js中object的property系列,如何打造一个只读属性?
发布于 作者:苏南大叔 来源:平行空间笔记本~苏南大叔在本文中,将描述一个非常微观层面的概念,就是object的property相关编程。对,针对的是property,并不是说怎么使用它,而是说对它进行定义。对于大多数js编程爱好者来说,这种操作似乎是非常不常见的。作为代码的搬运工,大家一般不关心这些object是怎么产生的。

那么,苏南大叔为啥还要描述这样小众的问题呢?因为,如果您想深入了解react和vue们,在底层层面上,都是怎么运作的话,就需要弄明白,object的property是怎么来的。
本文测试环境:chrome@86.0.4240.75。主要目标是创建一个只读的object的property。
基本例子
下面的代码,来自于msdn官方范例。展示的是object的property中的writeable和value。意思就是,控制某个对象的某个属性,是否可写。writable默认值为true,可以写入。
默认情况下,是可以直接对属性进行赋值操作的,这个大家应该是非常熟悉的。
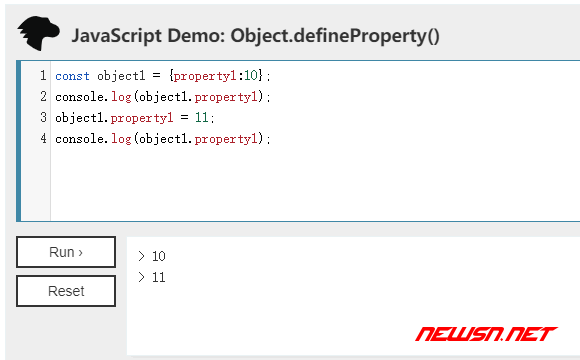
const object1 = {property1:10};
console.log(object1.property1);
object1.property1 = 11;
console.log(object1.property1);这里会先输出10,再输出11。

属性只读
注意:只读属性writable中的write没有字母e。writable默认值是true,就是说可以写入数值。
但是,增加了writable参数控制之后,这个值就变成了不可写的。当然,这里的试图写入的操作,也是没有生效的。
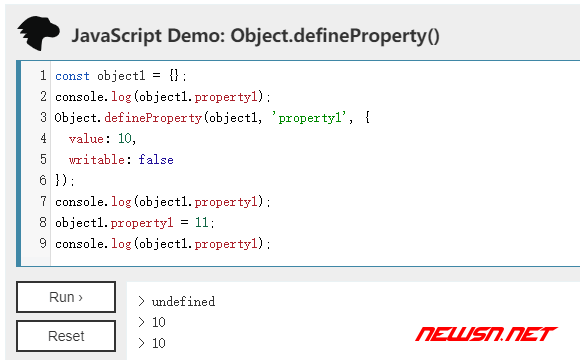
const object1 = {};
console.log(object1.property1);
Object.defineProperty(object1, 'property1', {
value: 10,
writable: false
});
console.log(object1.property1);
object1.property1 = 11;
console.log(object1.property1);这里的输出值是:undefined,10,10。也就是说:赋值成11的操作,并没有成功。

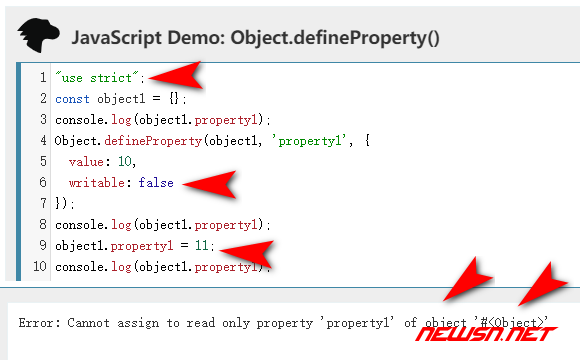
如果在严格模式下,上述对只读属性赋值的行为,还会报错。

报错信息如下:
Error: Cannot assign to read only property 'property1' of object '#<Object>'相关链接
- https://seosn.com/say/js-use-strict.html
- https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
总结
本文中,只是探讨了object的property定义的可能性,并没有进入深入探究,欢迎大家参考苏南大叔的后续系列文章。
