react项目,传统类组件如何设置和读取state数据?
发布于 作者:苏南大叔 来源:平行空间笔记本~react最基本的概念就是state和props。state是组件自身的状态,props是父组件传递的数据。本文描述的是react的传统类组件里面,如何读取和修改state数据。文章比较简单,是为后续文章做铺垫的,高手可飘过。

大家好,这里还是苏南大叔的平行空间笔记本博客。在本文中,描述的是在react的传统类组件中,state数据如何定义、读取、修改。之所以强调是在react的类组件里面,是因为在函数式组件里面state数据的使用方法,是完全不一样的。本文测试环境:create-react-app@5.0.1,react@18.2.0,react-dom@18.2.0,node@16.14.2。
本文说的是react类式组件,如果想了解函数式组件中state的用法,请参考:
https://seosn.com/say/react-usestate.html
定义state
一般来说,使用复杂object来定义state。一般放在constructor()构造函数里面,例如:
export default class Child extends Component {
constructor(props) {
super(props);
this.state = { init: "初始值", other: "新的值" };
// ...
}
// ...
}读取state
假如目标状态名字是init,在组件里面读取state,非常简单。
return (
<span>
{this.state.init}
</span>
)在事件里面读取state,使用的也是this.state.,例如:
console.log(this.state.init);没有this.getState(),函数未定义。Uncaught TypeError: this.getState is not a function修改state
虽然没有this.getState()方法,但是确实存在this.setState()方法。范例代码如下:
this.setState((state) => {
return { init: state.other + "" + Date.now() }
});这里先读取了老的state变量other,略作修改后,赋值给了init值,最终显示在组件界面上。
在这个方法中,如果需要读取现有的数据的话,请直接读取参数state.,而不要使用this.state.。因为这个上下文环境下,this.语义发生了变化。参考文章:
另外,这里的this.setState(),对于有多个state的时候,完全不用考虑数据合并的问题,并不需要三个点操作。只需要关注于被修改的状态值即可,其它的状态值并不会受到影响。参考文章:
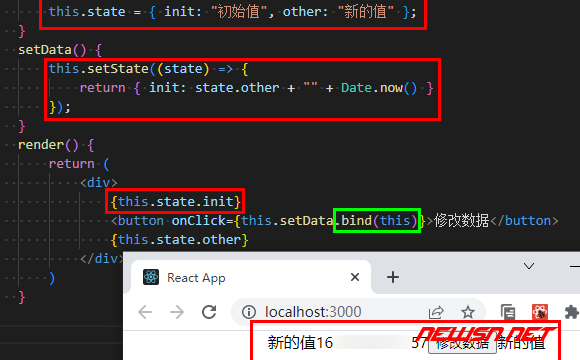
最终代码
下面的代码是本文所描述的类组件定义读取修改state状态的全部代码:
import React, { Component, useRef } from 'react'
export default class Child extends Component {
constructor(props) {
super(props);
this.state = { init: "初始值", other: "新的值" };
}
setData() {
this.setState((state) => {
return { init: state.other + "" + Date.now() }
});
}
render() {
return (
<div>
{this.state.init}
<button onClick={this.setData.bind(this)}>修改数据</button>
{this.state.other}
</div>
)
}
}
两种写法 + 回调函数
一共有两种正确的setState方法,一个是返回函数,一个是返回object。下面的两种写法,都只更新自身涉及的state值,并不影响其它state值。
this.setState((state) => {
return { test: state.test2 + "" }
});
this.setState({ "test": Date.now() });下面的写法是错误的:
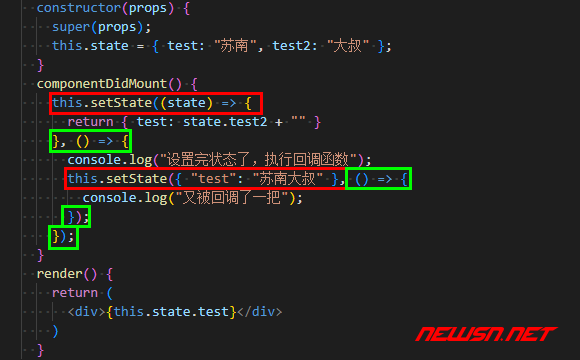
this.setState("test",Date.now());这个setState()还有个回调函数,就是说,设置完state状态后,可以执行的后续函数。范例代码:
this.setState((state) => {
return { test: state.test2 + "" }
}, () => {
console.log("设置完状态了,执行回调函数");
this.setState({ "test": "苏南大叔" },()=>{
console.log("又被回调了一把");
});
});核心内容如下:
this.setState((state)=>{return {x:y}},()=>{});
this.setState({"x":"y"},()=>{});
相关链接
- https://seosn.com/say/react-pure-component.html
- https://seosn.com/say/react-memo.html
- https://seosn.com/say/js-dot-dot-dot.html
- https://seosn.com/say/react-router-params.html
函数式组件里面的state数据的使用方法,请参考:
访问redux里面的state的方式,请参考:
总结
更多react经验文章,请参考:
