nginx/apache配置,如何识别svg及字体文件?
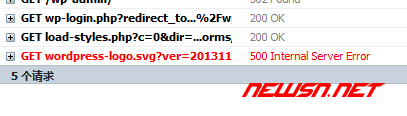
发布于 作者:苏南大叔 来源:平行空间笔记本~苏南大叔,在折腾wordpress皮肤的时候,发现:一些皮肤下面出现了奇怪的500问题,仔细看看确,都是些字体和svg资源的请求,会显示500错误。但是同样配置下面的普通站点,却没有这种情况发生。所以,可以怀疑和wordpress的特殊机制有关系。wordpress是要把所有的请求都转移到index.php上面进行处理的。也许这就是问题所在。不过,这个结论还有待观察。

修改nginx设置
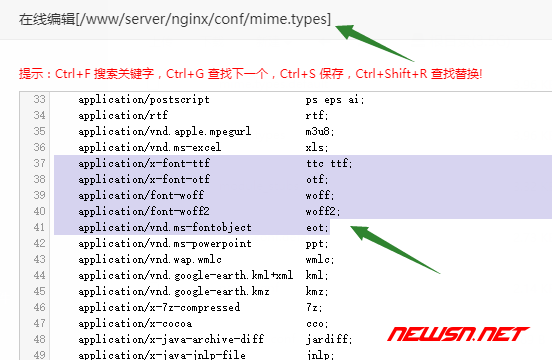
解决方案,却是去修改nginx的相关配置,修改nginx的mime.types文件,使之能够识别字体文件类型:


application/x-font-ttf ttc ttf;
application/x-font-otf otf;
application/font-woff woff;
application/font-woff2 woff2;
application/vnd.ms-fontobject eot;
image/svg+xml svg svgz;注意:请按需要添加。
添加成功后,在nginx的vhost.conf的合适位置,添加如下代码即可。
location ~* \.(eot|otf|ttf|woff|woff2|svg)$ {
add_header Access-Control-Allow-Origin *;
}配置完成,执行nginx重载配置即可生效。
nginx -s reloadapache类似设置
Apache下面的类似设置如下:
AddType application/x-font-ttf ttc ttf
AddType application/x-font-otf otf
AddType application/font-woff woff
AddType application/font-woff2 woff2
AddType application/vnd.ms-fontobject eot
<FilesMatch ".(eot|ttf|otf|woff|woff2)">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>当然,apache除了写在httpd.conf文件下面之外,还可以写在开启了htaccess功能站点的.htaccess文件中。
结语
感谢您的阅读,希望本篇文章能够顺利解决困扰你的问题。想查看苏南大叔的更多nginx经验文章么?请点击这里查看:https://seosn.com/tag/nginx/ 。
