react教程,react页面如何使用路由?hash路由用什么替代?
发布于 作者:苏南大叔 来源:平行空间笔记本~这里写几篇关于react的新手教程,主要是路由相关的。大家都知道,react里面是所有的组件都放置在一起的。具体显示哪个页面,显示哪个组件是根据路由来进行判断的。这也就是本文中要讨论的问题:如何在react网页中如何使用react-router路由。

大家好,这里是苏南大叔的“平行空间笔记本”博客,这里记录苏南大叔和计算机代码的故事。本文描述,两种最常见的react-router的使用方式。即:browserRoute和hashRoute。在react-router官方文档中,还有其它好几个路由,但是由于比较不常见,这里就不做说明了。本文测试环境:win10,create-react-app,react@18.1.0,react-dom@18.1.0,react-router-dom@6.3.0,node@16.14.2。
前文回顾
先回顾一下前文,react官方推荐大家使用create-react-app作为脚手架搭建react项目。然后进入搭建好的react项目内运行代码。参考文章:
先全局安装create-react-app:
npm install create-react-app -g然后创建项目:
create-react-app test然后启动项目?
cd test
npm start可以看到打开了3000端口,这个时候如果修改页面代码的话,这个浏览器里面的界面是可以实时刷新的。

react路由
其官方网址是:

react路由功能非常强大,它提供了以下几个常用的组件。
Router:HashRouter+BrowserRouterRoutes,RouteLink,useParams- 其它..
本文中要使用的是HashRouter和BrowserRouter这两个路由。其实还有其它的官方路由,但是没有啥使用场景,暂时用不到。
测试代码
这里同时import了HashRouter和BrowserRouter,然后使用router来作为区分,决定具体使用哪个路由。就是说调用方面其实可以做到:
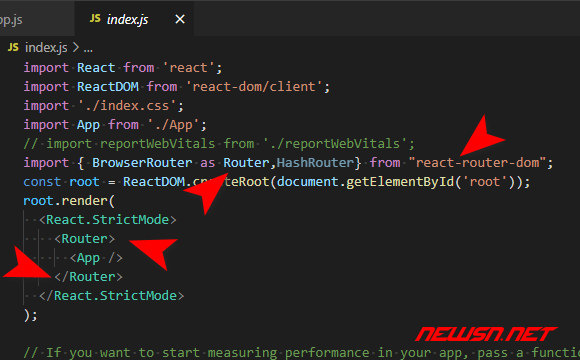
app.js:
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import { BrowserRouter as Router,HashRouter} from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Router>
<App />
</Router>
</React.StrictMode>
);
重点就是下面的语句:
import { BrowserRouter as Router,HashRouter} from "react-router-dom";以及:
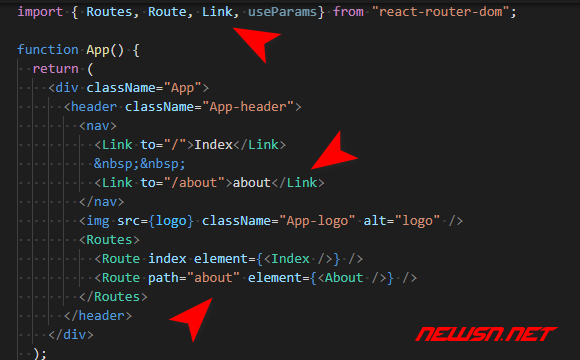
<Router></Router>app.js:
import logo from './logo.svg';
import './App.css';
import { Routes, Route, Link, useParams} from "react-router-dom";
function App() {
return (
<div className="App">
<header className="App-header">
<nav>
<Link to="/">Index</Link>
<Link to="/about">about</Link>
</nav>
<img src={logo} className="App-logo" alt="logo" />
<Routes>
<Route index element={<Index />} />
<Route path="about" element={<About />} />
</Routes>
</header>
</div>
);
}
function Index() {
return (
<>
<main>
<h2>首页</h2>
</main>
</>
);
}
function About() {
return (
<>
<main>
<h2>About页面</h2>
</main>
</>
);
}
export default App;
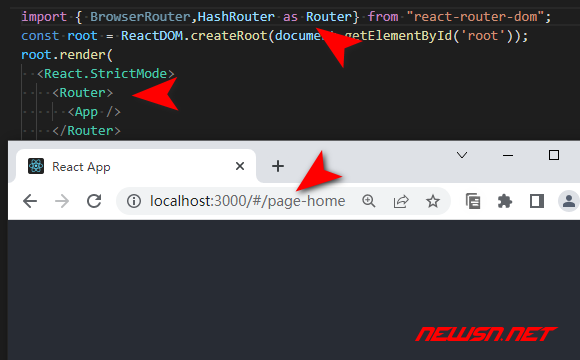
HashRouter
修改app.js中的import中的Router位置为HashRouter即可。这种情况,页面的链接地址表现为hash。
官方并不推荐这种HashRouter方式,但是react早期都是这种方式的,所以还是有一定的残余的。
import { BrowserRouter,HashRouter as Router} from "react-router-dom";
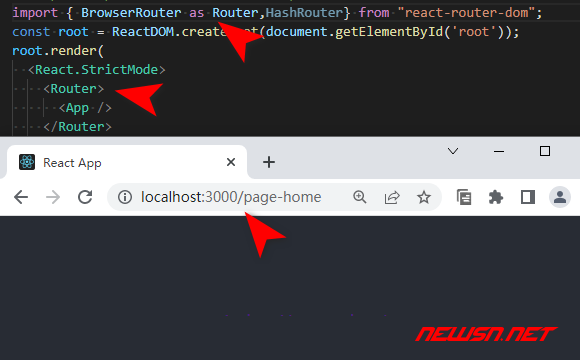
BrowserRouter
修改app.js中的import中的Router位置为BrowserRouter即可。这种情况,就是利用pushState管理的。相关文章:
import { BrowserRouter as Router,HashRouter} from "react-router-dom";官方极力推荐这种BrowserRouter方式,效果也确实好。
参考文献
- https://reactrouter.com/docs/en/v6/getting-started/installation#create-react-app
- https://reactrouter.com/docs/en/v6/api#hashrouter
- https://reactrouter.com/docs/en/v6/api#browserrouter
总结
本文主要讲述hash路由和browser路由的区别,目前推荐使用的是:BrowserRouter,而不是HashRouter。更多的react文章,请参考:
