node内使用jquery,后端如何使用jquery查询dom?
发布于 作者:苏南大叔 来源:平行空间笔记本~jquery是很多年前苏南大叔最喜欢的前端类库,非常喜欢使用里面的$来获得元素的属性或者innerHtml等。但是,近些年来,随着vue等前端框架的兴起,jquery和php一样开始没落了。但是,事实上,jquery不仅仅可以在前端使用,也可以在后端node里面使用。这个事情,是不是听起来比较新鲜?

大家好,这里是苏南大叔的“平行空间笔记本”博客,这里记录苏南大叔和计算机代码的故事。本文描述在node代码里面使用jquery的方式,当然,本文讨论的并不是传统的前端页面。而是基于node的后端脚本。
本文测试环境:win10,node@16.14.2,jquery@3.6.0,jsdom@19.0.0。
基本原理
就类似于phpquery一样,jquery如果想要在node环境下使用,就需要传入html代码。当然,在这里,出现了一个jsdom的新概念,大概就是要把html通过jsdom变成一个新的window。再把这个window传递给jquery。然后就可以像以前一样使用jquery了。
phpquery则没有类似jsdom的步骤,可以直接识别html。说实话,比本文所描述的代码要省心一些。
这个新的jsdom,官方网站是:

npm i jsdom jquery --save使用方式一require
最常见的场景就是使用require加载了,这个是普世原则。参考文章:
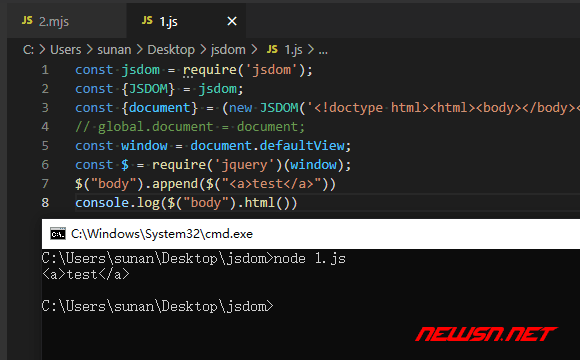
const {JSDOM} = require('jsdom');
const {document} = (new JSDOM('<!doctype html><html><body></body></html>')).window;
// global.document = document;
// global.window = document.defaultView;
const $ = require('jquery')(document.defaultView);$("body").append($("<a>test</a>"));
console.log($("body").html());
使用方式二import
对于以import为代表的es6代码,运行起来是特殊的。可以参考下面的文章:
最简单的办法,就是把下面的代码放到.mjs文件中,然后执行node xxx.mjs。
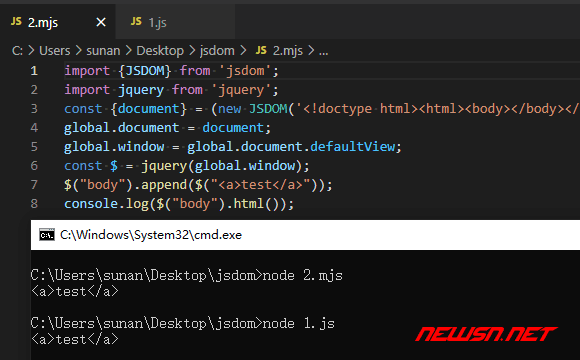
import {JSDOM} from 'jsdom';
import jquery from 'jquery';
const {document} = (new JSDOM('<!doctype html><html><body></body></html>')).window;
// global.document = document;
// global.window = document.defaultView;
const $ = jquery(document.defaultView);$("body").append($("<a>test</a>"));
console.log($("body").html());
这里的import jquery不能写成import * as jquery,否则就会得到下面的类似错误提示信息。
TypeError: jquery is not a function对于jquery来说,下面的两句import其实是等价的。
import jquery from 'jquery';import * as jq from 'jquery';
const jquery = jq.default;参考文献
- https://seosn.com/say/node-run-es6.html
- https://seosn.com/say/es6-module.html
- https://seosn.com/say/commonjs.html
综述
本文中在node里面使用了jquery,主要目的就是想使用它强大的$功能,可以设置元素的属性,也可以获取元素的值。但是,这样的使用方式真的好么?反正苏南大叔是觉得怪怪的。忽然想起,很多很多很多年前,苏南大叔认识的一位名叫dobit的大神,还曾经尝试在c#里面集成jquery,可能就和现在的情形是差不多的吧。
更多nodejs代码使用经验,可以参考苏南大叔的博客:
