百度智能小程序,如何设置页面标题title?
发布于 作者:苏南大叔 来源:平行空间笔记本~各位读者大家好,本文中苏南大叔描述一下,如何修改百度智能小程序的标题title。这个和网页title差不多,也是有个地方可以设置的。但是位置上,可能新手是比较难找到的。所以,本文中,苏南大叔做个简要的总结。
本文测试环境mac,百度开发者工具@2.4.1。
全局设置title
app.json:
{
"window": {
"navigationBarTitleText": "全局标题设置",
//...
},
}局部设置title
静态设置
<page>.json:
{
"navigationBarTitleText": "局部标题静态设置"
}值得注意的是:这个navigationBarTitleText,和全局设置的navigationBarTitleText相比较而言,差一个父节点:window,同时需要注意名称最后面的逗号,设置。
动态设置
<page>.js:
Page({
onLoad: function (options) {
swan.setNavigationBarTitle({title:"局部标题动态设置"});
},
});这种情况,一般用于title是从数据库里面读取出来的情况,比如文章详情。
设置tdk
这个小程序的tdk和普通页面的tdk,有些不同,挺特别的。tdk中的t,和标题栏中的title还不冲突。这个也是蛮奇怪的。具体见下面的这个连接:
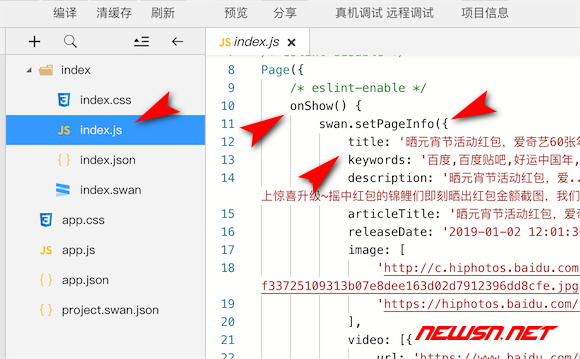
总体来说就是,在<page>.js的onShow函数里面,通过swan.setPageInfo进行设置。官方的例子如下:
- swanide://fragment/77076cb84baae5c32c01c014830348a01559045869146
Page({
onShow() {
swan.setPageInfo({
title: '晒元宵节活动红包,爱奇艺60张年卡、600张季卡等你拿!-百度贴吧',
keywords: '百度,百度贴吧,好运中国年,60,晒元,宵节',
description: '晒元宵节活动红包',
articleTitle: '晒元宵节活动红包,爱奇艺60张年卡、600张季卡等你拿!',
})
}
})特别注意的是:上述官方代码中,还出现了第三个title概念:articleTitle,并且是个可选项目。
总结
总结一下本文中出现的title项目:
navigationBarTitle(navigationBarTitleText/setNavigationBarTitle())title(setPageInfo({title:xxx}))articleTitle(setPageInfo({articleTitle:xxx}))
上述是设置title的几种方案,总有一款适合您。更多百度智能小程序的文章,请点击苏南大叔的博客: