,就是无数个画布了。所以,在左侧的类似ps的图层区域,就可以选择你感兴趣的图层,然后花+2就好了。
切图
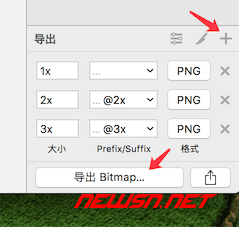
这个sketch的切图的概念,和ps的切图是不一致的。其实sketch的切图概念最先进,选择好图层,然后右下角的加号,点击几下,选择一下导出的图片的倍率,就可以导出图片了,确实比ps要方便快捷。顺便说一下,sketch的图,都是矢量的。而ps并不是矢量图,会发生失真的状况。

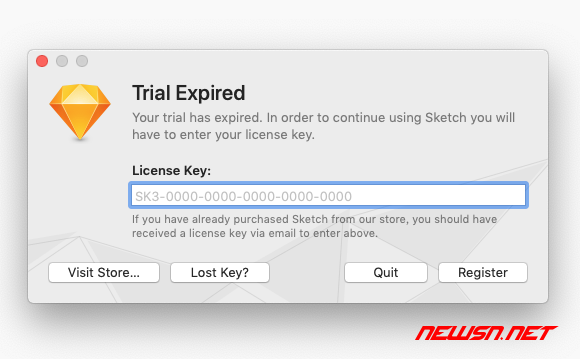
license key
要是试用结束的话,那没辙,要不交钱,要不就卸载重新安装一个,重新试用吧。哈哈哈。反正苏南大叔,用这个sketch的概率也不是很大。hoho~

总结
上述几个操作,就可以满足苏南大叔的看图切图需求了。sketch作为新时代的必备软件技能,建议大家学习一下。顺便再提一句:sketch没有win版,只有mac版本。
更多sketch实战经验,请点击苏南大叔的文章。https://seosn.com/tag/sketch/ 。
