jquery关于视口高度获取的bug,高度获取与页面模式
发布于 作者:苏南大叔 来源:平行空间笔记本~苏南大叔的页面上有几个特效js,其中几个重要的判断标准就来自于基于jquery对文档、元素、视口等的尺寸及位置计算。所以,才会发现使用jq可能会出现一些不符合逻辑的结果出现。在这里,就视为jquery的bug吧,其实jquery是做了背锅侠。

大家好,这里是苏南大叔的平行空间笔记本博客,记录苏南大叔的代码所学所想。本文描述使用jquery在获取页面元素的高度方面的一些误区。测试环境:chrome@,jquery@2.1.1。
前置阅读内容
其实本文的问题在前面几篇文章里面,是有所涉及的,本文里只不过是特殊重点再次阐述。相关文章:
- https://seosn.com/say/page-mode.html
- https://seosn.com/say/js-dom-size.html
- https://seosn.com/say/js-dom-position.html
- https://seosn.com/say/js-page-size.html
可能上面的内容比较杂乱,但是从头到尾都阐述了一个明确的观点,页面模式是怪异模式还是标准模式,对于浏览器对于元素位置尺寸的解释至关重要。
程序员日常工作中,往往会忽视或者误操作写错顶部声明:
<!DOCTYPE html>从而导致浏览器对文档的解析进入怪异模式,从而影响对文档、元素、视口的尺寸判断。如果你无法确定当前页面的模式,那么可以通过下面的代码进行判断。如果输出为`CSS1Compat',那么就是标准模式。
document.compatMode获取视口的高度(bug重现)
在下面这篇文章中,苏南大叔认为怪异模式下的浏览器对于window视口的尺寸解释,非常不科学。
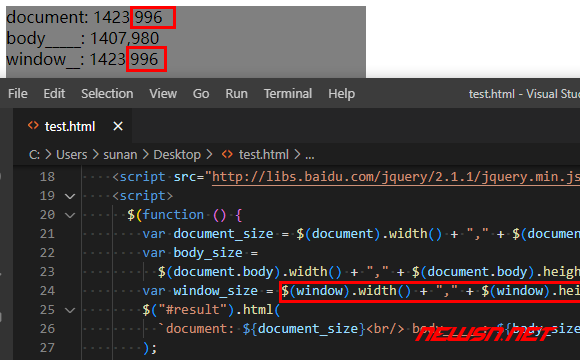
在出现滚动条的情况下(大多数页面都会出现滚动条),在页面模式是怪异模式的情况下(非常容易进入这种模式),视口(window)作为当前浏览器的可供页面展示的区域,苏南大叔认为是不应该等于文档(document)的尺寸的。
测试代码:
$(window).width()
$(window).height()解决方案
大家在调试js获取高度宽度相关的代码的时候,碰到相关无法解释的怪异结果的时候,记得解决方案很有可能就是:
<!DOCTYPE html>
本文测试代码如下:
<!-- <!DOCTYPE html> -->
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<style>
#result {
width: 360px;
height: 980px;
background: gray;
}
</style>
<div id="result"></div>
<script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script>
<script>
$(function () {
var document_size = $(document).width() + "," + $(document).height();
var body_size =
$(document.body).width() + "," + $(document.body).height();
var window_size = $(window).width() + "," + $(window).height();
$("#result").html(
`document: ${document_size}<br/> body_____: ${body_size}<br/>window__: ${window_size}`
);
});
</script>
</body>
</html>总结
本文仅仅是把前面几篇文章的一个小的点提出来,单独说明了而已。把视口高度的错误获取归结于jquery,实际上有失偏颇。浏览器做出了不符合预期的解释,然后通过jquery表现了出来,所以,它就背了黑锅。
更多的jquery相关文章,请点击下面的链接:
