使用charles,如何监听网页socket数据交互信息?
发布于 作者:苏南大叔 来源:平行空间笔记本~随着网页相关技术的进步,网页中异步获取数据的过程,从原来流行的ajax慢慢演变到socket。这种进步主要体现在:多次频繁获取数据的场景,在这种情况下,传统的ajax需要多次创建短连接。而socket仅仅需要创建一个长连接即可。从节省服务器资源的角度来说,这个进步是非常明显的。

在本文中,苏南大叔将要讲述的内容是:如何利用抓包软件charles来监控网页中的socket数据。本文的测试环境是:mac、charles@4.5.6。实验对象是某十数据网站的快讯功能。
charles软件安装
charles软件安装的细节,这里就不多说了,就提供以下两点内容:
- 下载地址:https://www.charlesproxy.com/download/ (这里也有
win环境的下载哦) charles是付费软件,未付费版本有收费提示,和使用时间限制。

设置识别https
对于charles新手而言,https的数据是无法解密的。左边列表中显示的:unknown。而在本次实验中,socket.io的服务器地址都是https的。这里抛出一个链接,大家可以自行对比理解查看:
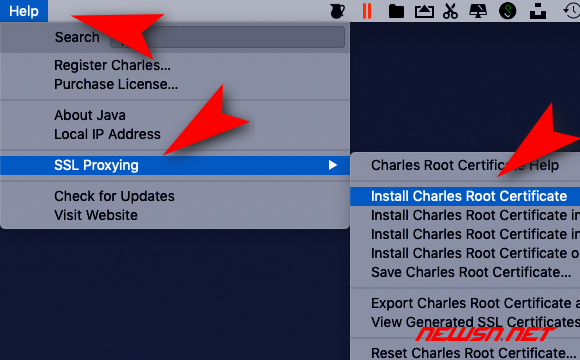
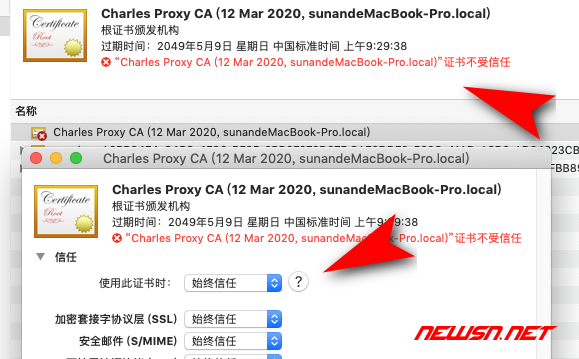
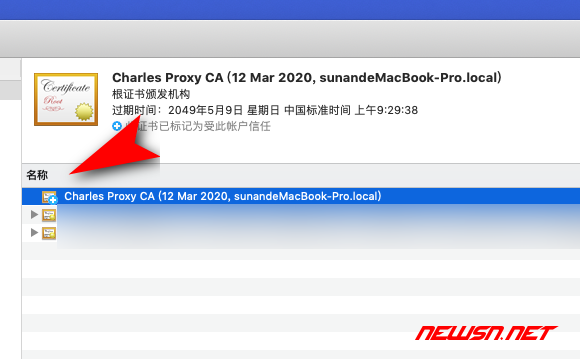
第一步,这里需要先安装charles伪造的证书,并且信任相关证书。



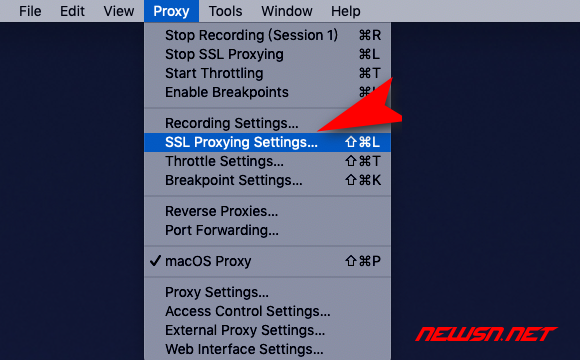
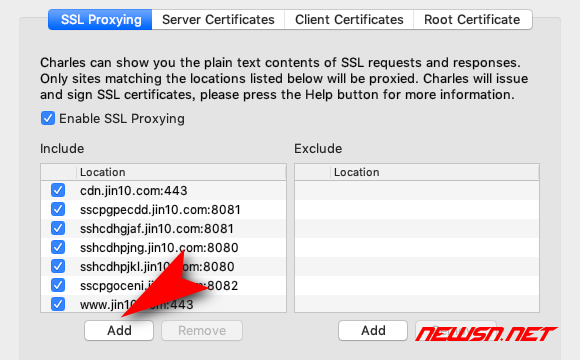
第二步,填入需要解密的https的地址的域名部分(注意是所有要解密的资源的域名,而不是单独这个网页的域名)。


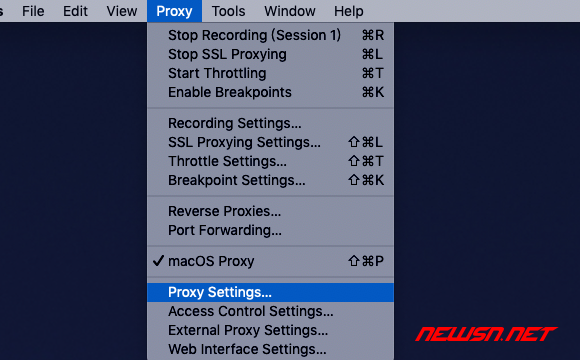
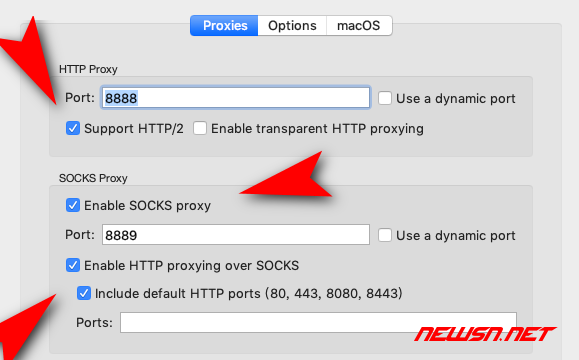
第三步,启用https拦截,还要设置proxy settings设置支持http、https、socks,总的来说,就是能勾上的就都勾上。


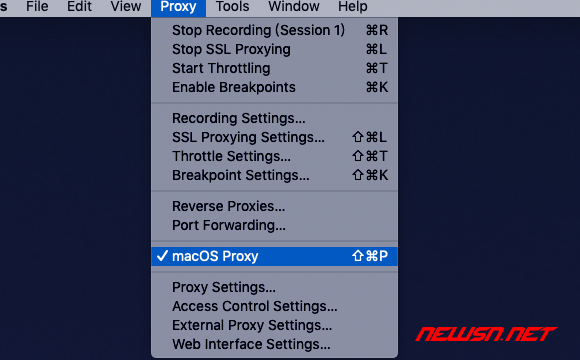
最后一步,点击勾选菜单中的macos proxy(注意,这个菜单是个勾选框..很奇怪...),开始监听。

某十的特别设置
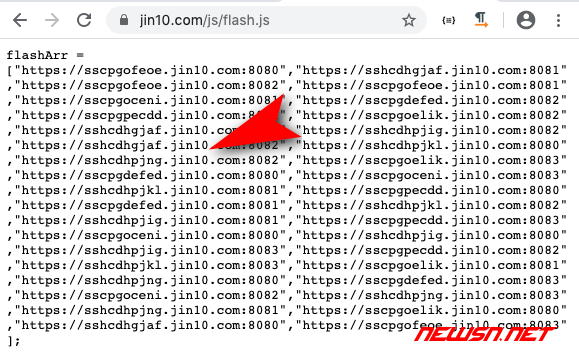
在本次需求中,要识别的https地址是可变的。这个地址来源于下面的这个地址:
某十数据每隔一小段时间,就会去拉取这个js文件,这个文件会修改页面的服务器定义。然后socket链接,会不断随机选择一个服务器地址去连接。所以,大家需要尽可能的去收集这个可变的服务器地址列表,全部都添加到charles的https地址识别列表中。这样的话,就可以更好地增加识别率。

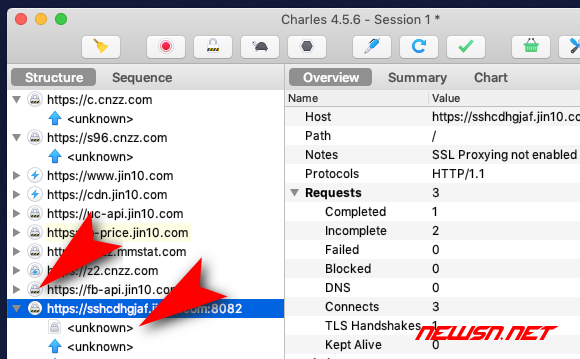
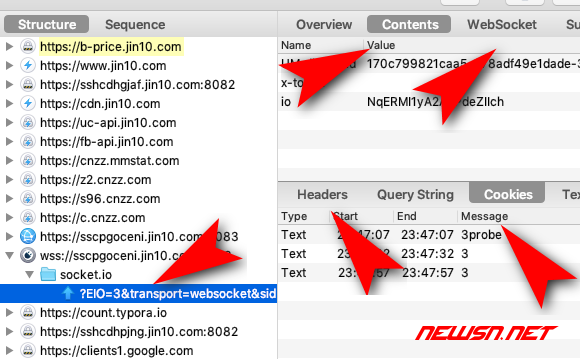
当然,对于某十数据来说,具体的技术是socket.io,然后地址是https,对于抓包软件来说,协议是wss。而对于charles来说,没有被定义识别的地址,列表图标是个小锁,名称是unknown。被成功解锁的地址,图标是个小插头,地址是典型的带/socket.io/的地址。

观察socket对话结果
在本文中,改版后的某十数据,似乎增加了cookie和referer的检测(没做具体的验证)。所以,对于这个socket,苏南大叔建议您查看下面的结果截图。
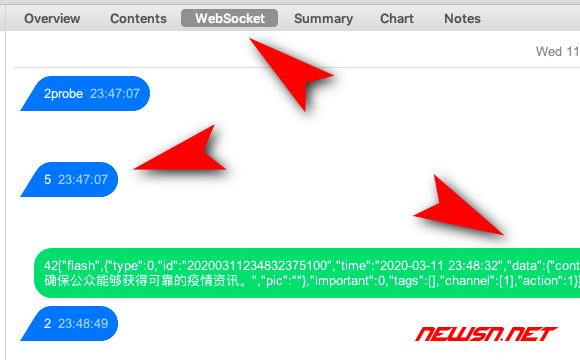
正常进行长连接沟通交流的socket,在抓包软件charles里面是下面的这个样子的。注意右侧菜单共分为两层,苏南大叔称之为一级菜单和二级菜单。那么建议您点击查看contents=>headers和websocket。

websocket这个一级菜单,会展示一个类似对话框的效果,非常直观。但是,大多数内容都是系统协议级别的,对于我们来说,是黑盒的内容,完全不需要进行消化理解。而服务器会传回一些类似jsonp的数据格式,这些就是某十快讯的内容。

相关文章
- https://seosn.com/say/charles-mobile-https-modify-content.html
- https://seosn.com/say/charles-mobile-https.html
总结
在本文中,苏南大叔实现的charles对某十数据的快讯数据的监听。当然,这个仅仅是个监听而已,某十数据别着急,本篇文章就是看看你们的数据发包情况而已。更多苏南的charles经验文章,请点击苏南大叔的博客:
