pm2 start命令进阶详解
发布于 作者:苏南大叔 来源:平行空间笔记本~秋高气爽,天空湛蓝。苏南大叔再次和大家见面了。本篇文章里面,苏南大叔将继续带着大家探讨node程序部署神器pm2。如果您还不知道如何安装pm2,不知道pm2的基本使用方式,请点击这里:《node程序的部署神器pm2的基本使用》,https://seosn.com/say/node-pm2-basic.html 。
前言
说起这个pm2,在node的世界里面,并不存在nginx或者apache,甚至tomcat这种东东。一个node,本身就用几行代码,就可以启动个server进程,监听个端口,为大家提供web服务。这和传统的网站代码的部署,是极为不一致的。
当然,我们还可以把一个node理解为一个php-fpm,我们在前面再嫁接一个nginx。那么就可以像大家平时所看到的一样,很多个域名,对应于不同的程序,而都使用80端口了。一般来说,一个node网站就会占用一个端口(并不是绝对的,以后苏南大叔给大家介绍特例)。我们利用nginx转发不同域名的80请求,到不同的node网站端口上即可。
pm2 start 众多方式
本文中,苏南大叔将重点介绍pm2 start这个命令。我们将使用它来启动不同的网站。因为node的世界里面,百花齐放的太厉害。启动一个网站的办法,也会有很多种。但是一般都可以用pm2 start来启动。只不过具体的参数会有所不同。
pm2 start <js文件路径>.js
pm2 start <json描述文件路径>.json
pm2 start <python文件路径>.py --interpreter python
pm2 start <sh文件路径>.sh --interpreter bash
pm2 start ./node_modules/<某模块名称>/<模块主文件路径>.js
pm2 start <某种方式> -- --param_name param_value
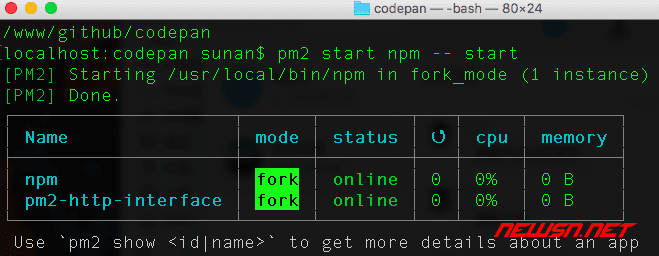
pm2 start npm -- start
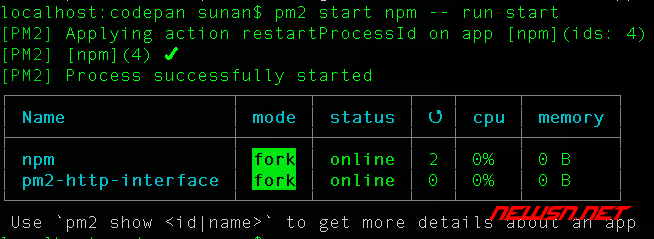
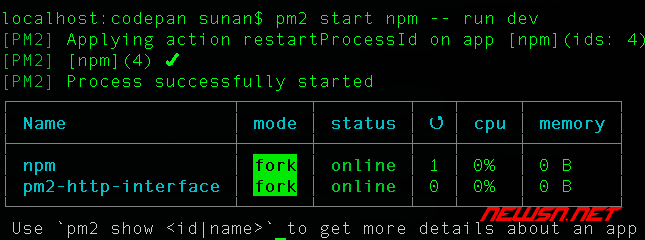
pm2 start npm -- run <scriptname>
pm2 start yarn -- start
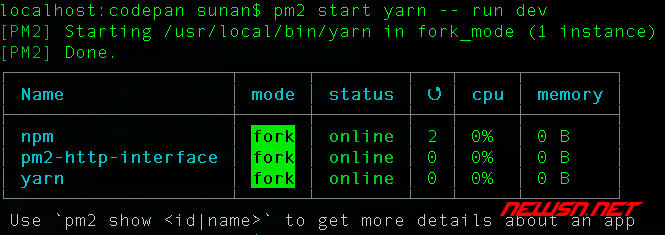
pm2 start yarn -- run <scriptname>
pm2 start <某种方式> --watch是不是眼花缭乱的节奏,选一条pm2 start命令吧,总有一款适合你。python的情况,我们暂时不考虑。而我们要执行的命令,主要就是要看pageage.json文件里面,是如何定义的。
苏南大叔推荐
相比较官方推荐的运行某某js的方式,苏南大叔认为,最容易的配置方式,其实是:
pm2 start npm -- run <scriptname>上述命令,就相当于 npm run <scriptname>,而我们平时启动node网站代码的时候,就是用这种方式启动的。对这个命令稍稍变形,就是pm2的start命令了。这个方法几乎是万能的。
比如:下面两条命令的效果是等同的。
npm run server
pm2 start npm -- run server但是这种方法有个后遗症,后遗症是什么呢?请参照这篇文章的描述:
*《再谈pm2的start命令》https://seosn.com/say/node-pm2-start-2.html 。
当然,对于yarn万岁党来说,只需简单的把npm换成yarn即可。换汤也不换药。
pm2 start yarn -- run <scriptname>这里通俗的理解一下,就是把原本传递给某个程序的参数在pm2 start里面用--来分割一下即可。
如果我们再进一步变化,最简单的最好用的命令,是下面的这个,推荐大家使用:
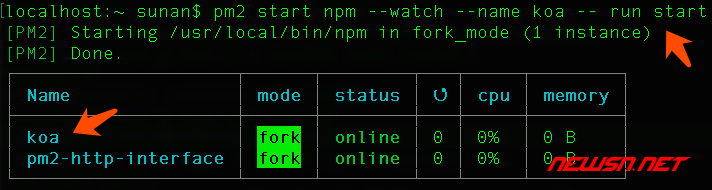
pm2 start npm --watch --name <taskname> -- run start您自行替换
官方推荐方式一
而对于在package.json里面的script里面,如果能找到某个类似app.js的话,那么也可以使用官方推荐的方式。例如:
pm2 start server/app.js # 相当于 node server/app.js官方推荐方式二(最常见的方式)
官方推荐的json定义任务方式,是最常见的pm2模式。苏南大叔另外开了一篇文章,写这种模式。具体见这里:《pm2 start命令中的json格式详解》 https://seosn.com/say/pm2-start-json.html 。
非推荐特例一
我们再举个特例。某个代码的package.json里面dev命令是这么定义的:
"scripts": {
"dev": "poi"
}我们实际上可以的新的选择如下:
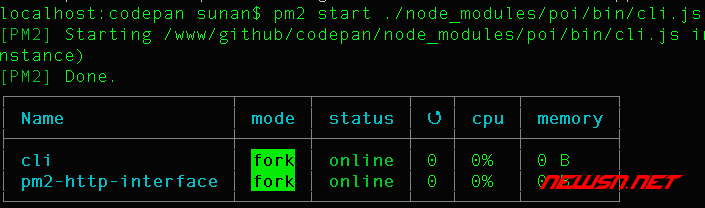
pm2 start ./node_modules/poi/bin/cli.js
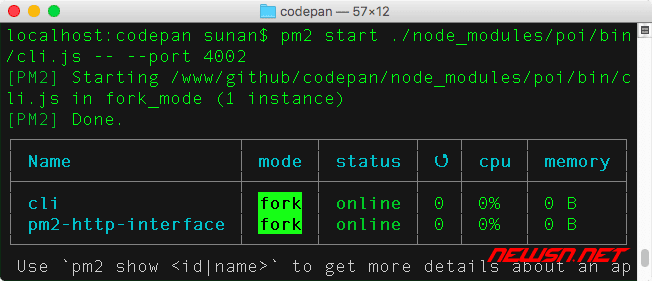
pm2 start ./node_modules/poi/bin/cli.js -- -port 4002非推荐特例二
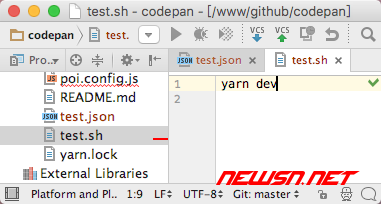
甚至,我们可以把命令包装在一个sh文件里面,然后我们使用下述命令执行。sh文件里面其实就是对应的npm命令。
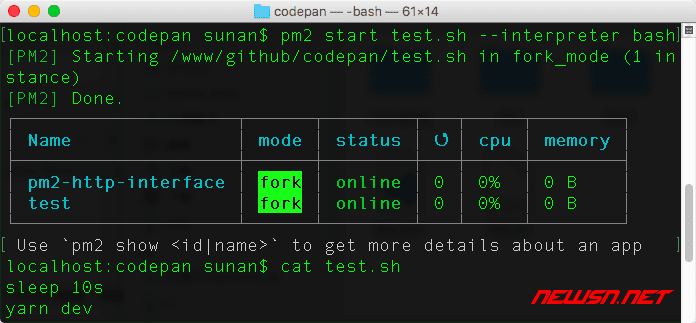
pm2 start <sh文件路径>.sh --interpreter bash非推荐特例三
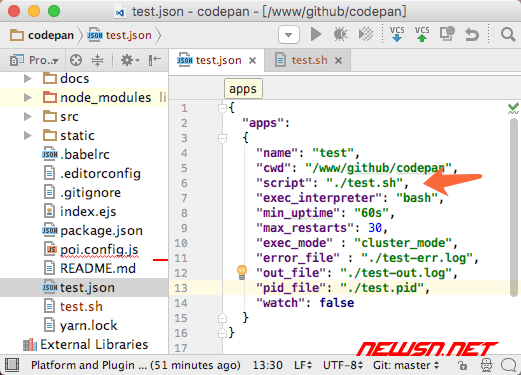
甚至我们可以再把这个sh文件包裹在json文件里面,我们去执行这个json任务描述文件。下面是个demo。
{
"apps":
{
"name": "test",
"cwd": "/yourpath/here/",
"script": "./test.sh",
"exec_interpreter": "bash",
"min_uptime": "60s",
"max_restarts": 30,
"exec_mode" : "cluster_mode",
"error_file" : "./test-err.log",
"out_file": "./test-out.log",
"pid_file": "./test.pid",
"watch": false
}
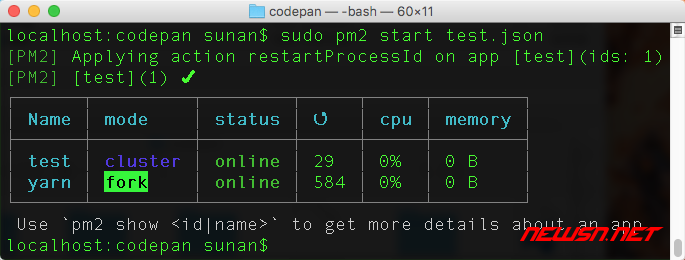
}里面具体的参数含义,我们暂且不考虑。以后可以再单开文章讨论。如果我们描述上面的json文件为test.json的话,我们可能需要执行:
pm2 start test.json这个json文件里面,对这个pm2任务进行了详细描述,是pm2 start这个命令的终极进化豪华版本。具体的参数,我们下篇文章进行讨论。
结语
欢迎继续关注苏南大叔的pm2相关文章。更多pm2的精彩好文,尽在苏南大叔的博客。