redux-devtools,redux谷歌浏览器扩展如何安装使用?
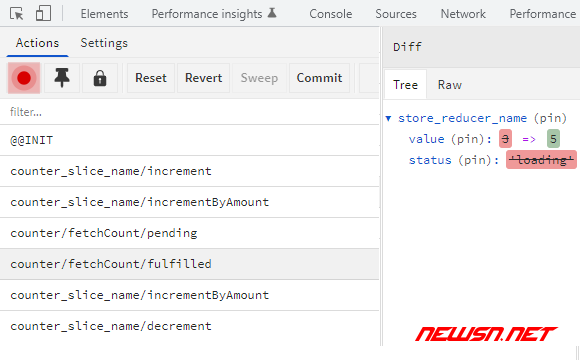
发布于 作者:苏南大叔 来源:平行空间笔记本~redux官方提供了一个调试工具,还是挺好用的。可以非常形象化的说明redux到底存储了什么数据,执行了什么操作。并且可以对这些数据的变化过程,进行历史回放。所以,用于理解redux的运作机制,还是非常有帮助的。

大家好,苏南大叔的平行空间笔记本博客,记录苏南大叔和代码的故事。本文描述redux的调试工具redux-devtools的安装和使用。测试环境:chrome@103.0.5060.53,redux-devtools-extension@3.0.11。
本文可能的最佳解决方案是:换谷歌浏览器为火狐浏览器,火狐浏览器的扩展商店没有被屏蔽。
基本情况
正常来说,是通过谷歌浏览器的插件管理里面下载的。这里不多说,插件的id是:lmhkpmbekcpmknklioeibfkpmmfibljd。下载安装好之后,可以在f12的最后一个菜单找到。界面截图:

如果能正常下载到的话,也不会来看本篇文章。下载这类扩展总是有些费事的,相关文章:
源码方式下载
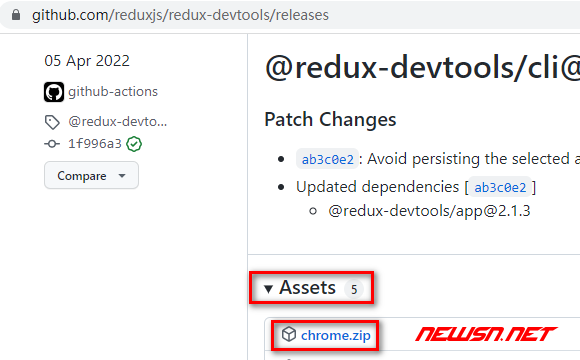
redux官方有个开源的仓库,是关于上述调试工具的。地址是:
然而,开源软件的通病就是:没有最后的成品,大多数都是要自己编译的,而编译的过程一般会非常艰难。所以,如果试图通过编译获得这个调试工具的话,苏南大叔建议您,最好先做好持久战准备。这个编译的过程,以后再说。
源码里面提供了N多种调试工具,除了redux-devtools-extension,还有redux-devtools-app等。编译的过程中,用到了npmp/nx等,最终还导致win10网络拥堵断网死机等状态。所以个人强烈不建议这个操作。
自行编译的方式被否决后,苏南大叔找到了一个稍稍低一点版本号的官方下载。

源码方式安装
不走寻常路,拿到的redux-devtools-extension调试器的源码,并不是crx格式的。
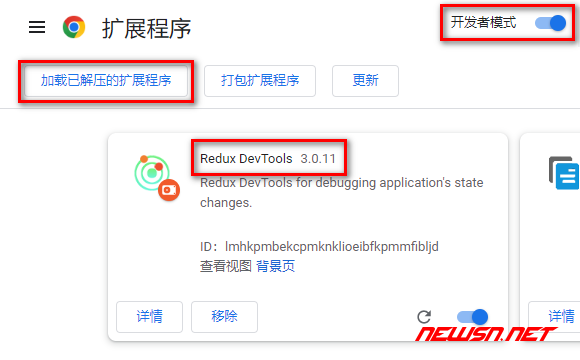
【推荐】在谷歌浏览器的插件管理里面,开启开发者模式,直接加载源码。

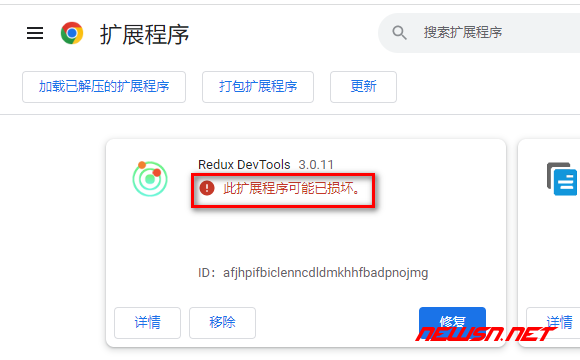
也可以先自行打包成crx,然后再安装。不过,鉴于谷歌浏览器的检验机制,这种方案安装好之后,也会提示“该扩展已经损坏”。

相关文章
综述
这款redux-devtools-extension,除了下载过程比较艰难外。功能上还是挺实用的,推荐redux新手安装使用。
