fis3如何配置图片压缩处理插件?
发布于 作者:苏南大叔 来源:平行空间笔记本~fis3的官方例子中,仅仅压缩了png图片。而对于其它的常见图片类型,fis3官方似乎视而不见。对于苏南大叔来说,这个图片压缩功能,也不是那么的重要。在图片压缩这个问题上,苏南大叔认为:程序控制不如人工控制比较好,压缩的大前提是毕竟要保证图片质量的,对不?直觉上,这类事情Photoshop可能更靠谱一些吧?
本文中,苏南大叔将要描述:如何利用fis3压缩图片体积。
fis3压缩png代码
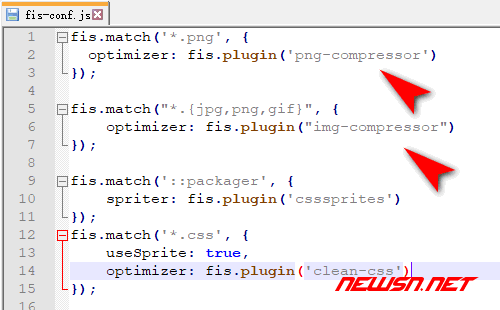
和以往的文章一样,这里还是要修改fis-config.js这个配置文件。
fis.match('*.png', {
optimizer: fis.plugin('png-compressor')
});这个东东,对于官方的demo例子来说,png图片压缩前后,并没有什么实质性的体积改变,就是说效果是零。为了验证相关压缩效果,苏南大叔截取了一张大图,放进去看看效果。124kb的png图片,压缩完之后,size是78kb。好吧,效果还不错。
fis3压缩jpg/gif代码
这部分内容,官方并没有提及如何压缩其它类型的常见图片。但是苏南大叔发现,官方有个插件仓库。里面还是有很多很多很乱七八糟的插件集合的,里面就不乏下面截图中所示相关插件。在下面的这个页面里面,搜索一下吧。不过,里面的搜索结果,良莠不齐,开启你智慧的眼睛吧。
苏南大叔试用了一下下面这个fis3插件fis3-optimizer-img-compressor。因为这个插件,并不是官方自带的,所以,需要额外安装一下。安装及使用方法如下:
seosn.com:这里是【评论】可见内容
fis.match("*.{jpg,png,gif}", {
optimizer: fis.plugin("img-compressor")
});结果表明:
- 两张
jpg图片,没有效果,size没有改变。 - 一张
gif图片,size由1938kb变成了1844kb。 - 一个
png图片,124kb变成35kb。值得注意的是:官方png-compressor的成绩是78kb。而这个第三方的img-compressor结果是35kb。所以,还是有点效果的。
结论
也不能说图片压缩没有效果,效果还是有的,就是不是那么明显罢了。这里大家自己试试吧。
更多fis3的经验文章,请点击苏南大叔的博客链接:
https://seosn.com/tag/fis3/