如何禁用electron开发者工具中console警告信息?
发布于 作者:苏南大叔 来源:平行空间笔记本~在electron的开发中,有着比较严格的安全规范。如果您使用了不安全的属性,electron会有相关的错误提示信息。这些信息一般都是以黄色文字的形式,出现在console中的。不过,相信选择了不安全属性的你,应该也有苦衷吧。看着这些warning,是不是有些窝火呢?那么,本文中,苏南大叔就描述的是另外的一个掩耳盗铃的故事:如何完全忽视不输出electron的warning信息。

本文测试环境win/electron@3.1.4。注意:本文的操作方案是个掩耳盗铃的方案,请谨慎使用。
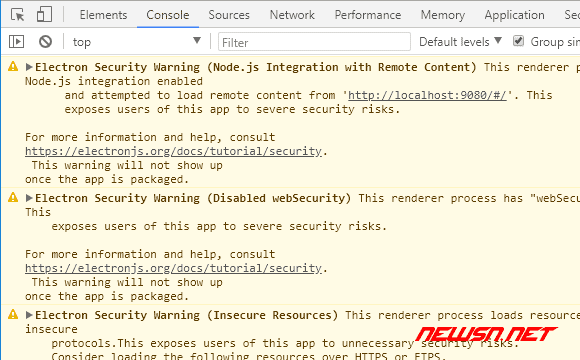
症状描述
当然,本文的操作并不是推荐的安全操作。仅仅是给有强迫症的开发同学使用的。在禁用掉这些错误信息之前,请仔细阅读每条warning。这些warning都是不一样的,请尽量解决相关的warning信息。

设置环境变量
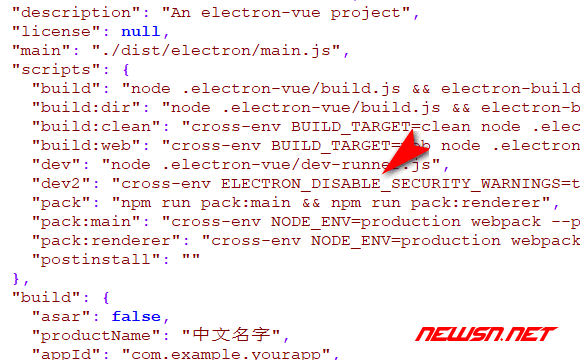
本方案范例命令行如下所示:
cross-env ELECTRON_DISABLE_SECURITY_WARNINGS=true 这个掩耳盗铃的方案就是:设置环境变量ELECTRON_DISABLE_SECURITY_WARNINGS为true,然后再运行相关程序即可。不过鉴于设置环境变量的方案很多,并且相互兼容性很差。苏南大叔这里就建议使用cross-env这款命令行工具。
比如原有命令如下所示:
node .electron-vue/dev-runner.js那么新的命令如下所示:
cross-env ELECTRON_DISABLE_SECURITY_WARNINGS=true node .electron-vue/dev-runner.js
方案变形
当然,这个并非唯一答案,不同的操作系统,都有很多不同的答案。但是cross-env这款工具是最兼容的:
win:
set ELECTRON_DISABLE_SECURITY_WARNINGS=true && node .electron-vue/dev-runner.jsmac:
export ELECTRON_DISABLE_SECURITY_WARNINGS=true && node .electron-vue/dev-runner.js或者
ELECTRON_DISABLE_SECURITY_WARNINGS=true node .electron-vue/dev-runner.js逻辑依据
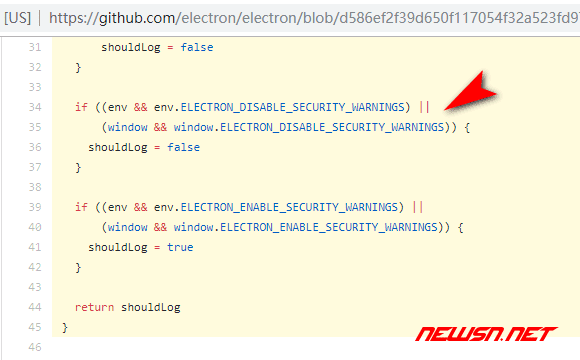
苏南大叔是从electron源码中,下面的这个文件中,推断出本文的操作方案的。解决这个问题的时候,您也可以参考一下下面的这个electron源码:
/lib/renderer/security-warnings.js:

相关链接
下面的是一些设置环境变量的相关文章,读者朋友可以从下面的文章中,找到更多设置环境变量的方式方法:
- https://seosn.com/say/php-putenv-getenv.html
- https://seosn.com/say/electron-download-mirror.html
- https://seosn.com/say/create-react-app-port.html
总结
隐藏掉这些警告信息,仅仅是个掩耳盗铃的行为,并不值得推荐使用。但是,如果您追求眼不见心不烦。那么,恭喜你,本文内容是你的最佳选择。
下面再次推荐苏南大叔的electron相关经验文章列表,敬请收藏。谢谢!

最简单的方法是反编译electron.asar文件。
具体步骤是:
1. cnpm install -g asar
2. 进入***\node_modules\electron\dist\resources目录 备份原有的electron.asar
3. 开始反编译asar extract electron.asar ./
4. 删除renderer/security-warnings.js 该文件中 第145 行的警告信息
5. 打包asar pack test electron.asar
这个是会把所有警告都 给忽略了?