react教程,如何使用懒加载lazy和Suspense?
发布于 作者:苏南大叔 来源:平行空间笔记本~本文描述react里面的懒加载,懒加载一般都是出于对最终的bundle体积方面考虑的。如果不考虑体积大加载慢等因素的话,还是可以按照往常的写法写的。本文中的懒加载就是个增益项目。

苏南大叔的平行空间笔记本博客,记录苏南大叔的代码故事。本文描述react项目的懒加载lazy和Suspense。测试环境:create-react-app@5.0.1,react@18.2.0,react-dom@18.2.0,node@16.14.2。
lazy
import React, { Component, Suspense, lazy } from 'react';一般都是把import部分(本文中是Child组件)给lazy掉,下面是几种写法:
const LazyChild = lazy(() => import('./Child'));import Child from './Child';
const LazyChild = lazy(() => new Promise((res) => {
res({ default: () => <Child /> })
}));下面的是个带Timeout的更好的效果的代码(仅仅是用于模拟网络延迟):
const LazyChild = lazy(() => new Promise((res) => {
setTimeout(() => {
res({ default: () => <Child /> })
}, 3000)
}));
Suspense
import React, { Component, Suspense, lazy } from 'react';<Suspense fallback={<div>加载中</div>}>
<LazyChild />
</ Suspense>Suspense的fallback属性是用于显示过渡内容的。注意拼写,是fallback不是callback。

完整代码
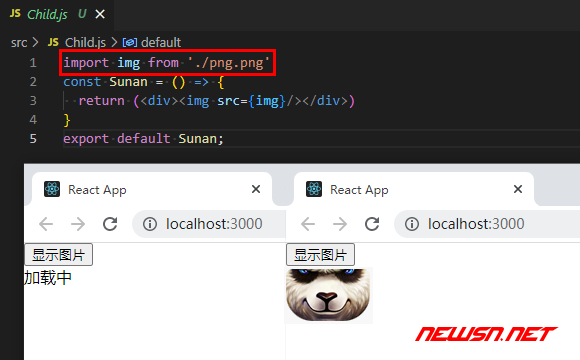
Child.js:
import img from './png.png';
const Sunan = () => {
return (<div><img src={img}/></div>)
}
export default Sunan;这里需要一个图片文件./png.png,自行准备。

App.js:
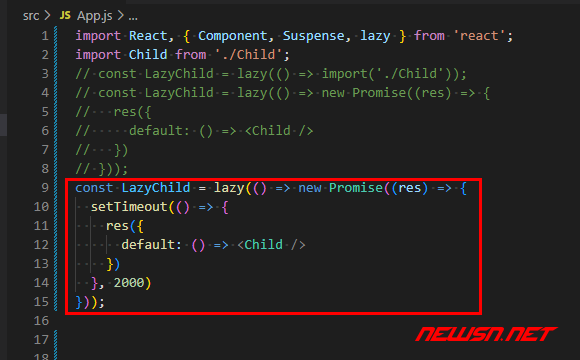
import React, { Component, Suspense, lazy } from 'react';
import Child from './Child';
// const LazyChild = lazy(() => import('./Child'));
// const LazyChild = lazy(() => new Promise((res) => {
// res({
// default: () => <Child />
// })
// }));
const LazyChild = lazy(() => new Promise((res) => {
setTimeout(() => {
res({
default: () => <Child />
})
}, 2000)
}));
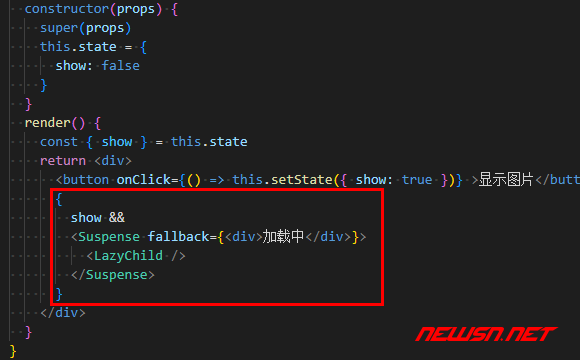
class App extends Component {
constructor(props) {
super(props)
this.state = {
show: false
}
}
render() {
const { show } = this.state
return <div>
<button onClick={() => this.setState({ show: true })} >显示图片</button>
{
show &&
<Suspense fallback={<div>加载中</div>}>
<LazyChild />
</ Suspense>
}
</div>
}
}
export default App;结束语
这个编辑器第一次出现不显示代码的bug,</S标签被隐藏,待后续调试。
更多react经验文章,请点击:
