css布局,如何理解宽度单位vw和高度单位vh?
发布于 作者:苏南大叔 来源:平行空间笔记本~很多年前,苏南大叔安装了一个wordpress的主题的时候,第一次接触到了vw和vh这个新的css尺寸单位。在本文中,苏南大叔就来说一下对于这两个css尺寸单位的一些理解。

苏南大叔的平行空间笔记本博客,记录苏南大叔的计算机代码所学所想。测试环境:火狐浏览器。
基本理解
vw和vh都是以浏览器的可视区域为基准的,每个vw值和vh值的实际值都是可变的。
| 尺寸 | 说明 |
|---|---|
| 100vw | 一个完整的可视宽度,实际上是个变值(拖动窗口宽度可显示变化),>= width:100% |
| 1vw | 可视宽度的百分之一 |
| 100vh | 一个完整的可视高度,实际上是个变值(拖动窗口高度可显示变化),>= height:100% |
| 1vh | 可视高度的百分之一 |
width:100vw对比width:100%
当【存在滚动条】的时候,width:100vw的实际尺寸【大于】width:100%的实际尺寸。
当【不存在滚动条】的时候,width:100vw的实际尺寸【等于】width:100%的实际尺寸。


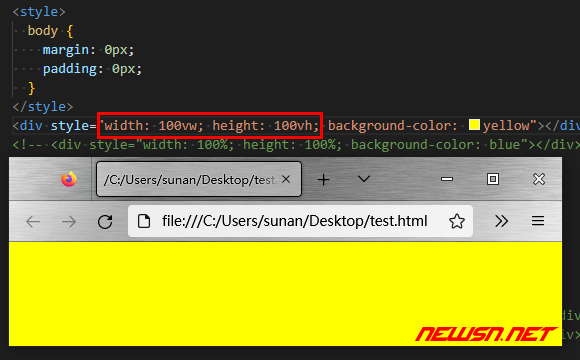
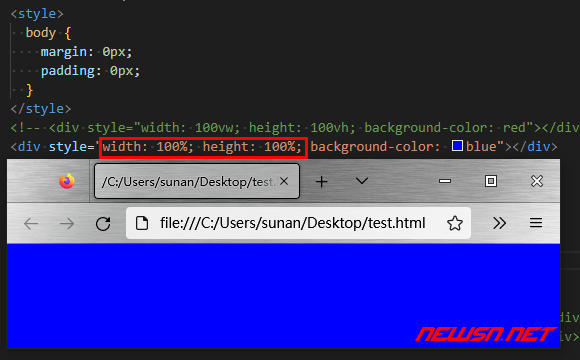
测试例子
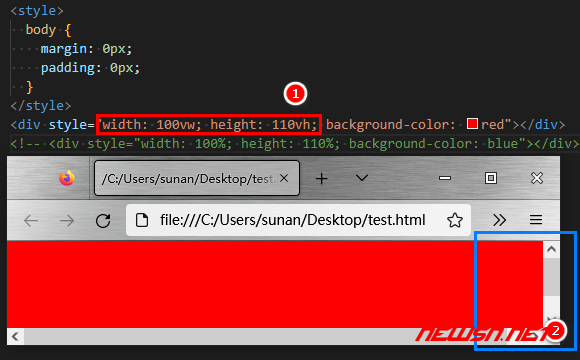
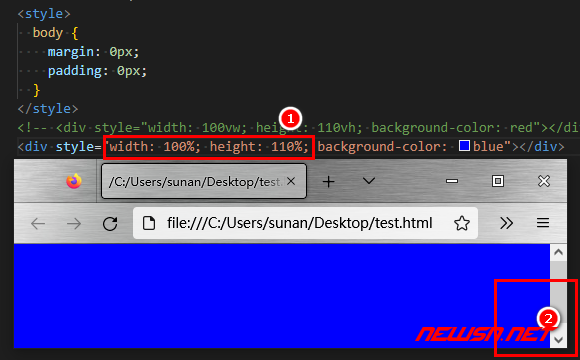
本例中,增加了竖直高度的设置,使其自然出现竖直滚动条。观察width:100vw对比width:100%的效果,可以发现:
width:100vw出现了水平滚动条。width:100%依然没有水平滚动条。


所以,结论就是:
width:100vw指的确实就是视窗的宽度,无视滚动条的宽度存在。而width:100%指的是可用宽度减去滚动条的宽度。- 使用
vw或者vh的时候,最好不要出现滚动条,比较不符合预期。
结束语
更多css相关经验文字:
