css样式,如何修改input输入框的光标颜色?
发布于 作者:苏南大叔 来源:平行空间笔记本~苏南大叔在本文中,叙述一个非常罕见的需求的解决方案。就是:如何修改输入框里面的光标颜色。具体的来说的话,就是在网页上输入文字的时候,那个一闪一闪的竖线的颜色。这个需求很罕见,但是偶尔还是有客户会提出来的,而且这个需求确实可以实现。

本文测试环境:chrome@78.0.3904.108。
方案一(不完美)
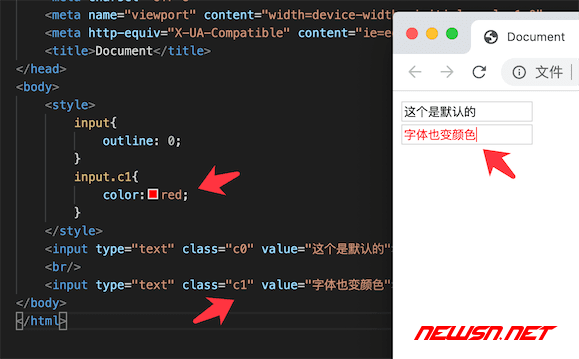
可以通过设置input的字体颜色,来实现修改光标颜色的目的。因为:默认情况下,两者的颜色都遵守color定义。本方案并不是太完美,不过确实可以实现需求。缺点就是:修改了光标颜色的同时,也修改了input输入文字的颜色。
input{
color:red;
}
方案二(完美)
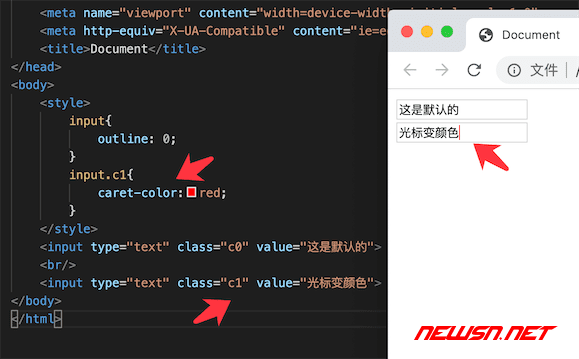
本方案中,就仅仅修改光标caret的颜色,修改的属性是:caret-color,不涉及字体颜色color。
input{
caret-color:red;
}
相关链接
总结
本文的知识点比较简单,但是就是比较罕见。总的一句话来说,要是想修改input输入框里面的光标的颜色的话,请修改css中的caret-color值即可。
更多css相关的文字,请点击苏南大叔的博客列表:
