对比安卓app,设置微信小程序的起始页面
发布于 作者:苏南大叔 来源:平行空间笔记本~微信小程序自诞生之日起,就被人们寄以希望替换原生app。但是现实并不是那么理想,如果微信小程序抢夺原生app的位置,还是需要再观察了。苏南大叔这里给大家带来的是,对比安卓app,如何设置微信app的起始页面。
安卓app里面的页面实际就是activity,是通过在AndroidManifest.xml设置activity的属性来设置的。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.android4"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="19" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.android4.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>即下面语句所在的activity为启动页面
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
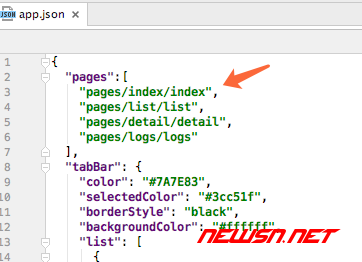
</intent-filter>在微信小程序里面,实际上并没有明显的设置,谁是起始页。但是大道至简。起始页面就是app.json的pages字段里面的第一个页面值...., 是不是蛮简单的?
所以,这个pages数组里面的顺序,可不是乱写的,第一个值是起始页面。更多微信小程序文章,请点击:https://seosn.com/tag/wxapp/ 。