weui框架组件小白入门指南:tabbar如何使用
发布于 作者:苏南大叔 来源:平行空间笔记本~苏南大叔在本文描述weui的tabbar的使用方法。整体上来说,weui系列文章都是比较基础小白的,就是属于熟练度和思维深度范畴的问题。毕竟都是css和传统js范围内的事情,不会特别难。熟练掌握相关技巧后,就可以快速编写相关网页了。所以,还是那句话:weui高手请自动飘过,本文就是个小白扫盲文。

本文测试环境:mac/weui@1.1.3。
简要描述
用过几次weui之后,大家都应该知道:weui就是个css基本的框架,并不存在js的部分。为了弥补这个缺陷,weui官方有个weui.js,类似也基于$的还有第三方的jqueryweui,然后就是:很久没有更新过的react-weui和vue-weui了。
那么,目前来说,苏南大叔的weui系列文章,会基于$展开,也就是说是基于jquery或者zepto而展开。暂时不涉及react或者vue。

因为weui是运行在移动平台上面的框架,所以,jquery和zepto的选择,苏南大叔就推荐大家选择zepto了。这里不做过多解释。其余的基础背景类的内容,可以参见下面的这篇文字:
tabbar相关代码
接下来的内容里面,苏南大叔就仅仅叙述tabbar相关html及js,剩余部分不做描述。
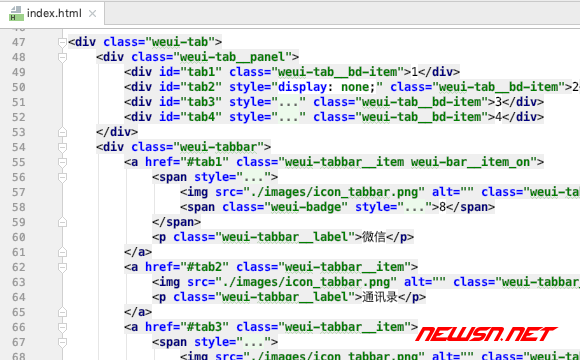
主体html:
<div class="weui-tab">
<div class="weui-tab__panel">
<div id="tab1" class="weui-tab__bd-item">1</div>
<div id="tab2" style="display: none;" class="weui-tab__bd-item">2</div>
<div id="tab3" style="display: none;" class="weui-tab__bd-item">3</div>
<div id="tab4" style="display: none;" class="weui-tab__bd-item">4</div>
</div>
<div class="weui-tabbar">
<a href="#tab1" class="weui-tabbar__item weui-bar__item_on">
<span style="display: inline-block;position: relative;">
<img src="./images/icon_tabbar.png" alt="" class="weui-tabbar__icon">
<span class="weui-badge" style="position: absolute;top: -2px;right: -13px;">8</span>
</span>
<p class="weui-tabbar__label">微信</p>
</a>
<a href="#tab2" class="weui-tabbar__item">
<img src="./images/icon_tabbar.png" alt="" class="weui-tabbar__icon">
<p class="weui-tabbar__label">通讯录</p>
</a>
<a href="#tab3" class="weui-tabbar__item">
<span style="display: inline-block;position: relative;">
<img src="./images/icon_tabbar.png" alt="" class="weui-tabbar__icon">
<span class="weui-badge weui-badge_dot"style="position: absolute;top: 0;right: -6px;"></span>
</span>
<p class="weui-tabbar__label">发现</p>
</a>
<a href="#tab4" class="weui-tabbar__item">
<img src="./images/icon_tabbar.png" alt="" class="weui-tabbar__icon">
<p class="weui-tabbar__label">我</p>
</a>
</div>
</div>
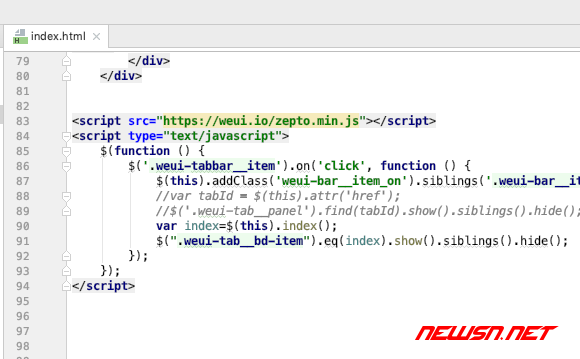
相关js逻辑:
官方的weui.js里面,并没有明确提供对tabbar的控制逻辑。所以,下面的代码,大家可以带上眼镜慢慢看,哈哈。主要功能就是:切换tabbar中的tab的时候,顶部的panel也跟着切换成不同的内容。

来自官方范例的标签换色逻辑:
$('.weui-tabbar__item').on('click', function () {
$(this).addClass('weui-bar__item_on').siblings('.weui-bar__item_on').removeClass('weui-bar__item_on');
});面板切换逻辑控制方案1:
var tabId = $(this).attr('href');
$('.weui-tab__panel').find(tabId).show().siblings().hide();面板切换逻辑控制方案2:
var index=$(this).index();
$(".weui-tab__bd-item").eq(index).show().siblings().hide();这些代码都很简单容易理解,苏南大叔就不具体的阐述其中的逻辑关系了。大家自己看代码即可。
存在的问题及解决方案
如果您执行了上述代码后,可能就会发现weui的一些天生存在的问题缺陷。比如: tabbar不是在底部的,而是在页面顶部。如下图所示:

那么,这个问题的解决方案就是:
添加如下相关css内容:
html, body {
height: 100%;
}如果小伙伴的tabbar外面还包裹了其他div,记得层层设置height:100%即可解决这个问题。对于此问题,苏南大叔不发表更多的观点。大厂的代码,一定有其合理性,膜拜即可。
当然,您也可以从tabbar的父级div开始,一层一层的设置height:100%,也许有意外的惊喜。
相关链接
总结
其实,本文所述的效果,就仅仅是个内容替换,并没有那种左右滑动切换效果。所以,本文的代码内容,还是有改进的空间的。敬请期待苏南大叔的后续文章。
weui从解决方案的成熟度上来说,确实不如bootstrap为程序猿考虑的更周全一些。不过,存在即为合理,如果啥逻辑框架都提供好了,那么程序猿的价值又体现在什么地方呢?所以,大家还是需要稍稍动动脑筋的好。
苏南大叔的weui系列文章,不知道您是否感兴趣呢?相关文章的链接都可以在下面的聚合中找到:
