JavaScript,如何理解字符串定义中重音符包裹的美元运算符?
发布于 作者:苏南大叔 来源:平行空间笔记本~本文聊一下javascript/nodejs中的一个很特殊的变量定义的用法,字符串定义中执行变量的运算。内容非常简单,一眼就明白。本文就列举一下常见的三种字符串定义的方式,对比就可以得出结论。

大家好,这里是苏南大叔的平行空间笔记本博客,本文记录苏南大叔和计算机代码的故事。本文记录一个特殊的字符串变量的用法。测试环境:node@16.14.2,chrome@ 106.0.5249.119。
测试用例
测试用例特别简单,代码如下:
let items = ["sunan"];
console.log(`${items[0].slice(0, 2)},${items.length}`);
console.log("${items[0].slice(0, 2)},${items.length}");
console.log('${items[0].slice(0, 2)},${items.length}');主体都是:
{items[0].slice(0, 2)},${items.length}重音符加美元符
三句代码使用了不同的符号进行包裹。分别是重音符、双引号、单引号。执行的结果是:
su,1
${items[0].slice(0, 2)},${items.length}
${items[0].slice(0, 2)},${items.length}可见使用重音符的字符串中的变量运算通过${}被执行了。
结果截图
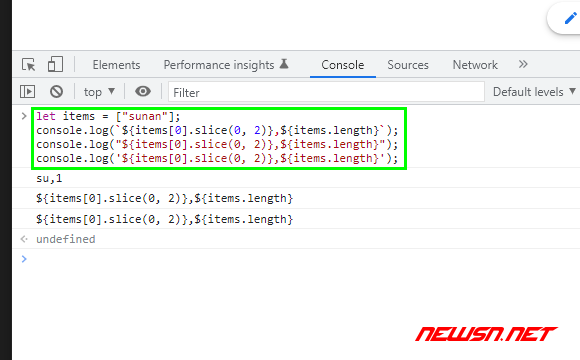
chrome@ 106.0.5249.119截图:

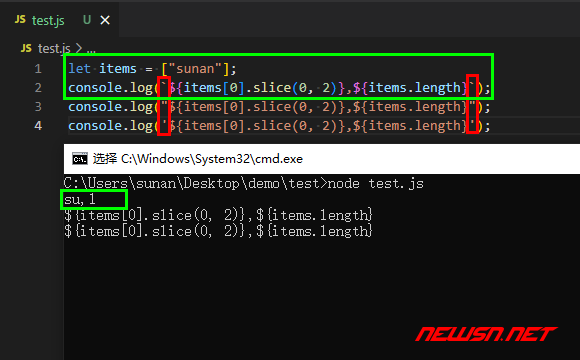
node@16.14.2截图:

相关文章
- https://seosn.com/say/js-slice.html
- https://seosn.com/say/js-call.html
- https://seosn.com/say/js-apply.html
- https://seosn.com/say/js-bind.html
结束语
更多js相关经验文章,请点击苏南大叔的经验文章:
