grid网格布局,利用place-content属性调整子元素整体对齐
发布于 作者:苏南大叔 来源:平行空间笔记本~本文描述如何调整子元素的整体布局,这句话有些绕口,可以把grid布局内的所有子元素看成一个整体,而不是单独的个体。然后使用justify-content和align-content(合称为place-content)来调整这一整体的布局。

大家好,这里是苏南的大叔的技术代码博客。随便写写,如果您觉得有用,欢迎转发打赏点赞。本文写grid网格布局中的justify-content和align-content(合称为place-content)的属性的使用方法。测试环境:win10、chrome。
基本前提
本文成立的重要前提就是:父容器的尺寸大于子元素的整体尺寸,这在grid布局中可是不常见的。在以前的文章里面,网格都是尽量去占据所有父元素的尺寸的。但是,本文却反其道而为之。
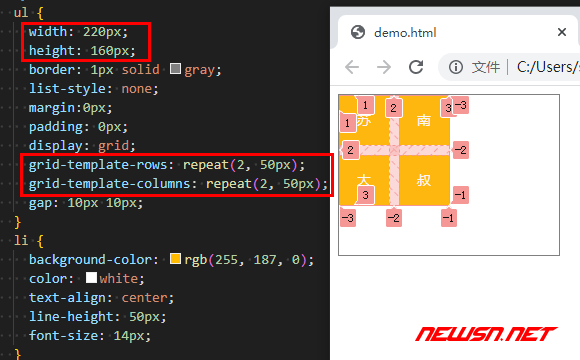
主要的布局结构如下:
<style>
ul {
width: 220px;
height: 160px;
border: 1px solid gray;
list-style: none;
margin:0px;
padding: 0px;
display: grid;
grid-template-rows: repeat(2, 50px);
grid-template-columns: repeat(2, 50px);
gap: 10px 10px;
}
li {
background-color: rgb(255, 187, 0);;
color: white;
text-align: center;
line-height: 50px;
font-size: 14px;
}
</style>
<ul>
<li>苏</li>
<li>南</li>
<li>大</li>
<li>叔</li>
</ul>这个例子的主体结构是用ul和li搭建的,所以会设置list-style: none/margin:0px/padding:0px等字样。
这个例子里面,注意看网格的总大小和父元素的总大小。

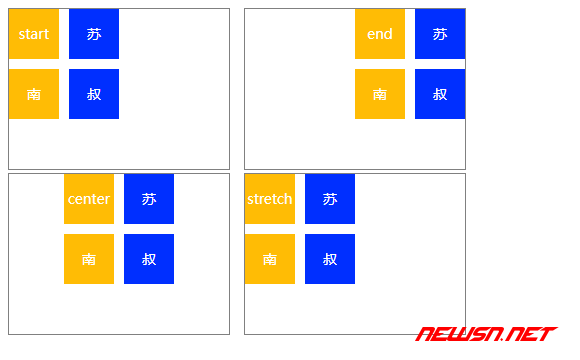
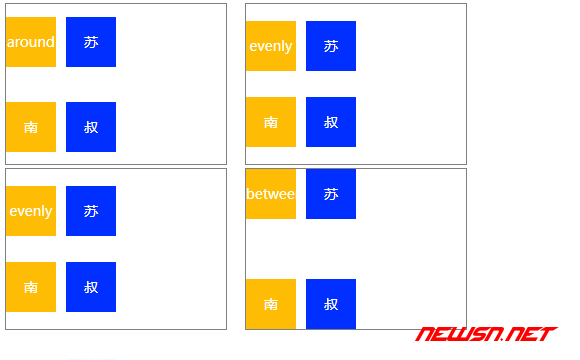
水平对齐justify-content
注意:操作的是子元素整体,取值变化见代码。
<style>
ul {
width: 220px;
height: 160px;
border: 1px solid gray;
list-style: none;
margin:0px;
padding: 0px;
display: grid;
grid-template-rows: repeat(2, 50px);
grid-template-columns: repeat(2, 50px);
gap: 10px 10px;
margin-bottom: 3px;
}
li {
background-color: blue;
color: white;
text-align: center;
line-height: 50px;
font-size: 14px;
}
li:nth-child(even) { background-color: rgb(0, 47, 255); }
li:nth-child(odd) { background-color: #ffbc05; }
#b1{justify-content: start;}
#b2{justify-content: center;}
#b3{justify-content: end;}
#b4{justify-content: stretch;}
#b5{justify-content: space-around;}
#b6{justify-content: space-evenly;}
#b7{justify-content: space-between;}
</style>
<ul id="b1"><li>start</li><li>苏</li><li>南</li><li>叔</li></ul>
<ul id="b2"><li>center</li><li>苏</li><li>南</li><li>叔</li></ul>
<ul id="b3"><li>end</li><li>苏</li><li>南</li><li>叔</li></ul>
<ul id="b4"><li>stretch</li><li>苏</li><li>南</li><li>叔</li></ul>
<ul id="b5"><li>around</li><li>苏</li><li>南</li><li>叔</li></ul>
<ul id="b6"><li>evenly</li><li>苏</li><li>南</li><li>叔</li></ul>
<ul id="b7"><li>between</li><li>苏</li><li>南</li><li>叔</li></ul>

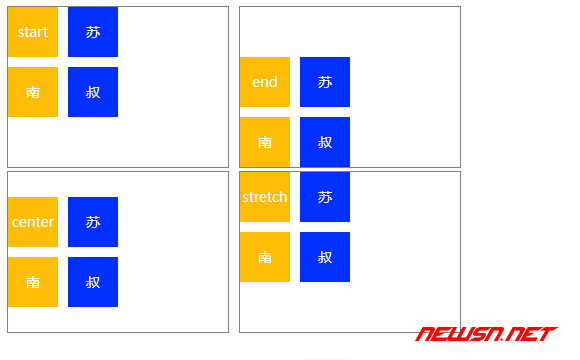
竖直对齐align-content
注意:操作的是子元素整体,取值变化见代码。
<style>
ul {
width: 220px;
height: 160px;
border: 1px solid gray;
list-style: none;
margin:0px;
padding: 0px;
display: grid;
grid-template-rows: repeat(2, 50px);
grid-template-columns: repeat(2, 50px);
gap: 10px 10px;
margin-bottom: 3px;
}
li {
background-color: red;
color: white;
text-align: center;
line-height: 50px;
font-size: 14px;
}
li:nth-child(even) { background-color: rgb(0, 47, 255); }
li:nth-child(odd) { background-color: #ffbc05; }
#b1{align-content: start;}
#b2{align-content: center;}
#b3{align-content: end;}
#b4{align-content: stretch;}
#b5{align-content: space-around;}
#b6{align-content: space-evenly;}
#b7{align-content: space-between;}
</style>
<ul id="b1"><li>start</li><li>苏</li><li>南</li><li>叔</li></ul>
<ul id="b2"><li>center</li><li>苏</li><li>南</li><li>叔</li></ul>
<ul id="b3"><li>end</li><li>苏</li><li>南</li><li>叔</li></ul>
<ul id="b4"><li>stretch</li><li>苏</li><li>南</li><li>叔</li></ul>
<ul id="b5"><li>around</li><li>苏</li><li>南</li><li>叔</li></ul>
<ul id="b6"><li>evenly</li><li>苏</li><li>南</li><li>叔</li></ul>
<ul id="b7"><li>between</li><li>苏</li><li>南</li><li>叔</li></ul>

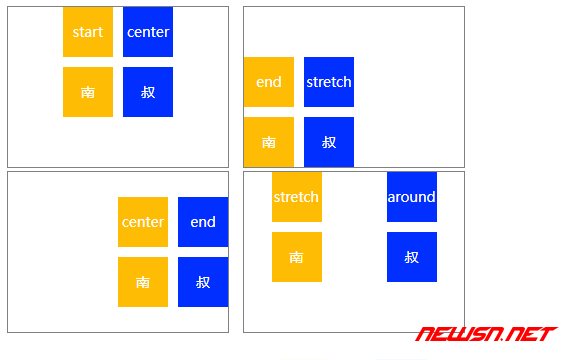
合并对齐place-content
和前几篇文章里面写的一样,这里的place-content就等于竖直对齐align-content加上水平对齐justify-content。
<style>
ul {
width: 220px;
height: 160px;
border: 1px solid gray;
list-style: none;
margin:0px;
padding: 0px;
display: grid;
grid-template-rows: repeat(2, 50px);
grid-template-columns: repeat(2, 50px);
gap: 10px 10px;
margin-bottom: 3px;
}
li {
background-color: red;
color: white;
text-align: center;
line-height: 50px;
font-size: 14px;
}
li:nth-child(even) { background-color: rgb(0, 47, 255); }
li:nth-child(odd) { background-color: #ffbc05; }
#b1{place-content: start center;}
#b2{place-content: center end ;}
#b3{place-content: end stretch;}
#b4{place-content: stretch space-around;}
#b5{place-content: space-around space-evenly;}
#b6{place-content: space-evenly space-between;}
#b7{place-content: space-between start;}
</style>
<ul id="b1"><li>start</li><li>center</li><li>南</li><li>叔</li></ul>
<ul id="b2"><li>center</li><li>end</li><li>南</li><li>叔</li></ul>
<ul id="b3"><li>end</li><li>stretch</li><li>南</li><li>叔</li></ul>
<ul id="b4"><li>stretch</li><li>around</li><li>南</li><li>叔</li></ul>
<ul id="b5"><li>around</li><li>evenly</li><li>南</li><li>叔</li></ul>
<ul id="b6"><li>evenly</li><li>between</li><li>南</li><li>叔</li></ul>
<ul id="b7"><li>between</li><li>start</li><li>南</li><li>叔</li></ul>

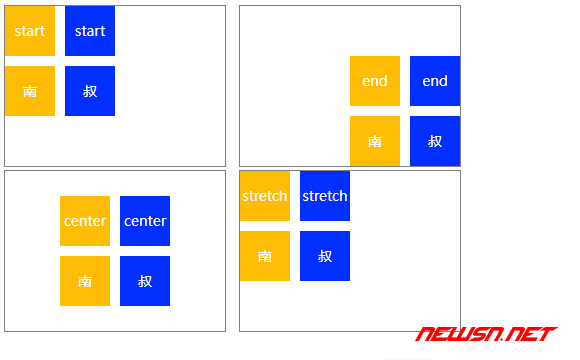
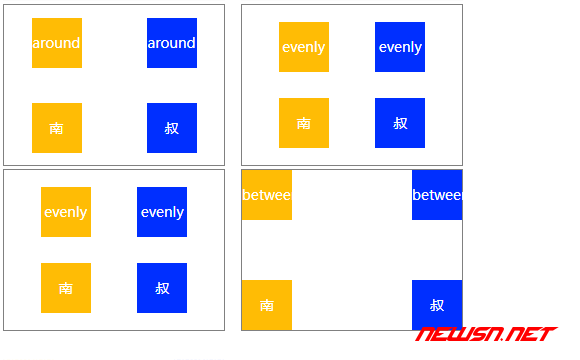
place-content有两个值,如果只写一个的话,就默认顺直对齐和水平对齐都是这一个值。
<style>
ul {
width: 220px;
height: 160px;
border: 1px solid gray;
list-style: none;
margin:0px;
padding: 0px;
display: grid;
grid-template-rows: repeat(2, 50px);
grid-template-columns: repeat(2, 50px);
gap: 10px 10px;
margin-bottom: 3px;
}
li {
background-color: red;
color: white;
text-align: center;
line-height: 50px;
font-size: 14px;
}
li:nth-child(even) { background-color: rgb(0, 47, 255); }
li:nth-child(odd) { background-color: #ffbc05; }
#b1{place-content: start;}
#b2{place-content: center ;}
#b3{place-content: end;}
#b4{place-content: stretch;}
#b5{place-content: space-around;}
#b6{place-content: space-evenly;}
#b7{place-content: space-between;}
</style>
<ul id="b1"><li>start</li><li>start</li><li>南</li><li>叔</li></ul>
<ul id="b2"><li>center</li><li>center</li><li>南</li><li>叔</li></ul>
<ul id="b3"><li>end</li><li>end</li><li>南</li><li>叔</li></ul>
<ul id="b4"><li>stretch</li><li>stretch</li><li>南</li><li>叔</li></ul>
<ul id="b5"><li>around</li><li>around</li><li>南</li><li>叔</li></ul>
<ul id="b6"><li>evenly</li><li>evenly</li><li>南</li><li>叔</li></ul>
<ul id="b7"><li>between</li><li>between</li><li>南</li><li>叔</li></ul>

相关链接
grid网格布局的文章,讲到现在已经很多篇系列文章了。链接如下:
- https://seosn.com/say/css-grid.html
- https://seosn.com/say/grid-auto-flow.html
- https://seosn.com/say/grid-auto-flow-dense.html
- https://seosn.com/say/grid-template.html
- https://seosn.com/say/grid-template-areas.html
- https://seosn.com/say/grid-minmax.html
- https://seosn.com/say/grid-row.html
- https://seosn.com/say/grid-zindex.html
- https://seosn.com/say/grid-template-2.html
- https://seosn.com/say/grid-auto-fill.html
- https://seosn.com/say/grid-auto-fit.html
- https://seosn.com/say/grid-align.html
- https://seosn.com/say/grid-align-self.html
总结
grid布局表现上和传统的table布局类似,用法上和flex弹性盒子类似。grid和flex的对齐方式和传统的css写法区别太大,需要重新理解。
