css教程,一个html元素里面如何设置多张背景图?
发布于 作者:苏南大叔 来源:平行空间笔记本~一个元素里面设置多张背景图,这个问题是苏南大叔刚刚入行的时候仔细想的问题。最后的解决方案是:嵌套了多个一模一样的div,然后每个div里面设置一张背景图(比如左下角一张图,右下角一张图)。然而,多年后,才发现事实的真相是:一个html元素本来也可以设置多个背景图...多么痛的领悟...

苏南大叔的“平行空间笔记本”技术博客,记录苏南大叔的编程经验总结。本文测试环境:win10,chrome@118.0.5993.89。
写法原理
css写法就是在background属性里面,定义多个背景,中间使用英文逗号做间隔。
background:url(图一路径)图一位置,url(图二路径)图二位置,url(图N路径)图N位置实战例子
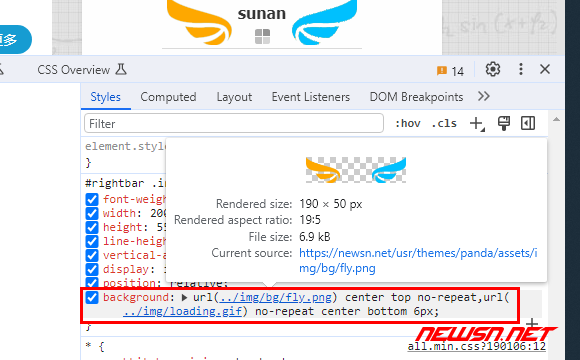
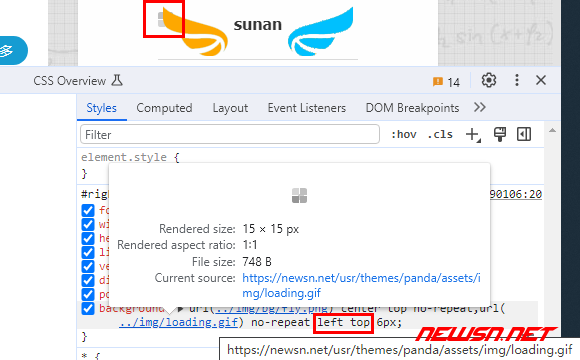
苏南大叔的博客右侧边栏的顶部位置,使用了两张图片作为一个元素的背景图。参考下图:

代码参考:
<span class="name">sunan</span>
<style>
.name {
font-weight: 700;
width: 200px;
height: 55px;
line-height: 35px;
vertical-align: middle;
display: inline-block;
position: relative;
background: url(../img/bg/fly.png) center top no-repeat,url(../img/loading.gif) no-repeat center bottom 6px;
}
</style>重点就是下面这句话:
background: url(../img/bg/fly.png) center top no-repeat,url(../img/loading.gif) no-repeat center bottom 6px;背景图优先级
多张背景图之间是有优先级的,在Z方向上是从上到下定义的,也就是说:先定义的背景图在最上面,后面的图为了显示出来,就必须放置一个更合适的位置,比如上一张图的某个透明空白的地方。

如果设置的位置重叠,是可能发生背景覆盖的现象的。定义在后面的背景图不会覆盖定义在前面的,这里说的是表现层上的覆盖,覆盖一部分,另外一部分还露出来。
相关文章
结束语
苏南大叔偶尔也调试调试页面,修改修改代码。更多css代码经验文章,请参考苏南大叔的系列精彩文章:
