atom 如何离线安装插件?atom 如何格式化代码?
发布于 作者:苏南大叔 来源:平行空间笔记本~苏南大叔在本文中,讲述如何离线安装atom的插件atom-beautify。虽然大多数人都喜欢使用vscode,但是苏南大叔比较喜欢atom。这不,准备给atom安装一款插件,即代码格式化插件atom-beautify。当然,在atom插件库中,可以看到:代码格式化相关可选插件非常多。但是这款atom-beautify似乎支持的语言品种是最多的,所以,苏南大叔在这里选择这一款插件了。

本文测试环境:mac/atom/atom-beautify0.33.4。
安装插件正常途径
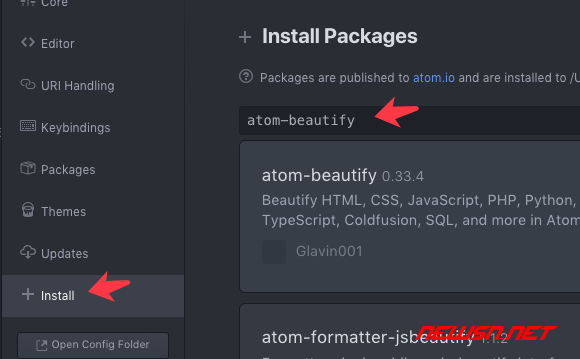
可以通过atom的设置界面,安装atom-beautify插件。如下图所示:

但是,由于苏南大叔的网络环境是相当的感人,愣是没有下载安装成功。所以,苏南大叔只能另辟蹊径了。
获得插件目录
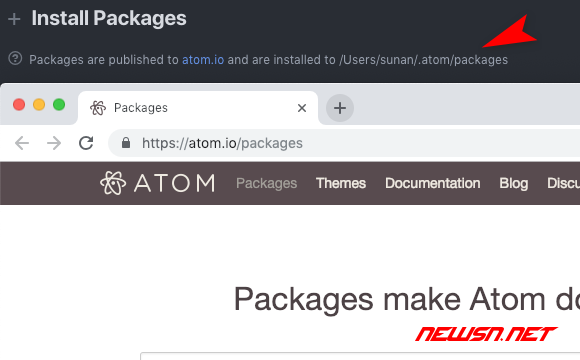
通过atom的插件管理界面,可以知道:在mac系统中,atom插件目录位于:
/Users/<用户名>/.atom/pageages/打开上述路径后,只有一个readme文件。不过,苏南大叔并不想拜读这个文件。

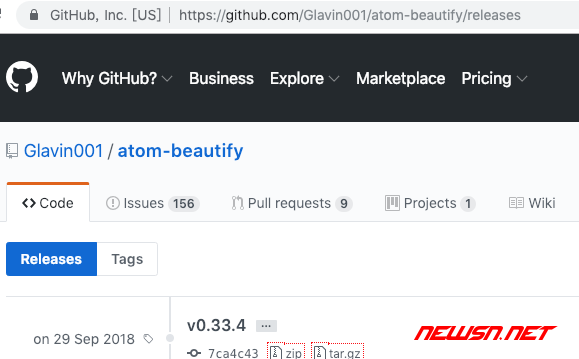
atom-beautify源码
下载地址是:

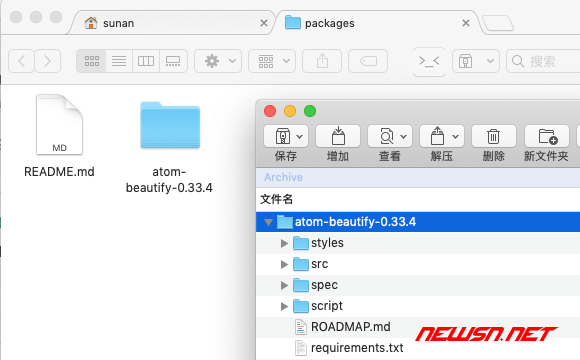
把下载到的源码放置在上述文件夹中,然后执行安装扩展命令。
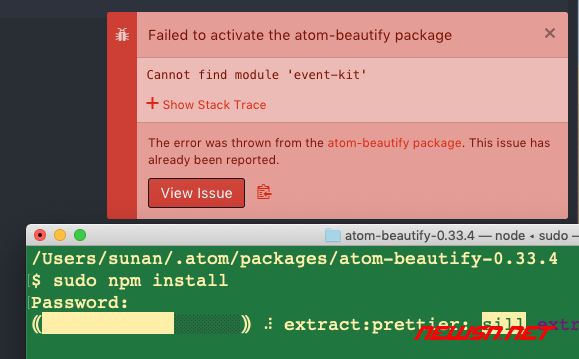
sudo npm install
如何不安装node_modules的话,会得到下面的类似报错信息。

重启生效
重启atom后,这个atom-beautify插件就生效了。在packages菜单中,可以看到相关子菜单以及设置选项。快捷键是ctrl+alt+b。试了一下,效果还是很不错的。

总结
条条大路通罗马,本文中,苏南大叔所介绍的atom插件离线安装的方式,也是非常独特的吧?
加油,少年!记得来查看苏南大叔的最新atom相关文章:
