win 系统,如何在 Electron 上集成 Flash 播放器?
发布于 作者:苏南大叔 来源:平行空间笔记本~flash穷头陌路,被最新的技术html5所取代,已经是不争的事实。adobe官方都已经宣布:放弃flash技术的相关研发工作。但是,作为曾经的一代枭雄flash,余威仍然流传在网路上。在electron开发中,总是有网友问如何在win系统中,在Electron上集成Flash播放器。相关方案是否真实可行呢?苏南大叔在本文中,继续探讨这个问题。

在electron中文网的文档(见文末相关链接)里面,写到:需要使用 Pepper Flash 插件。本文中,苏南大叔就详细说说"win10环境,如何在electron中,如何集成加载flash播放器"。
精髓所在
electron加载flash,要点就两个:
- 一是准确的找到
flash插件的位置。 - 二是用参数
plugins开启对应插件。
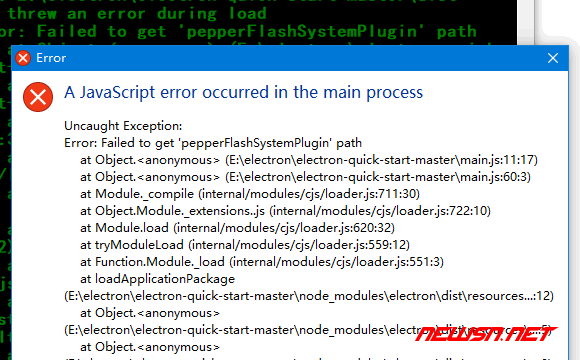
如果您的flash加载失败没能正常显示的话,那么肯定是这两点哪里做的不对,请再次反复检查这两点。
测试是否需要安装flash
首先,请确认您的系统里面安装了flash。(本步骤不能说十分准确,只能作为参考。)因为我们需要确认与chrome兼容的flash插件,所以苏南大叔建议您用您电脑里面的chrome浏览器,来操作本步骤。比如ie里面支持flash,chrome里面不支持flash。还是非常有可能的。
先chrome访问这个网址 http://get.adobe.com/cn/flashplayer/about/ ,看看是否可以看到红色的正方体跳动的画面,如果有看到,证明您不需要安装flash插件。

如果没有,您需要访问这个网址下载flash插件,链接是:https://get2.adobe.com/cn/flashplayer/ 。注意:一定不要勾选第三方软件的安装提示框哦,你懂的。


获取版本号,这个步骤并不必须,只是官方demo代码中有提示写版本号,当然,不写版本号也是没有任何问题的。您可以在网页里面的flash上面点击右键,一般都会有版本号显示。
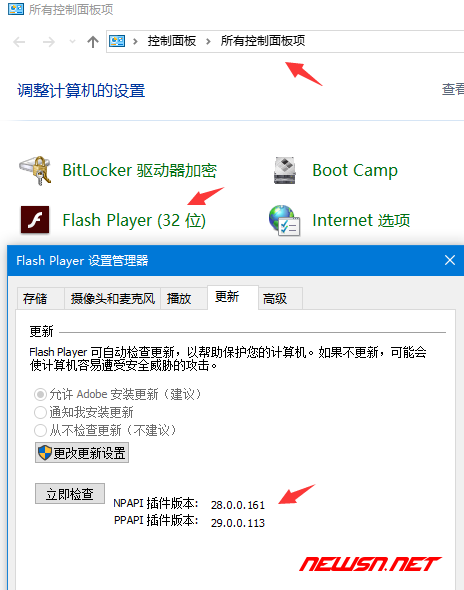
下面是的步骤可以更加确切的保证,您正确安装了flash插件。按照下图,win系统的话,去控制面板里面查找也是可以的,要的是PPAPI这个版本号。注意看里面的PPAPI的字样,这个是重点。如果这里没有信息显示的话,也可以宣布您的系统里面需要安装flash。

寻找flash插件路径
electron非常贴心的给出了一个函数,专门用于获得系统里面flash插件的位置。这句代码是万能代码,不要跟着网上其他教程,寻找一系列c盘下的位置,不如下面这句代码来的省心。
//const app = electron.app
console.log(app.getPath('pepperFlashSystemPlugin'));会得到下面的类似路径:
C:\WINDOWS\system32\Macromed\Flash\pepflashplayer64_31_0_0_153.dll因为flash插件可以跟着chrome浏览器打包,所以即使系统里面的chrome浏览器支持显示flash。也许您也不能在系统里面顺利找到flash插件的支持文件。所以,请耐心检测和下载安装。

最终代码
完事具备,只欠东风。下面代码的基础还是我们的入门例子electron-quick-start。swf.swf是苏南大叔从网上下载到的一个flash小素材文件。
main.js:
//...
app.commandLine.appendSwitch('ppapi-flash-path',app.getPath('pepperFlashSystemPlugin'));
app.commandLine.appendSwitch('ppapi-flash-version', '29.0.0.013');
function createWindow () {
mainWindow = new BrowserWindow({width: 1028, height: 600, frame:true,
'webPreferences': {
'plugins': true
}
});
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'swf.swf'),
protocol: 'file:',
slashes: true
}));
}
// ...
注意上述代码中的plugins相关字样。这里面的字不能缺少,不能写错哦。比如webPreferences的驼峰写法,和网上流传的教程是不一样的哦。
'webPreferences': {'plugins': true}而设置版本号的这句话,似乎是没有什么作用的。但是官方demo里面带了,为了保险起见,我们可以也暂时保留这句话。
app.commandLine.appendSwitch('ppapi-flash-version', '29.0.0.013');注意:更换版本号!您看到这句话的时候,版本号很有可能发生了变化!
使用webview加载flash
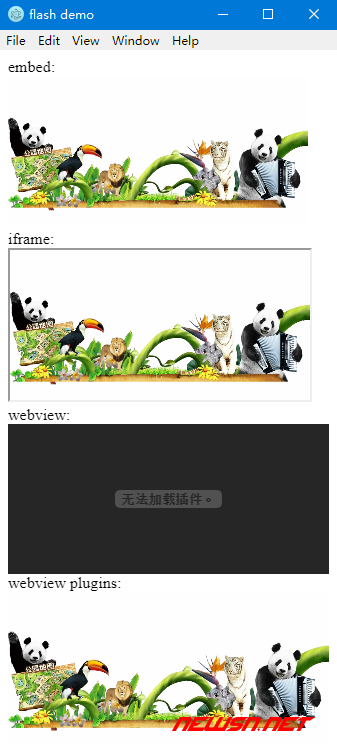
苏南大叔把上一步的代码做点小小的改动,让mainBrowser加载index.html。然后index.html加载下面几种情况,作为对比。
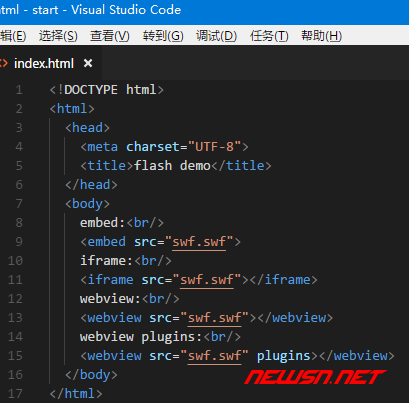
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flash demo</title>
</head>
<body>
embed:<br/>
<embed src="swf.swf">
iframe:<br/>
<iframe src="swf.swf"></iframe>
webview:<br/>
<webview src="swf.swf"></webview>
webview plugins:<br/>
<webview src="swf.swf" plugins></webview>
</body>
</html>如果您使用webview标签加载flash的话,则需要额外注意plugins字样,如果您使用的是iframe加载,则无需特殊处理。


相关链接
- 《electron使用 Pepper Flash 插件》
http://electron.org.cn/doc/tutorial/using-pepper-flash-plugin.html
结论
electron加载显示flash,也是蛮简单的,对吧?
亲爱的读者们,更多electron相关经验文章,请点击苏南大叔的博客。

我也遇到rtmp不能播放
没有问题了,打扰了
请问下在iframe内的页面内使用embed加载会展示黑屏,有没有什么处理方法呢(这里的iframe是动态添加的才会有这个问题)
请问下在iframe内的页面内使用embed加载会展示黑屏,有没有什么处理方法呢
请教下,开发版本swf和rtmp视频都正常,但是编译打包后,swf正常,但rtmp无法播放是什么问题。
没试过 rtmp ...