create-react-app,如何初始化一个typescript模版?
发布于 作者:苏南大叔 来源:平行空间笔记本~react项目一般都是使用create-react-app来初始化的,这款工具通过下载一个模版项目并安装依赖来初始化一个react项目。当然,默认的模版就是基于普通的js的。那么,其实还有另外一个分支,就是typescript。那么,如何初始化一个基于typescript的react项目模版呢?两者又有什么样的区别呢?

大家好,这里是苏南大叔的平行空间笔记本博客,这里记录苏南大叔和计算机代码的故事。本文描述react项目的两个模版间的区别。本文测试环境:create-react-app@5.0.1,react@18.2.0,react-dom@18.2.0,node@16.14.2。
基本前提
首先需要全局安装create-react-app这款工具,这个是本文的前提:【全局安装】。
npm install create-react-app -g如果后续的安装过程中,存在着太慢的问题,可以切换一下默认的仓库地址。比如:
npm config set registry https://registry.npm.taobao.org/可以使用下面的命令,查看一下create-react-app的版本号。
create-react-app --version当然,如果你喜欢使用
npx命令的话,那么全局安装create-react-app这段内容就当没说。因为npx是用谁就下谁的,根本不考虑安装的事情。参考文章:
普通的模版
本段目标是获取一个名为demo的项目,执行代码:
create-react-app demo然后运行这个项目:
cd demo
npm start参考文章:
typescript模版
然后本文的主要重点内容,就是获得一个基于typescript的模版项目demo2。执行命令如下:
create-react-app demo2 --template typescript命令就是多了一个--template参数,来指定了一个新的typescript模版。
运行这个项目:
cd demo2
npm start项目结构对比
实际上,从两者的外部表现上来看,两者的界面几乎是没有啥差别的。

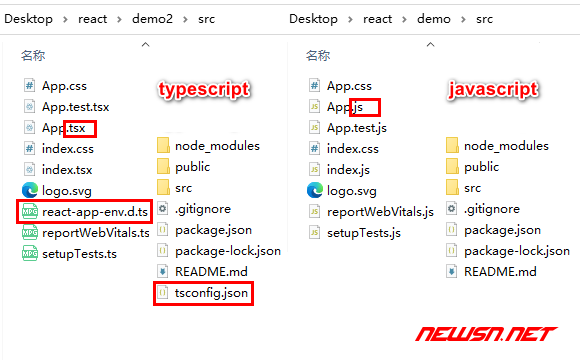
代码结构对比如下:

文件对比
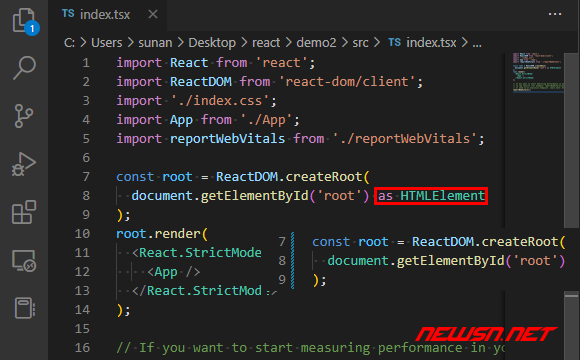
app.tsx对比app.js,内容是几乎一样的。index.tsx对比index.js,文件内容稍稍有点区别:

typescript项目,多了两个配置文件tsconfig.json和src/react-app-env.d.ts。
tsconfig.json文件内容如下:
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": [
"src"
]
}src/react-app-env.d.ts文件内容如下:
/// <reference types="react-scripts" />相关文章
- https://seosn.com/say/create-react-app.html
- https://seosn.com/say/create-react-app-redux.html
- https://seosn.com/say/webpack-react-env.html
结论
结论就是create-react-app通过--template参数,加载不同的模版。至于这些模版是在哪里存放的,目前不是所考虑的范畴。如果以后有了自己的模版的话,就可以去研究一下这个问题了。
typescript的用法,也不是本文的考虑范畴。可以知道的是:几乎和普通的代码是一样的,就是多了一些类型限制。更多苏南大叔写的react相关经验文章,请点击:
