nodejs代码,express接口服务,如何接收参数?如何跨域?
发布于 作者:苏南大叔 来源:平行空间笔记本~在nodejs的代码世界里面,express是非常常见的提供www服务的基础代码。很多代码都是以它作为基础的,比如create-react-app,在本文中,苏南大叔以express为基础,做了个简单的api范例服务。

大家好,这里是苏南大叔的“平行空间笔记本”博客,这里介绍苏南大叔和计算机代码的故事。express接收参数,返回数据,同时解决跨域的问题。这就是本文要解决的几个问题。测试环境:win10,node@16.14.2,npm@8.3.0,express@4.18.1,cors@2.8.5。
安装基本代码
安装express,安装命令如下:
npm i express --save
基本代码
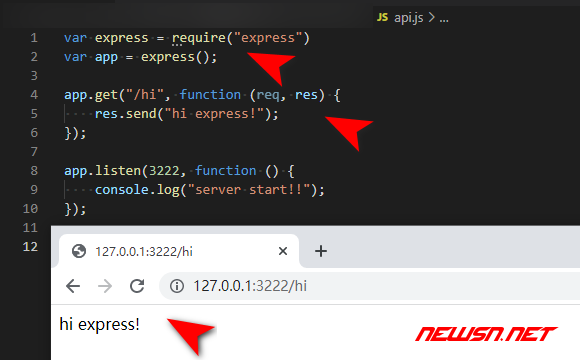
var express = require("express")
var app = express();
app.get("/hi",function (req,resp) {
resp.send("hi express!");
});
app.listen(3222,function () {
console.log("server start! http://localhost:3222/ ");
});这里开启的端口是3222,就响应一个请求:3222/hi。

get接收参数响应json
这里输出json的时候,使用
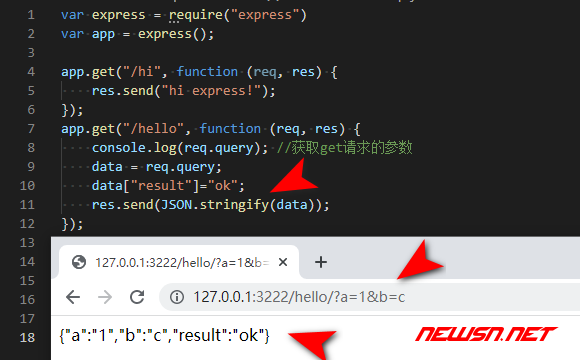
app.get("/hello", function (req, res) {
console.log(req.query); //获取get请求的参数
data = req.query;
res.send(JSON.stringify(data));
});
解析url中的参数
假如请求的链接是:
/hola?to=sunan那么,获取to的办法就是:req.query["to"]。
app.get("/hola", function (req, res) {
console.log(req.query["to"]); //获取get请求的参数to
});post接收参数相应json
对于post请求来说,还需要一个body-parser来解析body的参数。但是,body-parser不用额外安装,应该是express的一部分,只需要直接引用即可。
var express = require("express")
var app = express();
app.listen(3222,function () {
console.log("server start! http://localhost:3222/");
});
// 下面的代码才是重点
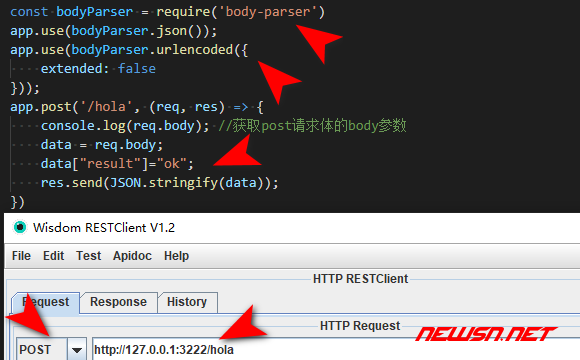
const bodyParser = require('body-parser')
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({
extended: false
}));
app.post('/hola', (req, res) => {
console.log(req.body); //获取post请求体的body参数
data = req.body;
res.send(JSON.stringify(data));
})
所以,解析post方法体内的参数的方式是(前提是开启了bodyParser这个中间件):
req.body["参数名"]跨域设置
这个部分看你是否有跨域的需求,如果有,就安装cors,安装命令如下:
npm i cors --save使用方式:
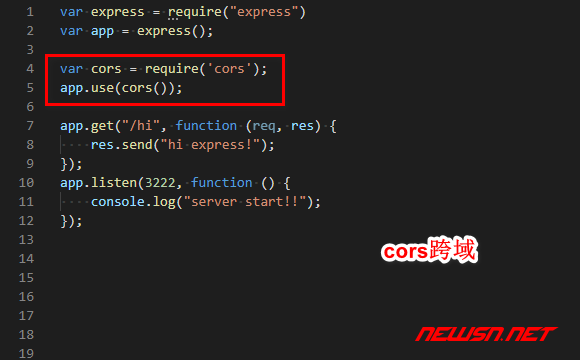
var cors = require('cors');
app.use(cors());
这样设置之后,其它被允许的网站(*)就可以顺利照常使用对应的API接口了。当然,这么设置的话,其实也有些问题,就是允许的网站可能过于宽泛了。所以,对这个要求比较严格的同学,可以再去看看官方文档说明:
上述文档里面,有更详细的跨域参数可以控制。由于时间限制,这里就不做更多的解释了。
相关连接
- https://seosn.com/say/graphql-express.html
- https://seosn.com/say/window-name-msg.html
- https://seosn.com/say/x-frame-options.html
- https://seosn.com/say/cors-ajax.html
- https://seosn.com/say/cors-jsonp.html
综述
在本文中,苏南大叔主要介绍的就是基于express搭建api服务器的基本操作,可以接收get或者post参数,并输出json格式字符串。如果您需要跨域设置,也可以使用cors。
