如何利用css美化网页文件上传组件?label标签的使用
发布于 作者:苏南大叔 来源:平行空间笔记本~本文描述一个修改<input type='file'>文件上传的样式呢?目前来说,这个文件上传对话框能定制的css非常少,在表现层方面的定制更少。所以,文件上传组件的美化思路就是隐藏真正的<input type='file'>,用其他的div之类的来定制这个表现层。

苏南大叔的“平行空间笔记本”博客,记录苏南大叔和计算机代码的故事。测试环境:谷歌浏览器@108.0.5359.125。为了表现方面的考虑,可以隐藏文件上传组件。但是,如何触发文件上传的功能对话框呢?这个是本文的重点解决的问题。
方案一label
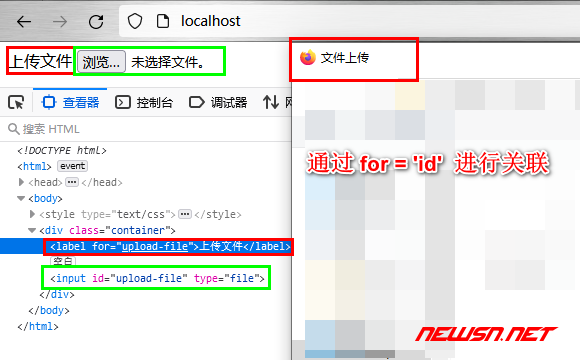
这里利用html标签里面的一个特殊标签<label for="input的id名字">来解决这个问题。这个方案中,点击对应的label标签,就相当于点击了这个label的for属性所对应的id的组件。
那么,被美好的文件输入框到底放在哪里,其实是不重要的。使用label for='id'就可以调用对应的功能。
<label for="upload-file">点击这个label,就相当于点击了file组件</label>
<input type="file" id="upload-file" />
方案二opacity
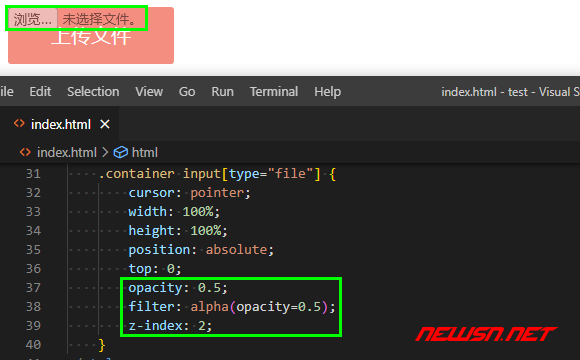
这个方案其实很讨巧,把文件上传组件放置在美化方案div的正上方,然后设置透明度为零。那么,点击的时候,就是直接点击到文件上传的上面了,所以能直接调用原本的文件选择框组件。
.container input[type="file"] {
position: absolute;
top: 0;
opacity: 0;
filter: alpha(opacity=0);
z-index: -2;
}
图中为了演示,设置透明度0.5。最终方案
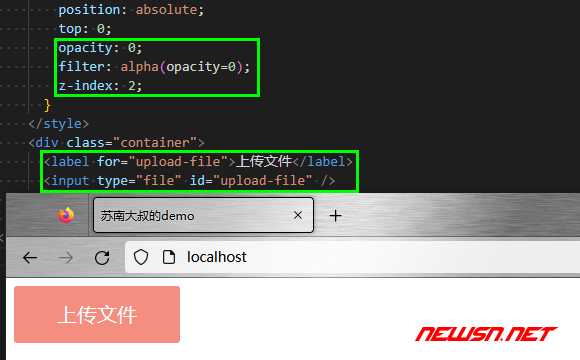
最终的方案是上述两者合二为一了,input的z-index如果为负数,那么就是方案一,label for生效了。如果input的z-index为正数,那么生效的就是方案二opacity。
<style type="text/css">
.container {
width: 166px;
height: 57px;
position: relative;
display: inline-block;
background-color: #f38e81;
border-radius: 3px;
}
.container:hover {
background-color: #ec7e70;
}
.container label {
cursor: pointer;
width: 100%;
height: 100%;
display: block;
color: #ffffff;
text-align: center;
font: 400 20px/2.85 Arial;
}
.container input[type="file"] {
cursor: pointer;
width: 100%;
height: 100%;
position: absolute;
top: 0;
opacity: 0;
filter: alpha(opacity=0);
z-index: -2;
}
</style>
<div class="container">
<label for="upload-file">上传文件</label>
<input type="file" id="upload-file" />
</div>
结束语
本文重点描述的是美化文件上传组件的问题,而关于文件上传的功能调用问题,请参考苏南大叔以前的文章。
