win 环境,如何利用 packager 构建electron-vue的范例?
发布于 作者:苏南大叔 来源:平行空间笔记本~本文中,苏南大叔将和大家继续探讨,在window环境下,利用packager对electron-vue的范例,进行打包的过程。

同样,大家需要先查看这篇文章,确保自己做好了相关的准备工作。本文测试环境:win10。
初始化脚本
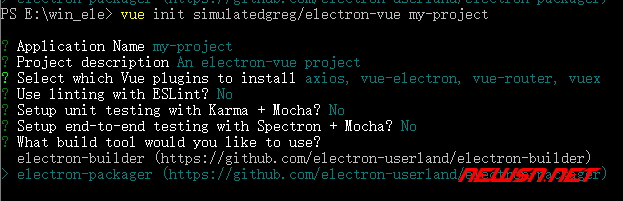
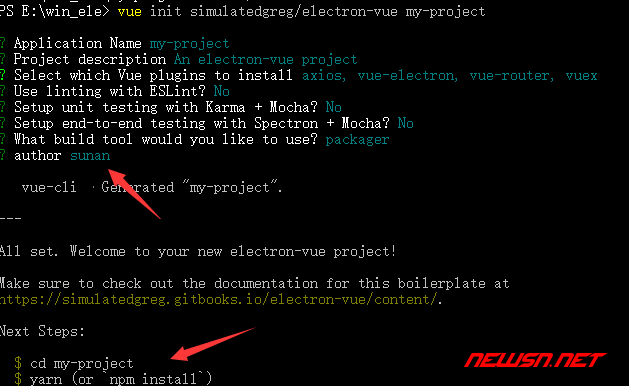
vue init simulatedgreg/electron-vue my-project注意选择packager,注意填写author。


常规操作
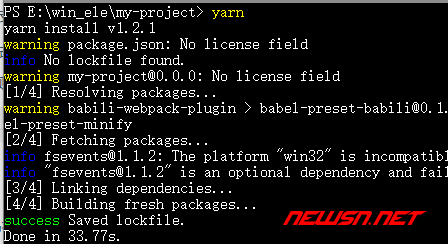
yarn安装node_modules。当然也包括使用npm run dev进行开发。

构建脚本
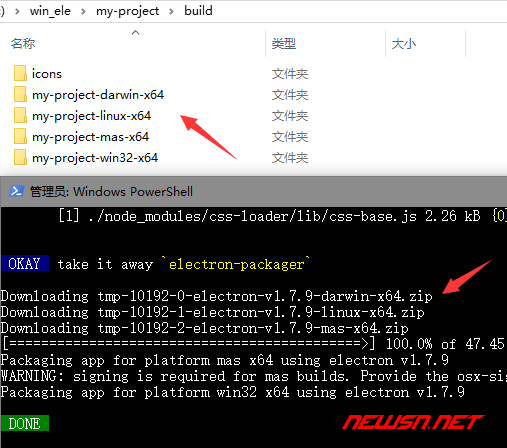
npm run build
使用packager构建的结果中,并没有安装版的exe,而是有个可执行版本的exe,并且有其他平台的可用程序生成。这个是和builder有所区别的地方。
当然,对于vue的packager方式,由于默认是一次性构建四个平台的。此过程中,容易发生一些错误。并生成了你一些不需要的东西。所以,你也可以分平台进行构建。代码如下:
npm run build:win32
npm run build:darwin
npm run build:linux
npm run build:mas最后总结
无论使用builder还是packager,基本步骤都是那么几步。由于这个electron+vue的demo,集成度非常好。很适合新手入门。
更多苏南大叔的electron的相关文章,请点击这里查看。https://seosn.com/tag/electron/ 。

请问大叔,我在选择Packager安装的下一步,没有提示anthor,直接vue-cli Generated ...;
然后提示我,具体如下:
D:\work>cd mypro
D:\work\mypro>vue init simulatedgreg/electron-vu
? Application Name my-project
? Project description An electron-vue project
? Select which Vue plugins to install (Press
author是自己填写的