如何理解getComputedStyle函数?获得渲染计算过的style
发布于 作者:苏南大叔 来源:平行空间笔记本~接着伪元素的概念展开,这里描述一个通过js计算获得style的函数getComputedStyle。这个并不是获得style,而是获得ComputedStyle。style经过原始定义之后,会有各种各样的原因,导致最终生效的实际效果和初始定义不一致,这种就是ComputedStyle。值得提前说明的是:这个ComputedStyle并不能获得font-family的真实字体效果。

大家好,这里是苏南大叔的平行空间笔记本博客,这里介绍苏南大叔平时遇到的编程事情。本文介绍js的函数getComputedStyle(),是用来获得元素样式的计算生效结果的。测试环境:win10,chrome@104.0.5112.102。
getComputedStyle(p, null)
实际上大多数情况下,都是下面的使用方式,例如:
var dom = document.querySelector('p');
var style = getComputedStyle(dom, null);- 第一个参数,就是通过各种
document.函数获得的原始的dom对象。 - 第二个参数,高达
99%的概率情况下,都要传递null。
获得属性(比如fontFamily)的方法可以有:
var dom = document.querySelector('p');
var _family = getComputedStyle(dom, null).fontFamily;
var _family2 = getComputedStyle(dom, null).getPropertyValue("font-family");获得style的具体参数,有两种途径:
- 具体的
.操作符,属性的写法是驼峰写法,和普通的css写法不一样。 - 或者使用
.getPropertyValue()。
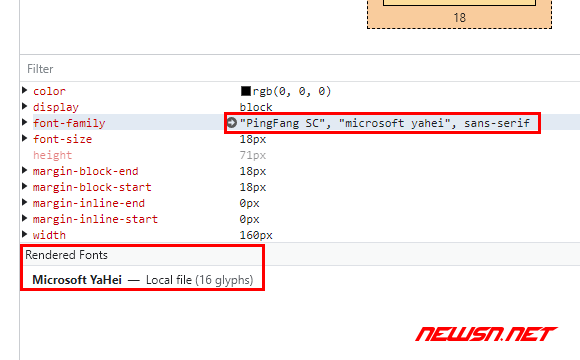
从测试结果上来看,获得最终的font-family结果,并不是符合预期。返回的是一系列字体名称,并不是具体的单一的字体渲染结果。这个字体渲染问题,待后续讨论。

getComputedStyle(p, '::after')
第二个参数,通常意义上为null。这里什么时候不为null呢?这里null实际上表示伪元素,对应的位置写成伪元素的名称即可。
特别强调的是:两个冒号::的叫伪元素,一个冒号:叫做伪类,例如::hover。
伪元素的概念,可以参考:
下面的测试代码,就是基于上述两篇文章,获得对应的内容:
<style>
html,body,p {
font-size: 18px;
font-family: PingFang SC, microsoft yahei;
}
p {
color: black;
width: 160px;
}
p::first-letter {
color: green;
font-size: 2em;
}
p::first-line {
color: blue;
}
li::marker {
content: '▶=====超级长=====>';
color: red;
}
p::after {
content: " !";
}
</style>
<p>p首行首字母,更多文字放这里</p>
<ul>
<li>marker</li>
</ul>
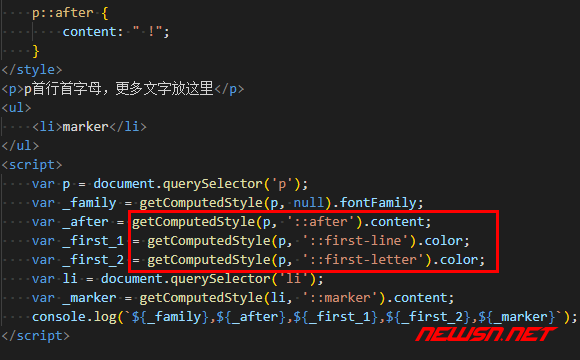
<script>
var p = document.querySelector('p');
var _family = getComputedStyle(p, null).fontFamily;
var _after = getComputedStyle(p, '::after').content;
var _first_1 = getComputedStyle(p, '::first-line').color;
var _first_2 = getComputedStyle(p, '::first-letter').color;
var li = document.querySelector('li');
var _marker = getComputedStyle(li, '::marker').content;
console.log(`${_family},${_after},${_first_1},${_first_2},${_marker}`);
</script>
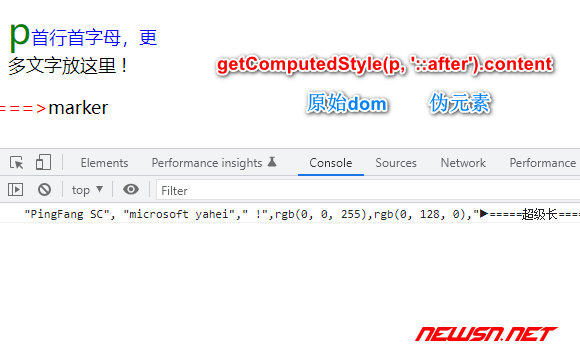
测试结果:
"PingFang SC", "microsoft yahei", sans-serif," !",rgb(0, 0, 255),rgb(0, 128, 0),"▶=====超级长=====>"
相关文章
- https://developer.mozilla.org/zh-CN/docs/Web/API/Window/getComputedStyle
- https://seosn.com/say/css-marker.html
- https://seosn.com/say/css-first-line.html
综述
更多css相关经验文章,请点击:
