react教程,react四种方案循环渲染输出子组件
发布于 作者:苏南大叔 来源:平行空间笔记本~react项目如何输出多个重复的子组件,当然是使用循环了。在前面的文章里面,使用了map来实现类似的需求。本文也没有太多的新意,就是通过一个新的函数,叫做Array.from({length:len})来快速获得对应数据的数组,用于循环。

苏南大叔的平行空间笔记本博客,记录苏南大叔和计算机代码的故事。测试环境:create-react-app@5.0.1,react@18.2.0,react-dom@18.2.0,node@16.14.2。使用循环的原因就是:复制粘贴100回子组件的代码,是不是显得有点sha啊。
前文回顾
前文里面,曾经对react根据数组生成子组件的事情做过总结。见下文:
上述文章中,典型的代码如下:
render() {
const items = ["苏南大叔", "sunan大叔", "sunan"];
return (
<div>
{items.map((item, index) => (
<div key={index}>{item}</div>
))}
{result}
</div>
);
}
对于完全相同的重复组件来说,数组的定义内容其实并不重要,而循环的次数是更为重要的。参考下面的新写法:
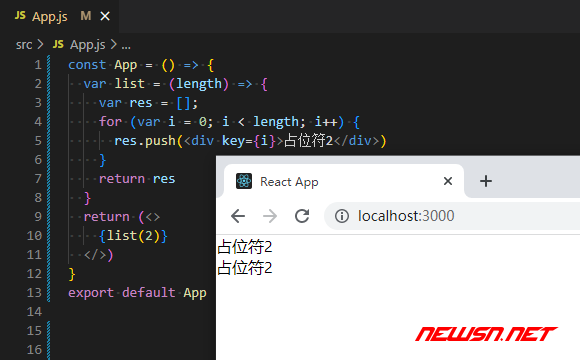
方案一,for+函数(长度)。
const App = () => {
var list = (length) => {
var res = [];
for (var i = 0; i < length; i++) {
res.push(<div key={i}>占位符2</div>)
}
return res
}
return (<>
{list(2)}
</>)
}
export default App
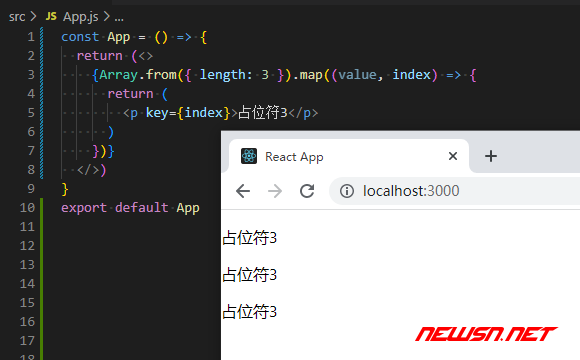
方案二,array.from(长度).map()。
const App = () => {
return (<>
{Array.from({ length: 3 }).map((value, index) => {
return (
<p key={index}>占位符3</p>
)
})}
</>)
}
export default App
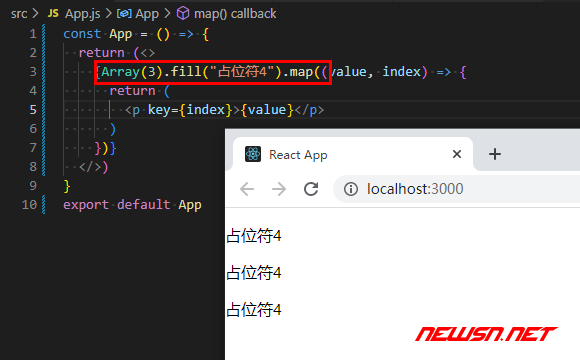
方案三,Array(长度).fill(内容).map()
const App = () => {
return (<>
{Array(3).fill("占位符4").map((value, index) => {
return (
<p key={index}>{value}</p>
)
})}
</>)
}
export default App
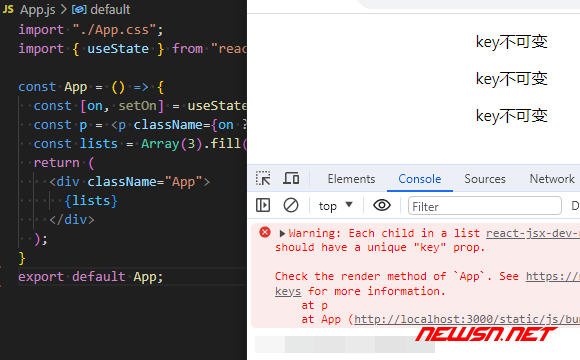
方案四,Array(长度).fill(jsx)【不推荐】
const App = () => {
const [on, setOn] = useState(false);
const p = <p className={on ? "on" : "off"}>key不可变</p>;
const lists = Array(3).fill(p);
return (
<div className="App">
{lists}
</div>
);
}
export default App;
这种方案看起来最整洁,但是有个问题,就是循环的key的问题,如果是在react的生产模式状态下,会有警告信息输出:
react-jsx-dev-runtime.development.js:87 Warning: Each child in a list should have a unique "key" prop.但是,如果这种代码被build后,产品模式状态下,并没有上述警告信息输出。所以,是否选择这种简单的写法,可以仔细决定。
题外话
关于循环体的key问题,第三方的uuid()和nanoid(),以及官方的useId()都不是正确答案。react官方回应:key应该由循环体自身来生成,比如index,就是非常好的选择。
即使useId()能够用于输出map的key,它依然是以use开头的官方hook,并不能用于传统的类组件中。所以,还是洗洗睡吧。
结束语
更多苏南大叔的react经验文章,请点击:
