thinkjs的中间件,如何传递定制参数?
发布于 作者:苏南大叔 来源:平行空间笔记本~在前几篇的thinkjs文章中,大家一起学习了有关middleware的基本用法。在本篇教学文章中,苏南大叔讲述的是thinkjs的中间件的options的传递方法。
这个方式很简单,主要有以下几个部分:
原理描述
在middleware.js里面的options里面,传递我们定制的参数。在middleware/*.js里面,先定义默认的参数,然后合并外部传递进来的参数即可。整个过程,重点在于写法而已,没有什么难度。
代码展示
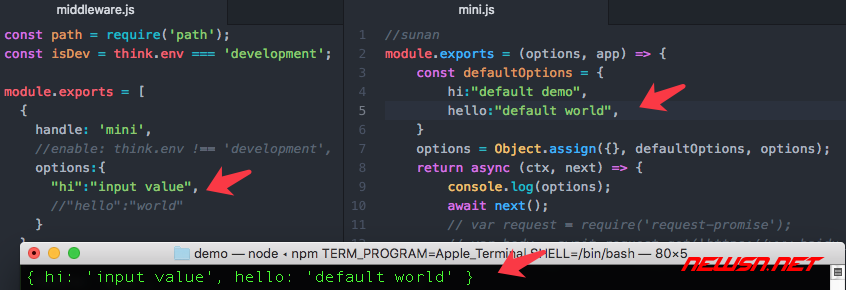
midddleware.js
//...
module.exports = [
//...
{
handle: 'mini',
options:{
"hi":"input value",
//"hello":"world"
}
},
//...
];middleware/mini.js
//sunan
module.exports = (options, app) => {
const defaultOptions = {
hi:"default demo",
hello:"default world",
}
options = Object.assign({}, defaultOptions, options);
return async (ctx, next) => {
console.log(options);
//...
}
};结论
活用options,就可以解决thinkjs的中间件的个性化定制问题。更多thinkjs的相关经验,请参见苏南大叔的相关文章。https://seosn.com/tag/thinkjs/ 。