nodejs教程,如何获得promise异步接口的返回值?
发布于 作者:苏南大叔 来源:平行空间笔记本~本文扯回nodejs接口请求的问题,原则上归类为promise的问题,具体上来说是异步请求接口的问题。本文首先利用express搭建了一个非常简单的接口服务,然后使用axios请求了对应接口。本文侧重于说明异步promise的处理,而不是接口请求的写法。

大家好,这里是苏南大叔的平行空间笔记本博客,高兴写啥就写啥。本文是新瓶子装老酒,还是把以前的内容搬出来分析分析。分析的主要内容是promise。测试环境:win10,node@16.14.2,axios@0.27.2。
模拟异步请求
下面的代码是个模拟请求,只是模拟这种异步的效果,并没有真正请求接口。
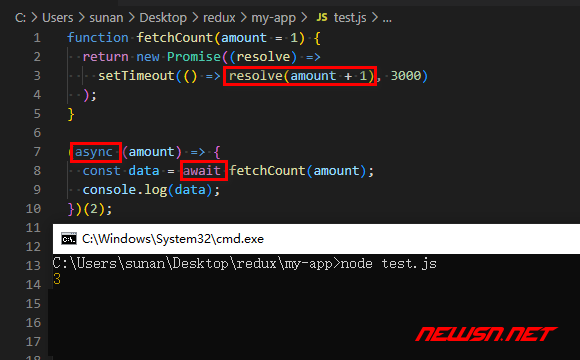
function fetchCount(amount = 1) {
return new Promise((resolve) =>
setTimeout(() => resolve(amount + 1), 3000)
);
}调用是这么调用的:
(async (amount) => {
const data = await fetchCount(amount);
console.log(data);
})(2);如果您的代码会被执行压缩,最好在最前面加个分号。否则有可能有莫名其妙的报错信息哦。参考文章:

promise以resolve(返回值)的调用为返回契机,这通常都是个需要等待的过程。- 在主进程中可以使用
await来等待resolve()的返回值。但是,必须在外面套一个async定义函数。 async定义的函数,只是定义,不是执行。所以在async外面再套个()(params)。是不是有点费事!
主进程不使用这种await写法的话,使用.then也是可以的。不过,苏南大叔认为:使用await更好理解这个过程。待议。
express接口服务
不使用模拟服务,使用express来定义一个新的接口服务。参考文章:
var express = require("express")
var app = express();
var cors = require('cors');
app.use(cors());
app.get("/hello", function (req, res) {
console.log(req.query);
data = Number(req.query.n) | 0;
res.send((data+1)+"");
});
app.listen(3222,function () {
console.log("server start!!");
});axios请求接口
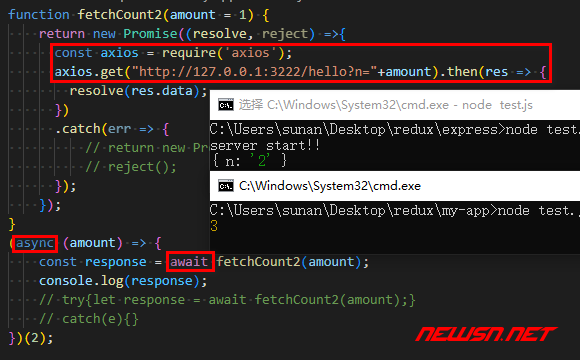
这里仅使用axios做一个get请求,两个结果resolve和reject。在发生异常的时候,并没有主动执行reject()。所以,也不会触发异常。那么,对于主进程中的await也不用try{}catch(e){}。
function fetchCount2(amount = 1) {
return new Promise((resolve, reject) =>{
const axios = require('axios');
axios.get("http://127.0.0.1:3222/hello?n="+amount).then(res => {
resolve(res.data);
})
.catch(err => {
// console.log(err.message);
// return new Promise(() => {})
// reject();
});
});
}调用方式:
(async (amount) => {
const data = await fetchCount2(amount);
console.log(data);
})(2);
相关文章
- https://seosn.com/say/js-fetch.html
- https://seosn.com/say/js-sleep-settimeout.html
- https://seosn.com/say/node-await.html
综述
本文没有涉及到await和promise.then()的转化问题,待后续文章补充。更多promise的经验文章,请点击:
