GraphQL.js如何配合express?带GraphiQL的第一个例子
发布于 作者:苏南大叔 来源:平行空间笔记本~这里就不指明是基于nodejs的代码了,因为graphql虽然各种平台的代码都有,但是express却是妥妥的nodejs平台的。是一款提供wwww服务的小框架。虽然苏南大叔以前还没有写过express的文章,但是,它还是将对比较简单的,比较好理解。

大家好,这里是苏南大叔的“平行空间笔记本”博客,这里讲述苏南大叔和计算机代码的事情。本文讲述express如何和graphql结合,还是基于官方的最简单范例进行的改造。这个express的例子中,第一次出现graphiql查询界面。本文测试环境:win10,node@16.14.0,graphql@16.3.0,express@4.17.3,express-graphql@0.12.0。
版本冲突
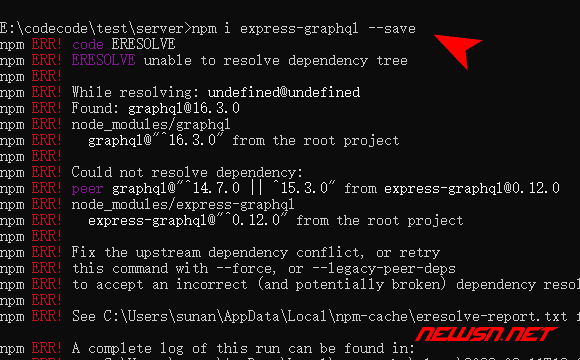
还是老生常谈,graphql的版本冲突问题,如果先安装好了graphql@16的话,再安装express-graphql@0.12.0,会碰到各种报错问题。

解决方案就是:
先卸载graphql@16,先安装express-graphql,这个时候会自动安装合适的graphql@15。当然,这个时候,如果再次强制安装graphql@16的话,目前来看,也是代码可以运行的。
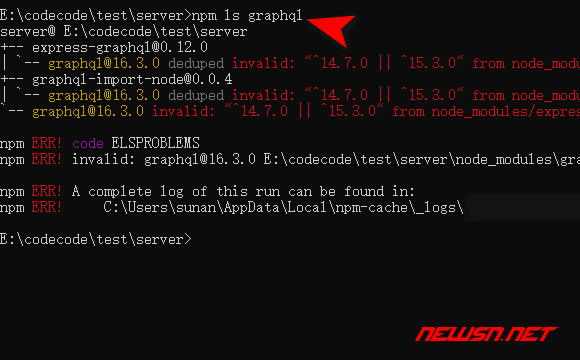
但这个时候,执行下面的命令的话,会看到下面的结构(代码版本冲突提示)。
npm ls graphql
基于express的graphql入门代码
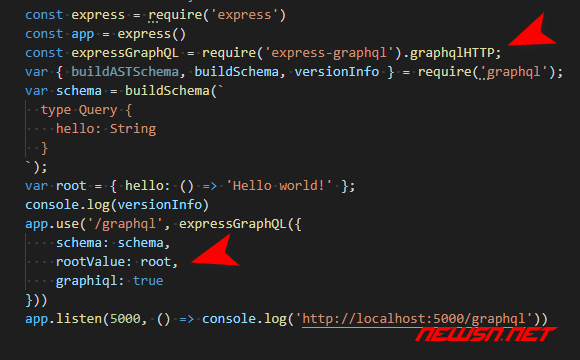
基于express的改造代码,如下:
const express = require('express')
const app = express()
const expressGraphQL = require('express-graphql').graphqlHTTP;
var { buildASTSchema, buildSchema, versionInfo } = require('graphql');
var schema = buildSchema(`
type Query {
hello: String
}
`);
var root = { hello: () => 'Hello world!' };
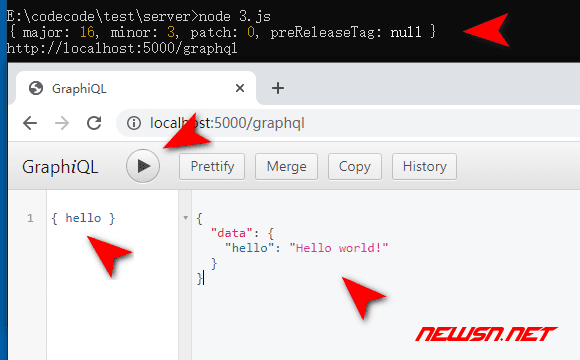
console.log(versionInfo)
app.use('/graphql', expressGraphQL({
schema: schema,
rootValue: root,
graphiql: true
}))
app.listen(5000, () => console.log('http://localhost:5000/graphql'))
这里需要说明的是:
require('express-graphql').graphqlHTTP,需要使用这个.graphqlHTTP,新老版本不同。graphqlHTTP的参数graphiql,就是用于控制是否显示graphiql查询界面的。
运行界面如下所示:

左侧查询的内容是:{ hello }。
参考文献
- https://seosn.com/say/graphql.html
- https://seosn.com/say/graphql-node.html
- https://seosn.com/say/graphql-import-schema.html
总结
带上express后,graphql的例子终于算有点像个样子了。让我们继续改造这个例子吧。更多文章,请点击:
