JavaScript,如何区分EventListener内的currentTarget和target?
发布于 作者:苏南大叔 来源:平行空间笔记本~在上面的文字里面,理解了事件注册器addEventListener和removeEventListener。那么,在event里面有个currentTarget和target,用于标识当前的触发事件相关的元素。那么,两者有什么区别呢?这就是本文要描述的问题。

苏南大叔的平行空间笔记本博客,记录苏南大叔和计算机代码的故事。测试环境:谷歌浏览器。
基本区别
要说起这两个target的区别,还要从event事件冒泡开始说起。
冒泡的意思是从内到外,一个事件会不断扩散,从一个dom到另外一个外层的dom,不断扩散。(有参数可以改变这个顺序,但不在本文的考虑范围内)。那么,currentTarget和target的区别就在这里了:
target是最初的触发事件的那个dom。currentTarget是当前事件在不断扩散的过程中,扩散到的那个dom。
测试范例
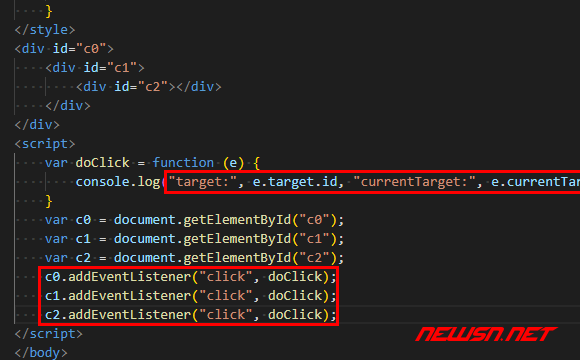
这里放置三层div,都监控click事件。
<style>
#c0 {
width: 240px;
height: 240px;
background-color: gray;
box-sizing: border-box;
padding: 20px;
margin-bottom: 10px;
}
#c1 {
width: 200px;
height: 200px;
background-color: red;
box-sizing: border-box;
padding: 20px;
}
#c2 {
width: 160px;
height: 160px;
background-color: pink;
}
</style>
<div id="c0">
<div id="c1">
<div id="c2"></div>
</div>
</div>
<script>
var doClick = function (e) {
console.log("target:", e.target.id);
console.log("currentTarget:", e.currentTarget.id);
}
var c0 = document.getElementById("c0");
var c1 = document.getElementById("c1");
var c2 = document.getElementById("c2");
c0.addEventListener("click", doClick);
c1.addEventListener("click", doClick);
c2.addEventListener("click", doClick);
</script>
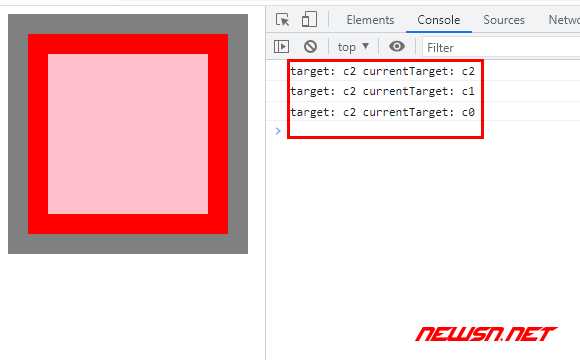
测试结果
点击最内侧的div,看事件传递的结果中,对currentTarget和target的识别结果。
target: c2 currentTarget: c2
target: c2 currentTarget: c1
target: c2 currentTarget: c0
结束语
结论是慢慢得出的,一点一点的接近真相。
