JavaScript,如何判断页面tab切换事件?聚焦失焦事件判断
发布于 作者:苏南大叔 来源:平行空间笔记本~页面失去焦点的时候,就可能不需要再执行代码。等到页面再次获得焦点的时候,再去恢复某些代码的执行,这就是本文的基本写作背景。如何检测页面的聚焦和失焦事件呢?如何检测浏览器标签切换事件呢?

大家好,这里是苏南大叔的平行空间笔记本博客,记录苏南大叔和计算机代码的故事。文章记录的就是苏南大叔的一些杂七杂八的想法,如果您看了文章,有所收获的话,欢迎评论转发。本文测试环境:谷歌浏览器。
方案一,blur和focus事件
如果对于页面上的某个按钮元素,使用focus或者blur事件进行获得焦点或者失去焦点判断,这个比较好理解。其实,普通的页面window对象,也可以有这个focus和blur事件判断。
范例代码如下:
window.onfocus = function () {
document.title = "获得焦点";
};
window.onblur = function () {
document.title = "失去焦点";
};或者下面这种方式【推荐】:
window.addEventListener("focus", () => {
console.log("focus2");
});
window.addEventListener("blur", () => {
console.log("blur2");
});这里有个特别提示点:就是alert这样的对话框,弹出和确定的时候,也会自动触发页面的焦点事件。所以,如果您使用alert来作焦点提示信息的方式的话,极有可能是会进入死循环的。
方案二,visibilitychange事件【推荐】
这个方式是比较推荐的,在浏览器的tab页之间进行切换的时候,是比较好用的。范例代码如下:
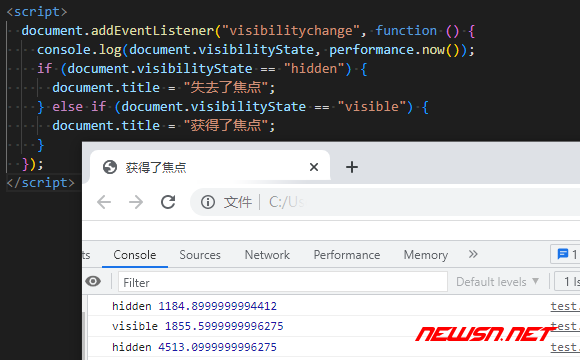
document.addEventListener("visibilitychange", function () {
console.log(document.visibilityState,performance.now());
if (document.visibilityState == "hidden") {
document.title = "失去了焦点";
} else if (document.visibilityState == "visible") {
document.title = "获得了焦点";
}
});没有实验成功window.onvisibilitychange事件,暂时待议。
这里的visibilityState取值有很多个,状态可不仅限于hidden和visible两条(如果要精确匹配的话,别直接写else,要写else if)。可能的取值有:
| 取值 | 解释 |
|---|---|
| visible | 此时页面内容至少是部分可见。即此页面在前景标签页中,并且窗口没有最小化。 |
| hidden | 此时页面对用户不可见。即文档处于背景标签页或者窗口处于最小化状态,或者操作系统正处于 '锁屏状态' . |
| prerender | 页面此时正在渲染中,因此是不可见的 (considered hidden for purposes of document.hidden). 文档只能从此状态开始,永远不能从其他值变为此状态。注意:浏览器支持是可选的。 |
| 其它 | 浏览器自定义的其它状态值... |
参考链接:
方式一对比方式二
表面上看,方案一和二差不多。但是,方案二重在切换,方案一重在失去焦点。比如下面的两个动作,方案二就监控不到,但是,方案一可以监控到。比如:
ctrl+f页面查找,就能触发方案一失焦,却不能触发方案二。- 在地址栏里面输入,也能触发方案一失焦,却不能触发方案二。
有的时候,tab切换,也无法触发方案二,待议。
.onxxx对比.addEventListener("xxx",()=>{})
苏南大叔不建议使用window.onxxx这种方式定义事件,主要是通过这种方式多次定义事件的时候,会相互覆盖。而window.addEventListener这种方式多次定义的时候,并不会相互覆盖。但是会覆盖掉window.onxxx定义。
比如下面的代码:
window.onfocus = function () {
console.log("focus");
};
window.addEventListener("focus", () => {
console.log("focus2");
});
window.addEventListener("focus", () => {
console.log("focus3");
});
window.onfocus = function () {
console.log("focus4");
};
window.onfocus = function () {
console.log("focus5");
};执行结果就是输出focus2、focus3、focus5,第一次定义.onxxx被覆盖了,最后的两条.onxxx也覆盖了。可见.on写法是有局限性的。
相关链接
本文中使用了performance来记录事件时间辅助分析。参考文章:
其他相关的文字:
- https://seosn.com/say/js-wheel.html
- https://seosn.com/say/js-drag-upload.html
- https://seosn.com/say/jq-on.html
总结
当然,如果不考虑效率节能等因素的话,不监测页面切换事件,代码还是一样可以跑的。所以,这里的代码就是个优化的作用。更多js相关经验文章,请点击:
