网页前端css,选择器写法大全,如何使用clearfix?
发布于 作者:苏南大叔 来源:平行空间笔记本~在实际工作中,网页的css里面常见的选择器就是#id和.class,其它的选择器使用情况就非常少见了。当然,这主要是因为在这两个最基础的样式选择器就覆盖了绝大多数需求,其它的各种选择器就没有啥用武之地了。

大家好,这里是苏南大叔的“平行空间笔记本”博客,这里记录苏南大叔和计算机代码的故事。本文讲述几个不太常见的css选择器使用情况。本文测试环境:win10,chrome@100.0.4896.60。
:after
这个:after属性的典型应用就是传说中网页必备的clearfix。作用就是让盒子的高度自动被内部内容撑开,一般来说,有备无患。
<style>
.clearfix:after {
content: "\200B";
display: block;
height: 0;
clear: both;
}
.clearfix {
*zoom: 1;
}
.box{
background: pink;
padding: 10px;
margin-bottom: 15px;
}
.main{
float:left;
width:300px;
background:yellow;
height: 150px;
}
</style>
<div class="box clearfix">
<div class="main">clearfix</div>
</div>
<div class="box">
<div class="main">没有clearfix</div>
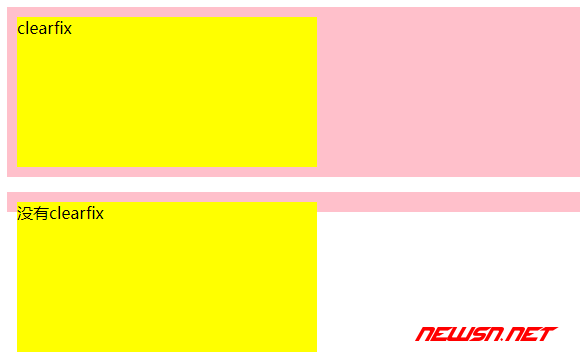
</div>对于子元素.main,一旦使用了浮动属性,比如:float:left,那么父元素就失去了自动撑开的功能,需要clearfix来救场。

这里还有个:after选择器的应用例子
子选择器(>)
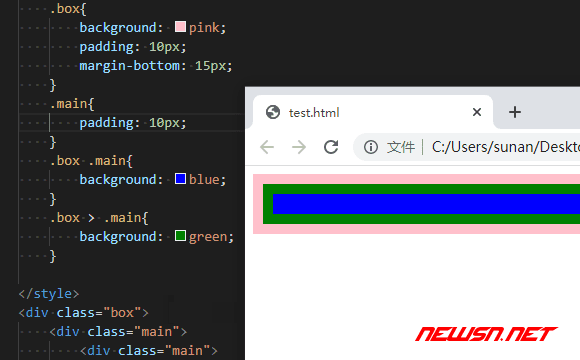
这个和常见的不带(>)的选择器对比的话,这个(>)就是非常精确的选择到其第一层子节点。而不是范范的选择到所有后代节点。这个可以参考范例:
<style>
.box{
background: pink;
padding: 10px;
margin-bottom: 15px;
}
.main{
padding: 10px;
}
.box .main{
background: blue;
}
.box > .main{
background: green;
}
</style>
<div class="box">
<div class="main">
<div class="main"></div>
</div>
</div>
相邻同胞选择器(+)
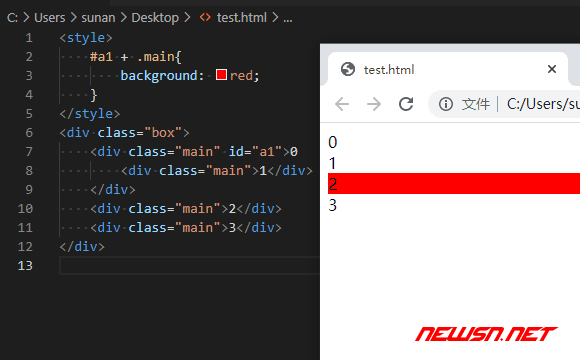
一般来说,css的选择器都是选择后代的,这个选择器不走寻常路。它是选择兄弟节点的,和当前节点同级的【相邻】节点。中间隔着个其它兄弟的话,这不叫相邻,也会失效。
参考范例:
<style>
#a1 + .main{
background: red;
}
</style>
<div class="box">
<div class="main" id="a1">0
<div class="main">1</div>
</div>
<div class="main">2</div>
<div class="main">3</div>
</div>
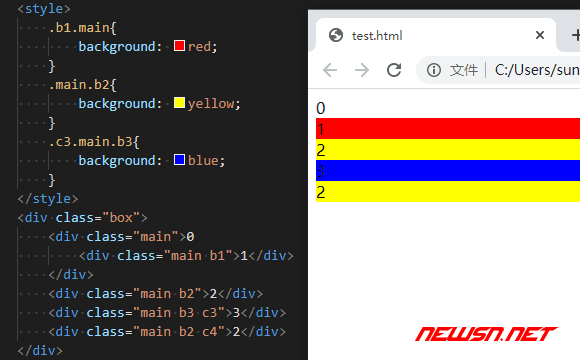
多class选择器
无论顺序,多个class中间没有空格,没有各种符号,就是这种情况。
<style>
.b1.main{
background: red;
}
.main.b2{
background: yellow;
}
.c3.main.b3{
background: blue;
}
</style>
<div class="box">
<div class="main">0
<div class="main b1">1</div>
</div>
<div class="main b2">2</div>
<div class="main b3 c3">3</div>
<div class="main b2 c4">2</div>
</div>
相关文章
- https://seosn.com/say/css-same-height.html
- https://seosn.com/say/css-calc.html
- https://seosn.com/say/css-nth-of-type.html
- https://juejin.cn/post/6905539198107942919
总结
css的写法那是非常的多,只要不做硬性要求,实现同一个效果可以有很多种方案。本文列出了一些不是太常见的选择器写法,更多高级应用,待日后补充。
