electron程序,如何在渲染进程中定义上下文菜单?
发布于 作者:苏南大叔 来源:平行空间笔记本~继续案例electron系列文章,本篇文章的内容是篇小小的水文。不过,苏南大叔就是想写这样的一篇水文。哈哈~ 讲述的内容是:如何在electron的渲染进程中,定义右键菜单?当然书面语上来说的话,就是上下文菜单。在阅读本篇内容之前,请阅读下面的前置阅读内容:

本文测试环境:mac、electron@5.0.8.在官方的范例里面,上下文菜单都是在主进程中定义的,但是是在渲染进程中触发的。两者使用ipc进行关联处理。那么,本文中,苏南大叔的假设就是:包括上下文菜单的定义,上述代码都写定义在渲染进程中,这就是本文的内容。
基本代码
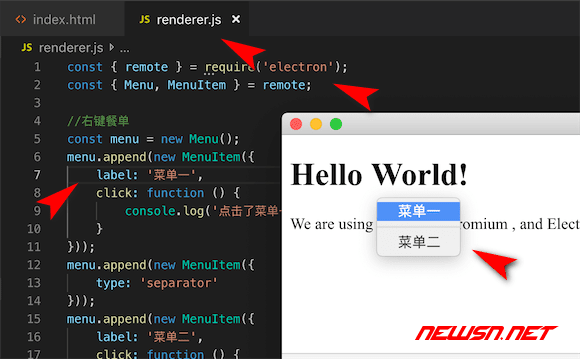
在渲染进程中定义上下文菜单的范例代码如下:
const { remote } = require('electron');
const { Menu, MenuItem } = remote;
//右键餐单
const menu = new Menu();
menu.append(new MenuItem({
label: '菜单一',
click: function () {
console.log('点击了菜单一')
}
}));
menu.append(new MenuItem({
type: 'separator'
}));
menu.append(new MenuItem({
label: '菜单二',
click: function () {
console.log('点击了菜单二')
}
}));
window.addEventListener('contextmenu', (e) => {
e.preventDefault();
menu.popup({
window: remote.getCurrentWindow()
})
}, false)
代码要点
nodeIntegration
因为在渲染进程中,使用了require()以及remote。所以,您可能需要:
nodeIntegration: true,获取menu对象
在主进程和渲染进程中,获取menu及menuitem的方式,是不同的。下面的是相关代码对比:
主进程中:
const {Menu,MenuItem} = require('electron')渲染进程中:
const { remote } = require('electron')
const { Menu, MenuItem } = remote相关链接
- https://seosn.com/say/electron-application-menu.html
- https://seosn.com/say/electron-context-menu.html
- https://seosn.com/say/electron-tray.html
结束语
目前来看,菜单的定义,可以从template定义,也可以从menuitem定义。同时,可以从主进程定义,也可以从渲染进程定义。细节上略有不同,但是大道至简。基本上原理类似。
更多electron相关代码文章,请查看苏南大叔的博客链接:
