mac 系统,vscode 如何安装 shell command 插件?
发布于 作者:苏南大叔 来源:平行空间笔记本~本文里面,苏南大叔要对以前写过的一篇文章做一点小小的修正。话说,苏南大叔在mac系统上,vscode安装完毕后,无法像atom一样,在命令行里面启动vscode。这可以算得上是一个小小的缺陷,而在win系统上,vscode安装完毕后,在命令行里面是可以使用code命令进行启动的。

如果在win系统下,没有找到code命令的话,请确认PATH里面是否包含<vscode>/bin/目录。
于是苏南大叔在mac系统下,建立了一个小小的软链接,暂时解决了这个问题。原文见这里:
在本文中,苏南大叔使用一个更好的方案,来解决这个问题。本文测试环境,mac/vscode@1.30.1。
安装shell command插件
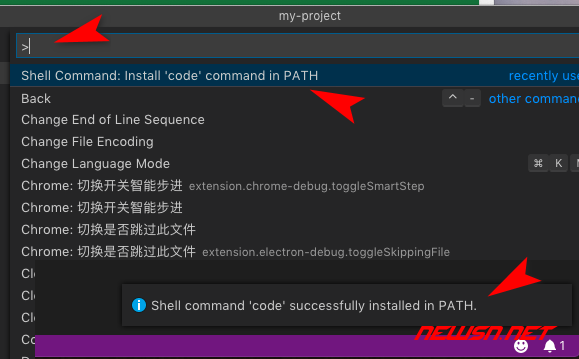
vscode打开插件查找功能,快捷键是command+shift+p或者f1,然后输入shell command字样,就可以看到shell command插件了。点击安装插件shell command:install code command in path即可。
mac下快捷键是:command+shift+p,win下快捷键是:ctrl+shift+p,但是两个平台都可以使用快捷键f1。

这里需要注意的是:输入框里面默认的>字样,不能删除,必须保留。否则找不到你需要的shell command插件。
command命令
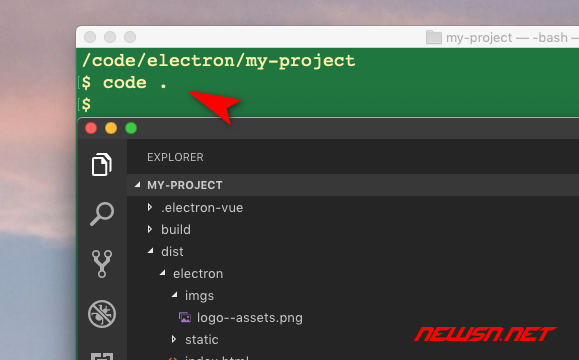
shell command安装完成后,就可以在命令行下面,使用code .来使用vscode打开当前目录了。

当然,如果您对code这几个字样不满意的话,那就可以参考相关链接,做软连接或者alias来改名吧。
相关链接
总结
不知道为什么在mac系统下,这个code命令不是自动安装的呢?而非要多这么一道工序呢?苏南大叔表示:不是很理解...
更多vscode的使用技巧,请参考下面的链接:
